Shopify SEO Guide: Learn How to Optimize Like the Pro’s
This guide covers advanced use cases for Shopify SEO to help in your migration to Shopify or long term optimization. Plus see how to prevent duplicate content.

This isn’t another post telling you that image alt tags and site speed is important for Shopify SEO.
We’re digging deep into the technical details of Shopify SEO to explore how to put your store into a position to compete with eCommerce SEO behemoths like Macy’s, Nordstrom, Ebay, Amazon, and your competition.
This guide is for anyone that is:
- Seeing slow or negative decline in non-brand organic traffic
- Wanting to put an emphasis on long tail SEO keywords
- Migrating from Magento (or another platform) to Shopify and curious about SEO implications (read part 1 of my lessons learned migrating from Magento to Shopify)
- Interested in auditing your current store’s SEO
Sound like your current scenario? Great – please keep reading 🙂
Table of Contents
- What is Long Tail SEO
- Brand vs Non-Brand SEO
- Collection Page Structure (this is a doozy!)
- Product Page Structure
- Sitewide SEO Factors
- International Considerations
Please review your own business goals carefully before applying any of these tactics below to your own SEO strategy. One SEO size does not fill all. I like to look at eCommerce trends, what is working/not working (i.e. data!), and think creatively with how to apply to our client’s solutions based on their goals…while sticking to best practices as much as possible 🙂 .
In the world of SEO experts, I consider someone like Brian Dean one of the best. I strongly encourage you to read up on his guides and tactics for offsite and onsite SEO as well.
What is long tail SEO?
Long tail SEO is the act of optimizing your website for keyword searches that are more than 3 total words in length.
Example: “Nike men’s shirts size small” or “Apple 8x iPhone cases”.
These are generally non-brand terms and in many cases convert at a higher rate. Consider the growth of voice search and you can see why ranking for these terms is important.
In my opinion, a large part of Shopify SEO success is centered around your catalog architecture (collections, filters, products, variants) and how you manage against your primary target terms and long tail SEO. <== captain obvious statement of the year here
Keep reading below where I dig into real life category aka collection page examples that you can apply to your own store.
Show Me the Data!
I analyzed several sites from Magento and Shopify, from Jan – May 2018, year over year to see how search query differences are changing.
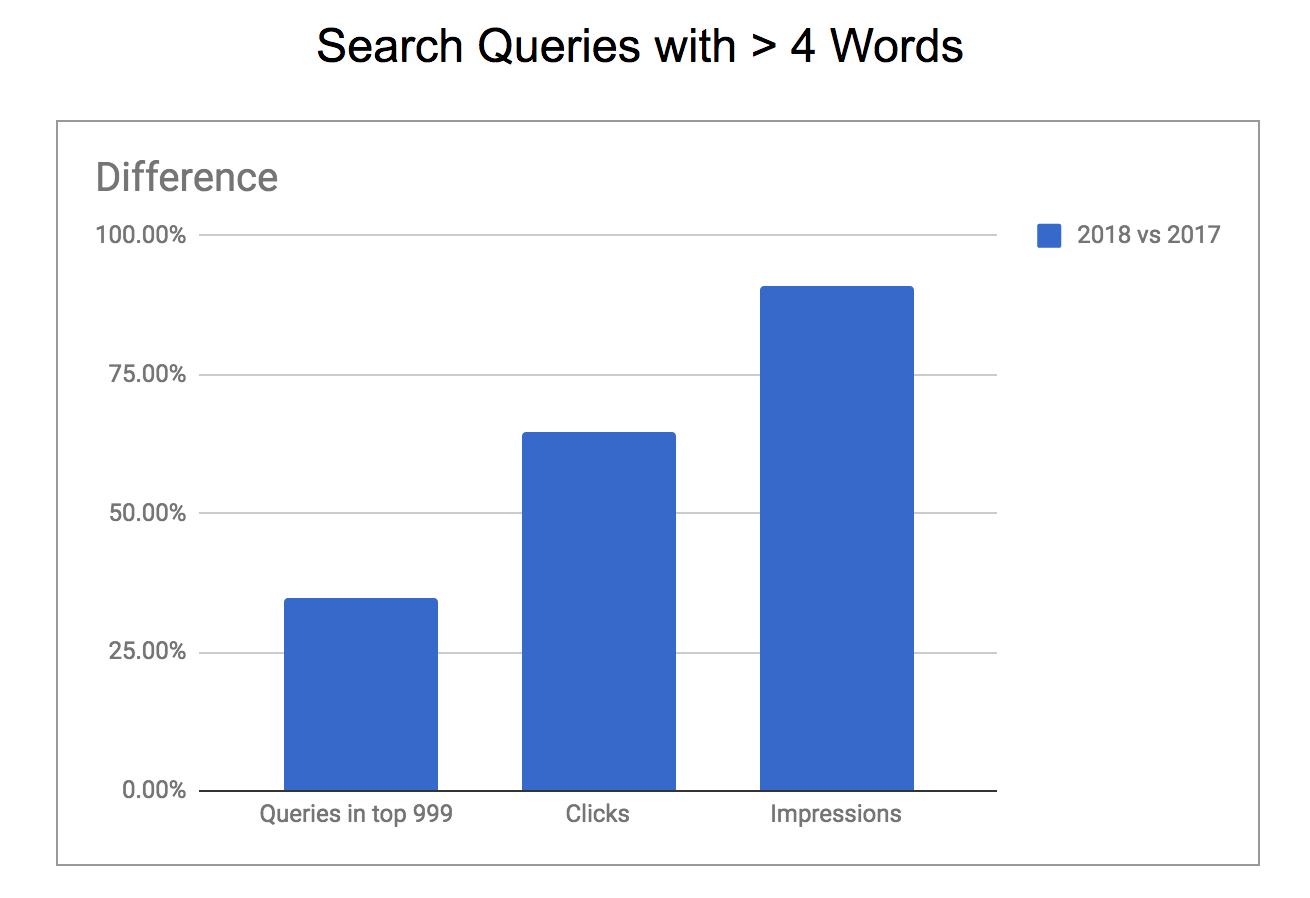
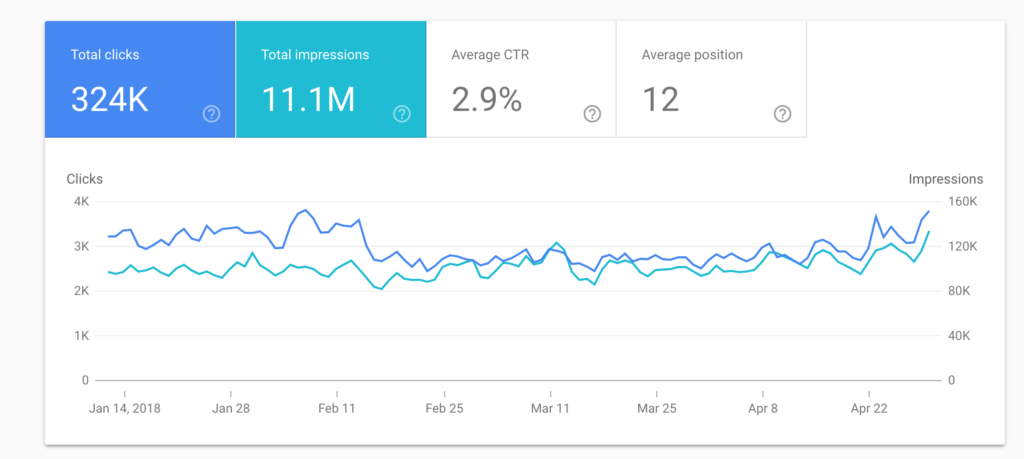
The graph below shows the growth of long tail searches:
- 35% increase in the top 999 search queries from Google Search Console
- 65+% increase in the # of organic clicks
- 91% (!) increase in the amount of impressions in search results

It’s easy to imagine this continuing to grow as we get more comfortable using our voice for searches through our phones.
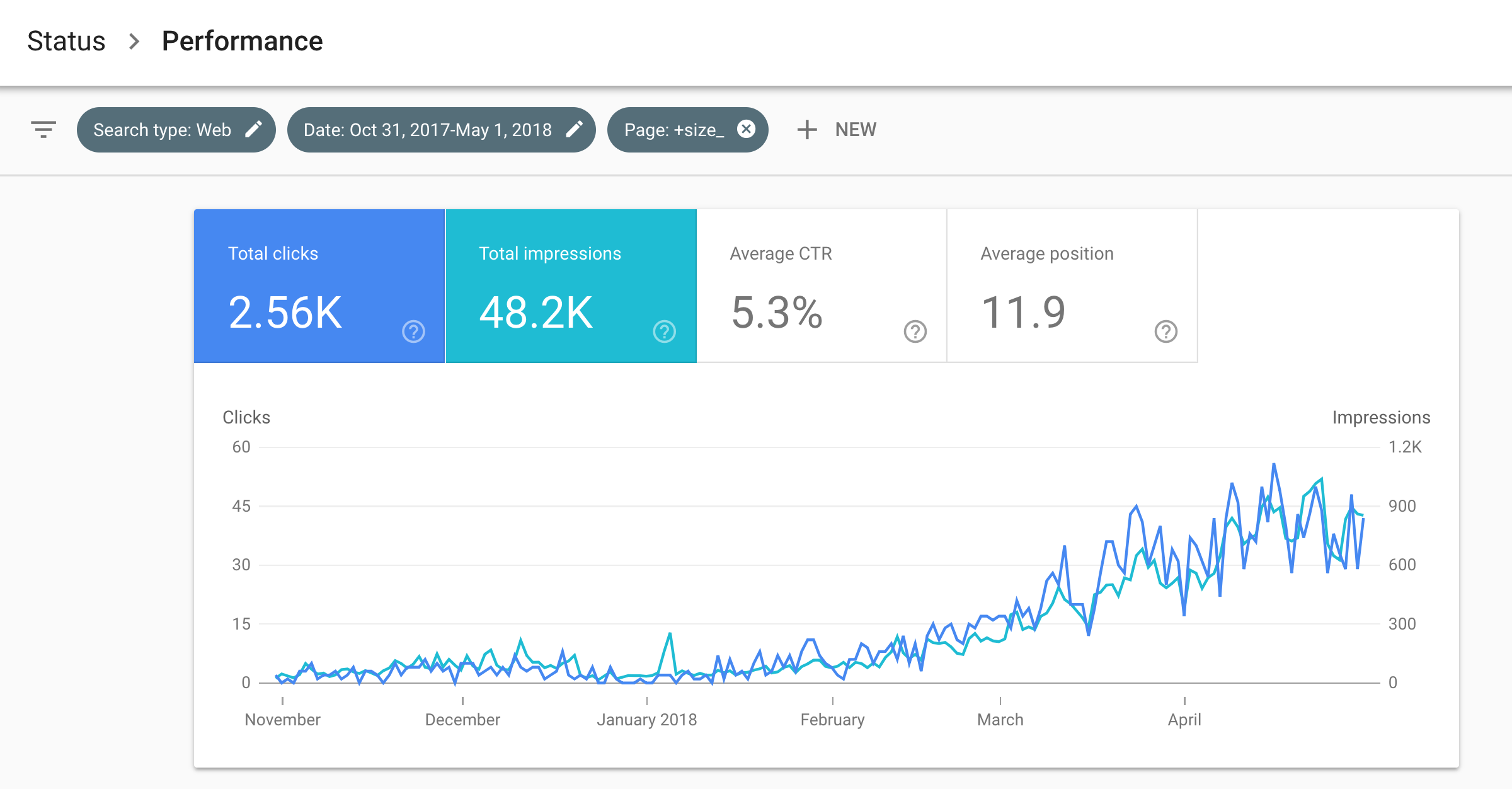
Here’s another example from one of our Shopify Plus clients. While on Magento they did not have SEO friendly filters on category pages to compete for long tail searches but during their transition we put a big emphasis on trying to rank for long tail queries.
I’ve set a filter on this graph in Google Search Console with page URL containing “size_” which would catch all pages where the size filter was applied. You can see the growth!
Brand vs Non-Brand SEO
Be sure you understand how you are trending in non-brand keywords. This is where your category and product (i.e. long tail) success lives.
Just looking at your organic channel trends (traffic and conversions) in Google Analytics doesn’t tell the complete picture. You need to use Google Search Console to visualize metrics like:
- % of non-brand search clicks
- % of non-brand search impressions
- % of non-brand search position
- % of non-brand search growth y/o/y
To do this, go to Google Search Console > Status > Performance > Pick your date range >
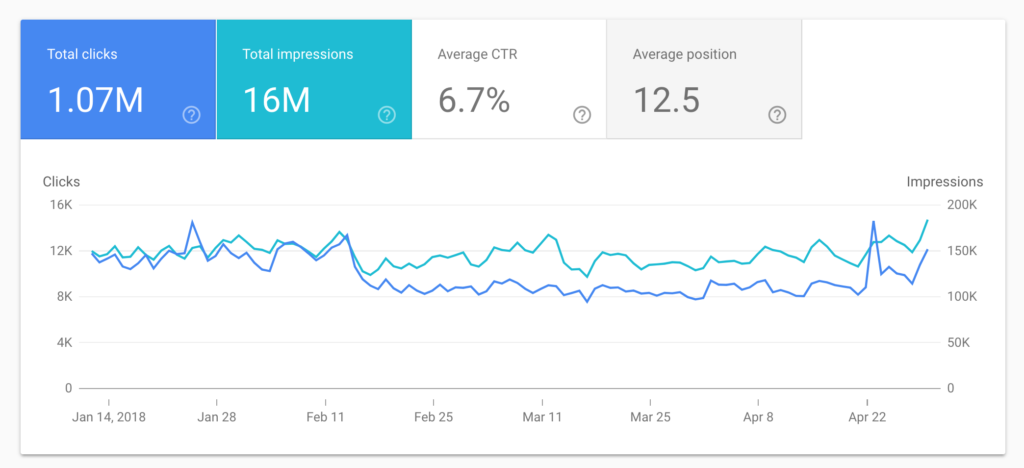
View all traffic data:

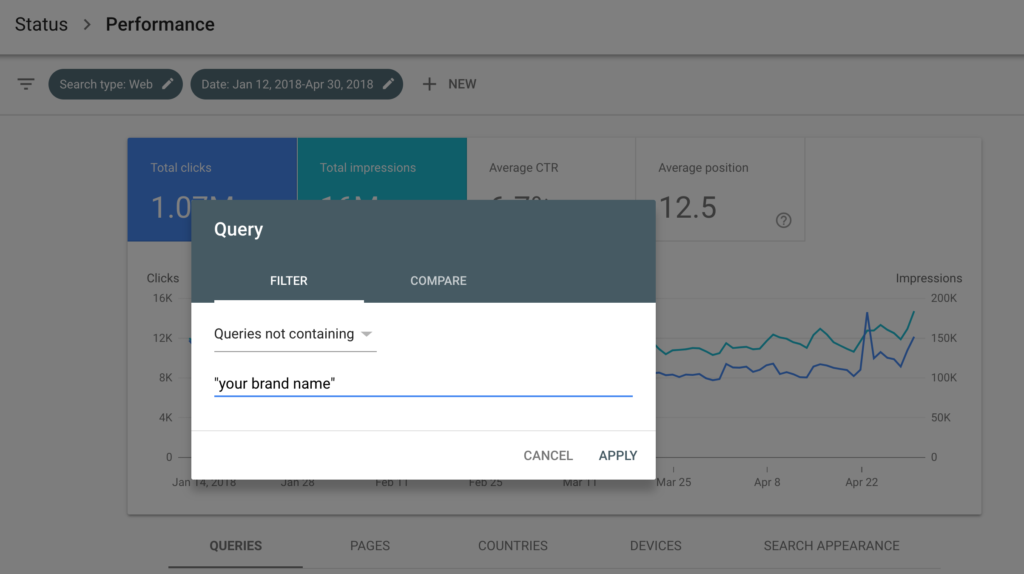
Add a filter to exclude your brand name:

View updated traffic data:

In this example my non-brand clicks account for ~ 30% (324K out of 1.07 million) of all clicks from Google search.
Don’t get me wrong – brand growth is great and extremely important! But this can be attributed to other marketing channel efforts and less from your onsite technical SEO.
Collection Page Structure
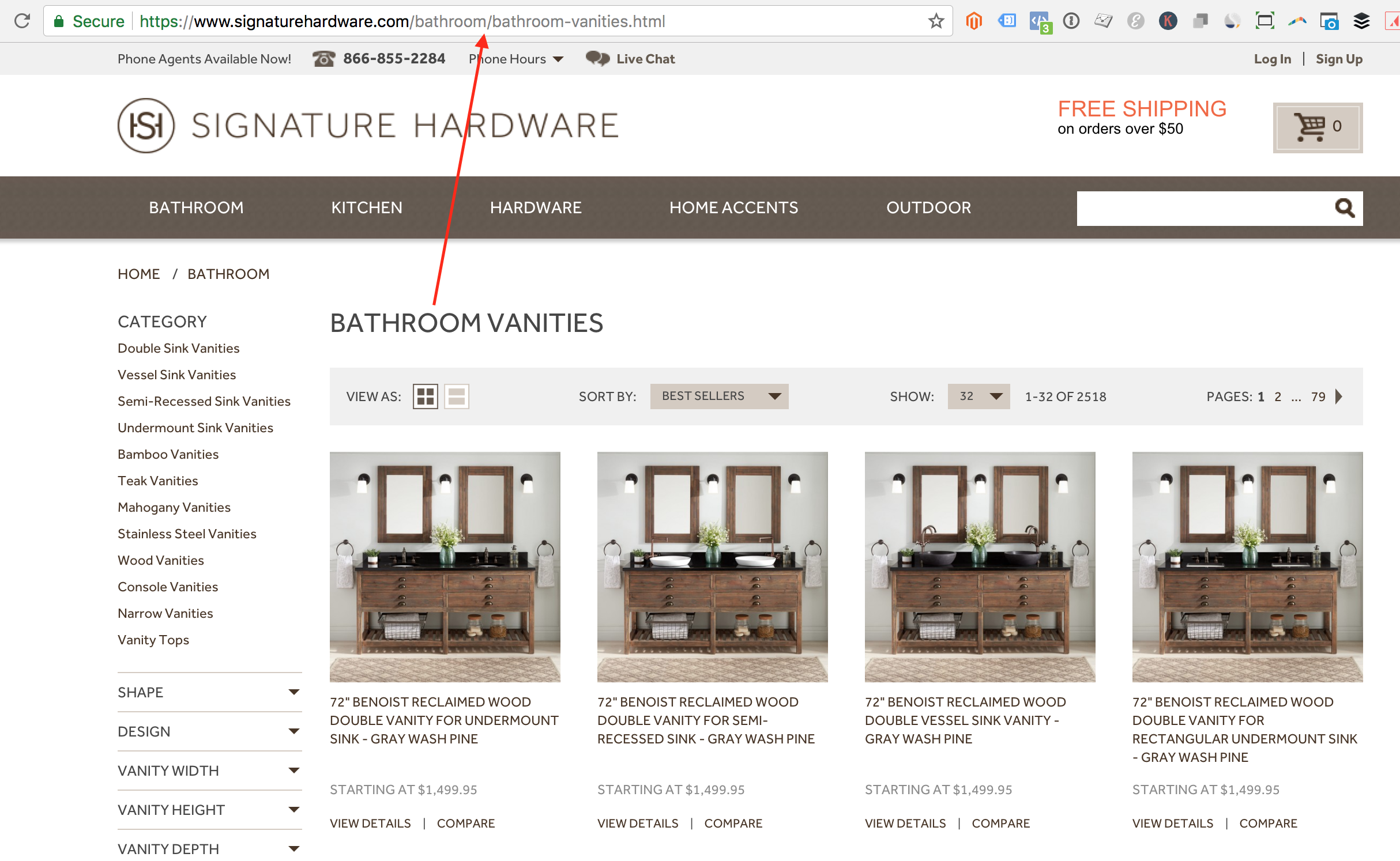
As I mentioned in my lessons learned article migrating from Magento to Shopify, Shopify’s catalog architecture is extremely flat. Not in a bad way, just a flat way.
You don’t have the ability to create multi-tier collections like www.yoursite.com/bathrooms/bathroom-vanities where bathroom vanities is a sub-category of bathrooms:

So you’re left with options like this:
- Create all of these individual categories as their own collection pages and manage category/sub-category UX through custom menus
- Create filters aka tags where users can use the faceted navigation on /bathrooms to filter for vanities, sinks, etc
- Use a collection list page that can act as a top-level category page that displays images/links to your collection pages
- Use a mix of CMS pages to act as top-level category page across multiple categories and link to theoretical child collection pages
Or a different combination of the above.
Where this can be problematic is when you have collections that you want as filters and vice versa. The dreaded duplicate content issue that so regularly plagues eCommerce.

GTM for Site Speed
Get your Shopify foundation right with a fully automated setup of Google Tag Manager, dataLayer, and pre-built containers to offload 3rd party scripts.
Learn MoreWhy Duplicate Content for eCommerce is a Problem
To quote Moz on why duplicate content matters:
—
Duplicate content can present three main issues for search engines:
- They don’t know which version(s) to include/exclude from their indices.
- They don’t know whether to direct the link metrics (trust, authority, anchor text, link equity, etc.) to one page, or keep it separated between multiple versions.
- They don’t know which version(s) to rank for query results.
When duplicate content is present, site owners can suffer rankings and traffic losses. These losses often stem from two main problems:
- To provide the best search experience, search engines will rarely show multiple versions of the same content, and thus are forced to choose which version is most likely to be the best result. This dilutes the visibility of each of the duplicates.
- Link equity can be further diluted because other sites have to choose between the duplicates as well. instead of all inbound links pointing to one piece of content, they link to multiple pieces, spreading the link equity among the duplicates. Because inbound links are a ranking factor, this can then impact the search visibility of a piece of content.
The net result? A piece of content doesn’t achieve the search visibility it otherwise would.
—
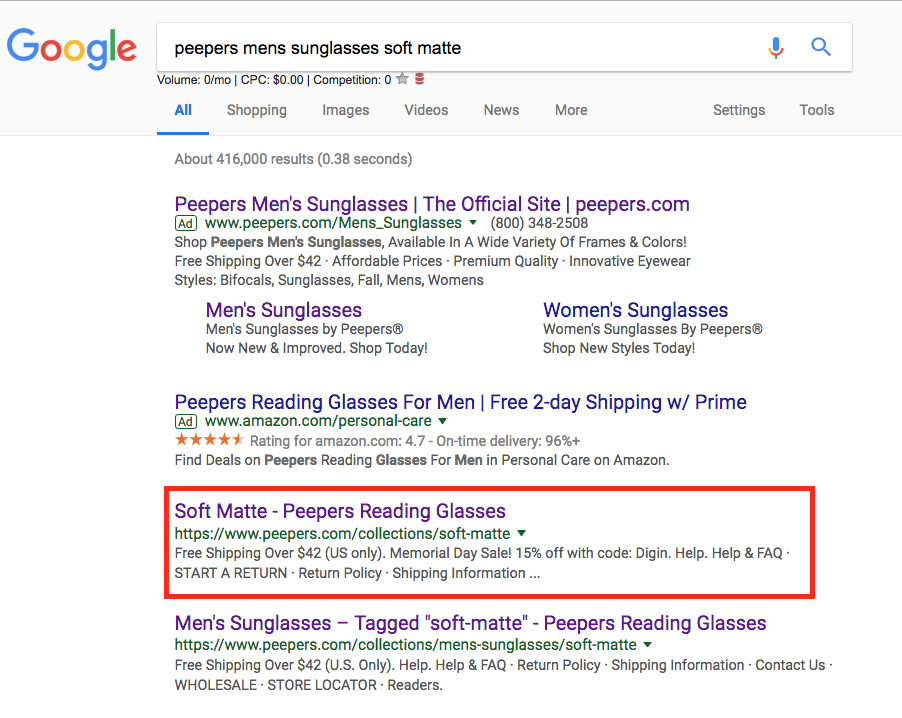
Lets look at an example from the Shopify Plus case studies page using a recent Magento => Shopify migrant: Peepers.
Peepers has a large collection of affordable readers and sunglasses for men and women. Their navigation UX is fairly normal where it allows users multiple ways to dig into respective product categories.
Take this example from the homepage where users can jump into a gender specific category or frame material:

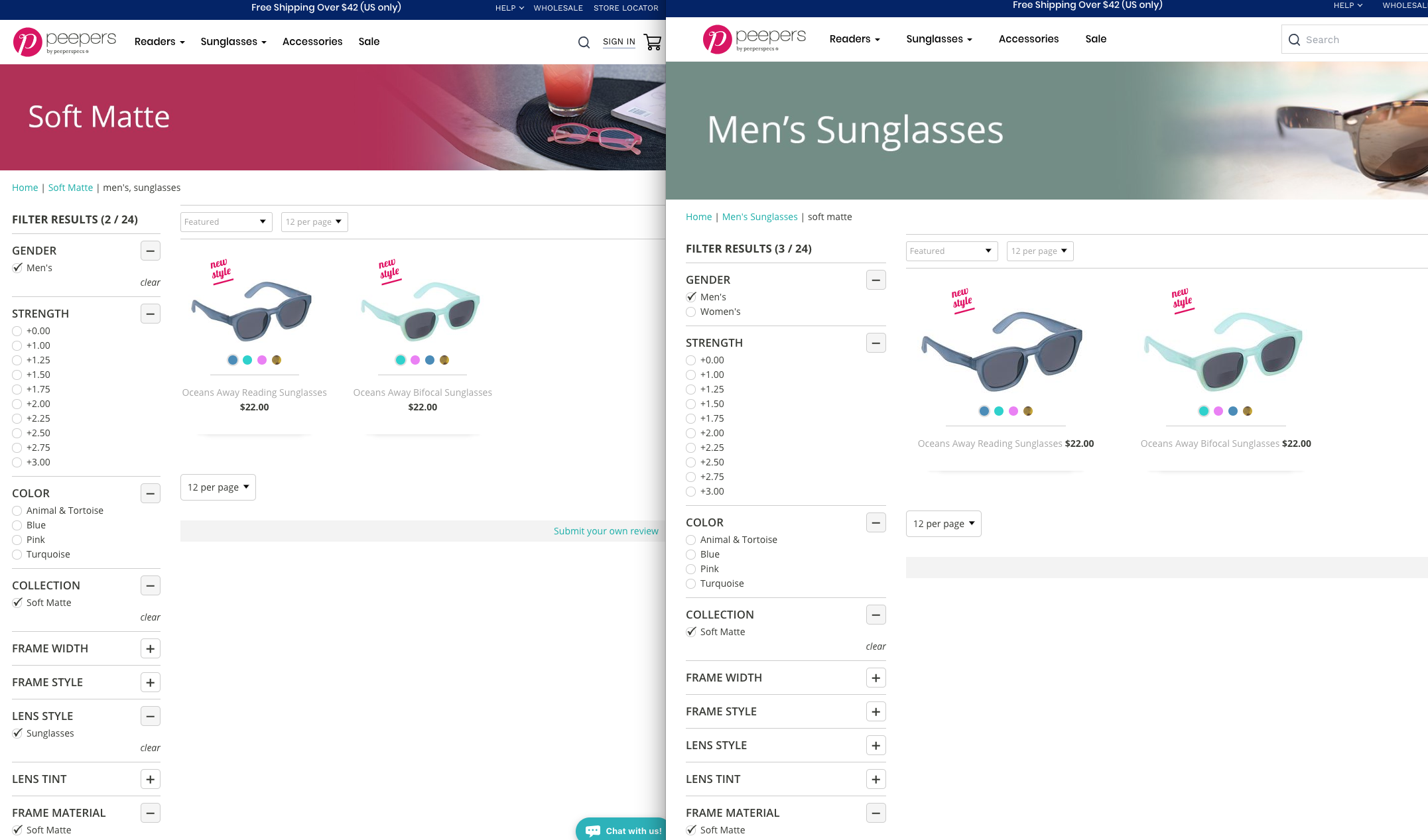
This results in two URLs:
- https://www.peepers.com/collections/soft-matte/mens+sunglasses – where the canonical URL* points to https://www.peepers.com/collections/soft-matte/
- https://www.peepers.com/collections/mens-sunglasses/soft-matte – where the canonical URL points to https://www.peepers.com/collections/mens-sunglasses/soft-matte
That are nearly identical in content (banner image not included 🙂 ):
*Canonical links tells search engines that a given page should be treated as though it were a copy of a specified URL, and all of the links, content metrics, and “ranking power” that search engines apply to this page should actually be credited to the specified canonical URL.

So what we send up seeing in Google for Peepers is competition for queries that have mens sunglasses + soft matte where the soft matte category page actually ranks higher than the mens version in some cases. Remember the canonical on the first page example actually “pointed” to this parent soft-matte collection page:

In my experience when I’ve seen this, it usually results in a fairly significant drop (20-30%) in average position for targeted keywords.
This could mean page 1 ranking to page 2 which is a huge hit in traffic.
Easy enough to fix this right? You’ll just put a rule in place to noindex all of your collection pages that have filters applied like this so those pesky “tagged” URLs don’t end up in search??!
{% if template contains 'collection' and current_tags %}
<meta name="robots" content="noindex" />
<link rel="canonical" href="{{ shop.url }}{{ collection.url }}" />
{% else %}
<link rel="canonical" href="{{ canonical_url }}" />
{% endif %}
Not so fast!
If you blanket this rule across all collection pages then you lose out on the opportunity to win in long tail searches like “collection name & size” or “collection name & material”, etc, assuming you don’t have the size or material set up as unique collections.
I imagine the best case scenario for Peepers would be both URLs have a canonical URL that points to: https://www.peepers.com/collections/mens-sunglasses/soft-matte
This isn’t a Peepers problem per se either. This is pretty typical for many sites…proactively managing onsite SEO is not easy and I’ve definitely fallen behind on this before as well!
Maximize Long Tail SEO & Prevent Duplicate Content
There are several ways to attack this so you’ll need to do some research and thinking with your team on how to handle.
DO NOT JUST JUMP IN AND START MAKING CHANGES!!
Lets say your store sells handbags.
- Ranking well for “handbags” is going to be REALLY hard (450,000 monthly searches)
- Ranking well for “black handbags” is going to be hard (27,100 monthly searches)
- Ranking well for “black handbags with silver hardware” is achievable (210 monthly searches x how many variations of this like “black handbags with sliver studs”, etc)
This last option is a classic long tail query that fits a collection page, but not quite a product page.
So if your collection pages are setup where you either:
- have an AJAX reload (e.g. where the product grid updates but does not refresh page URL) <== very common implementation I see on Shopify Plus
- updates the page URL to refresh products but does not change out the key onsite SEO data (title, description, h1, etc) <== next most common implementation I see on Shopify
Then you are very unlikely to rank for these long tail terms.
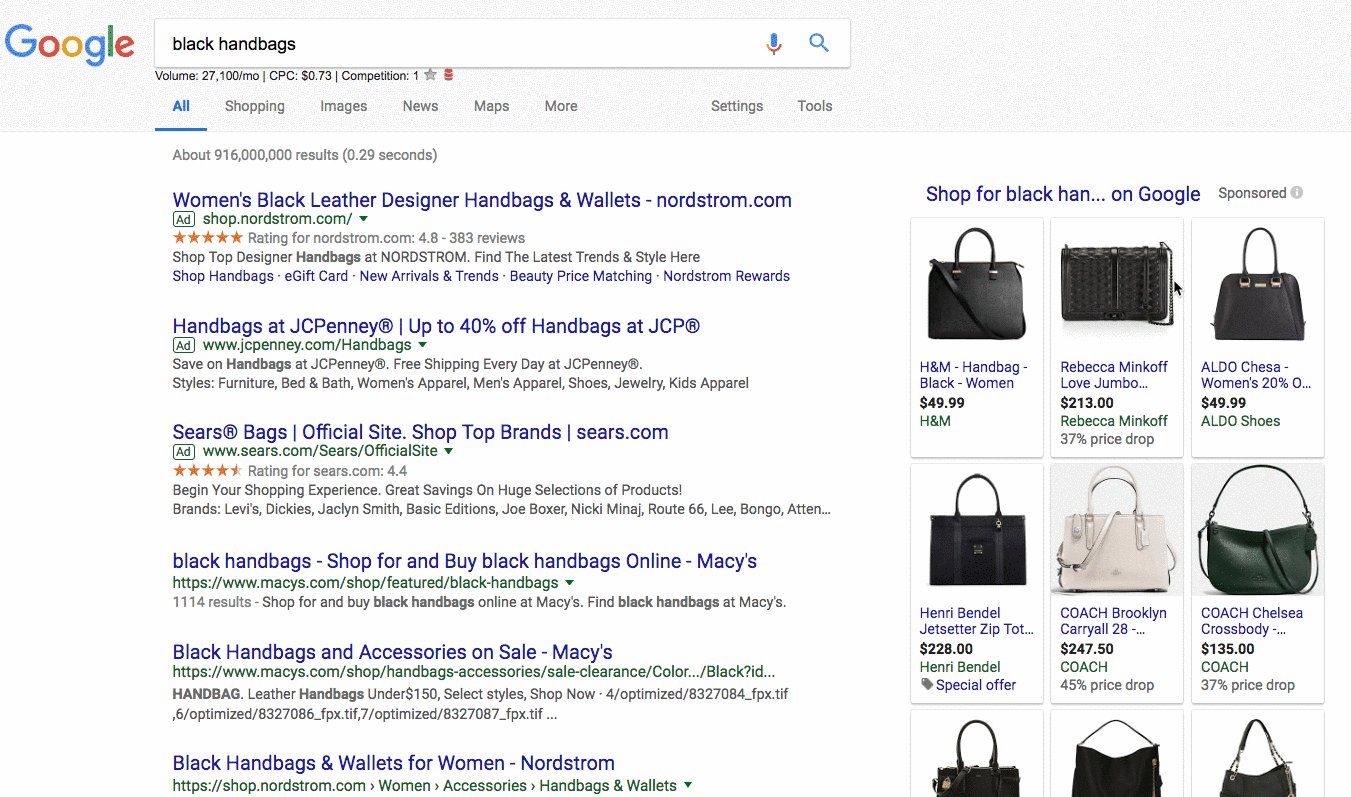
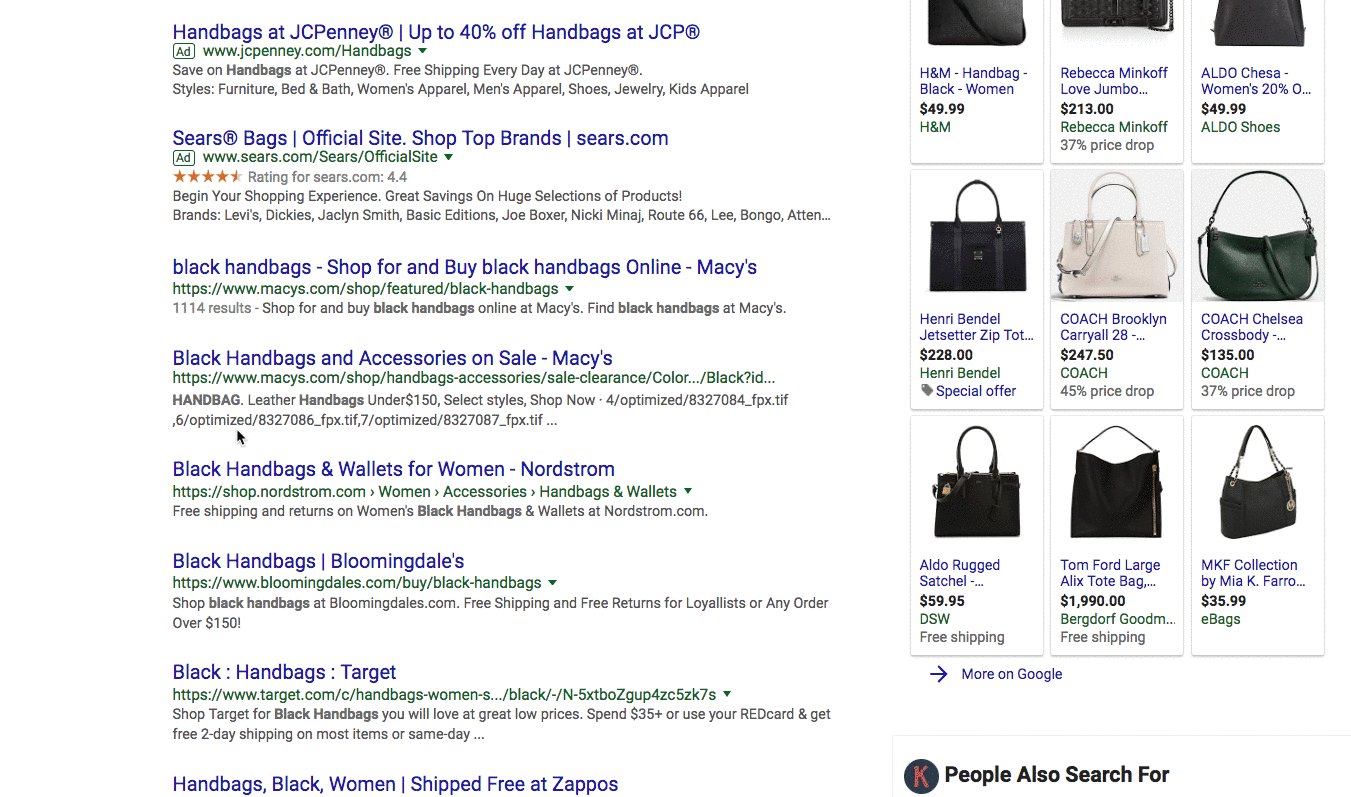
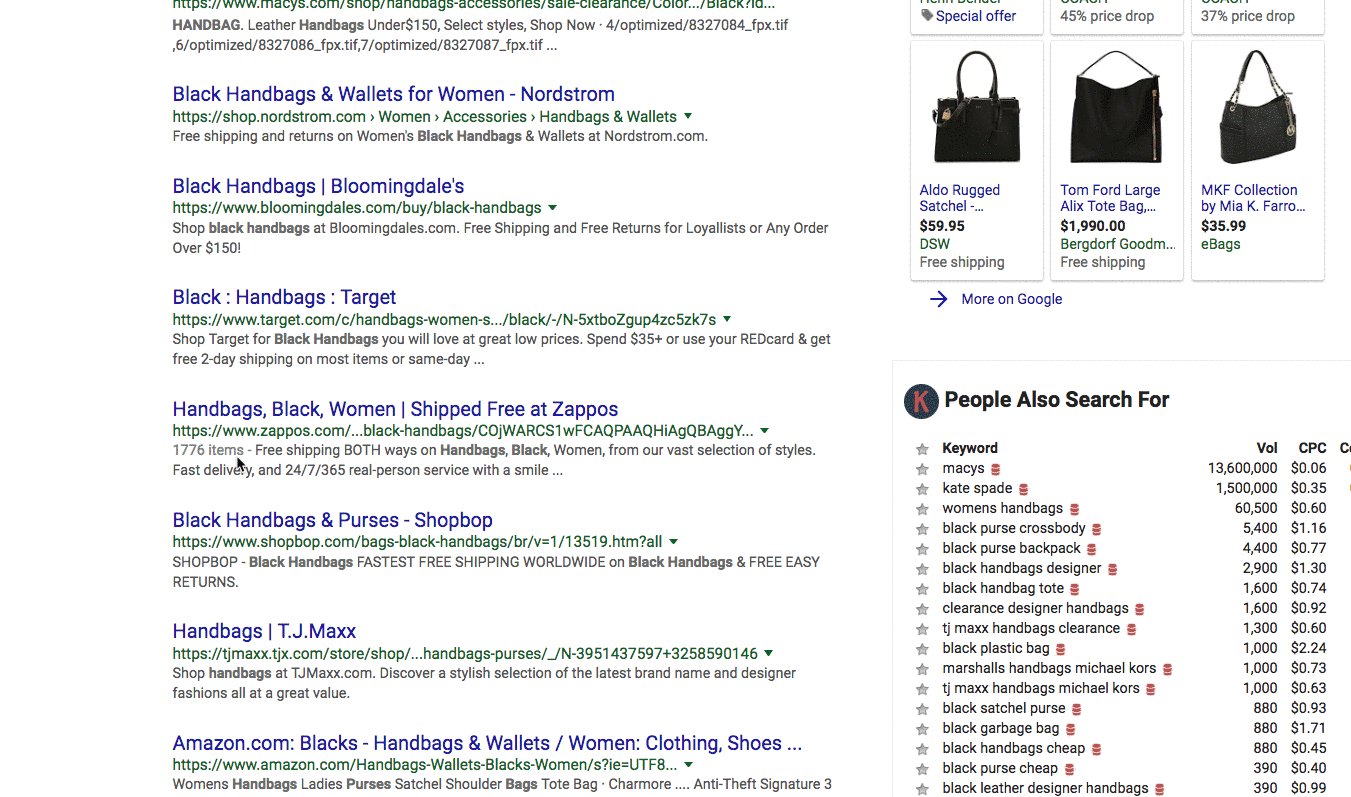
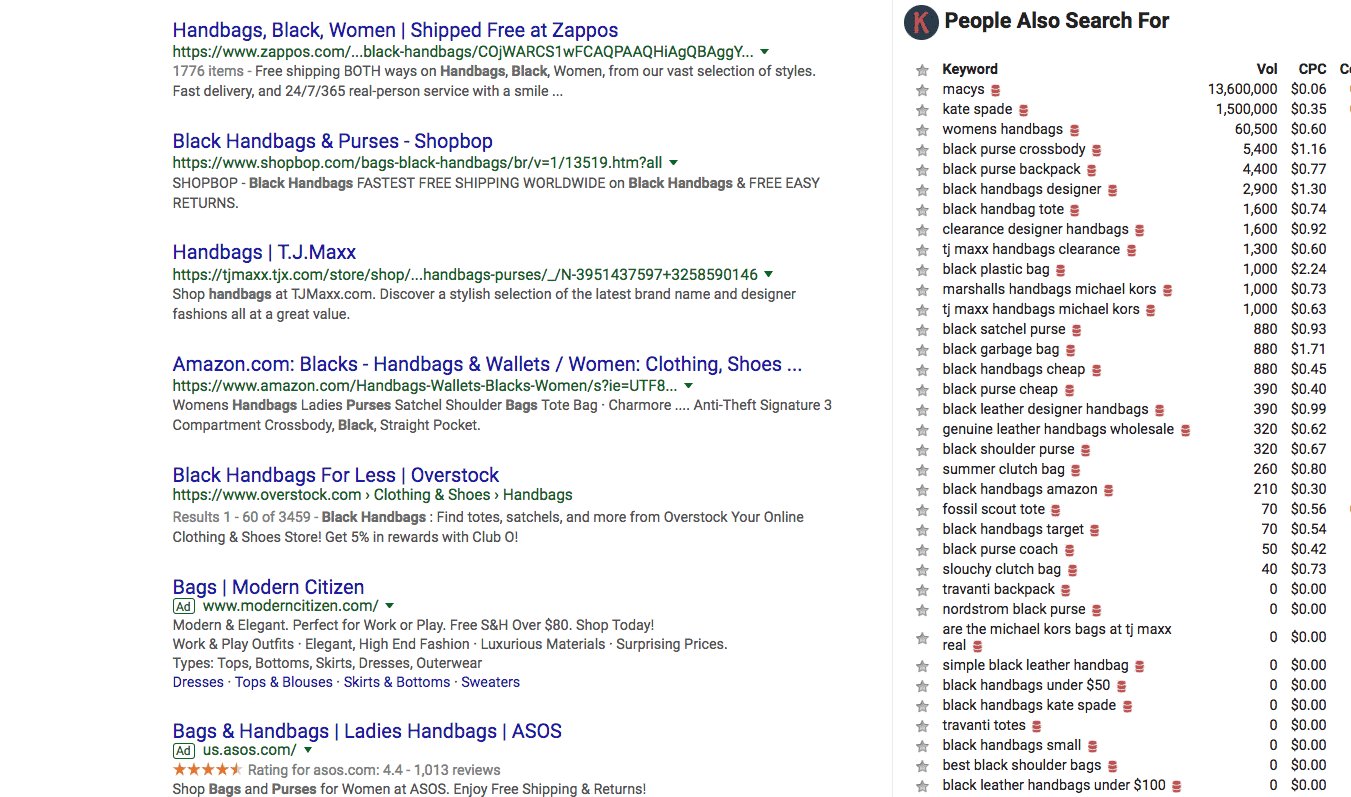
Verify for yourself – 18/20 of the first two pages of organic search results on “black handbags” ALL have “black” in the title and meta description:

You can see the big sites ranking – Macy’s, Nordstrom, TJ, Amazon, Target, etc which is expected for a query like this. But smaller brands can still be found on subsequent pages.
Now we’ll look at a well known handbags brand – Tory Burch (they are on Demandware, but the same example can be seen on all platforms..Shopify included).
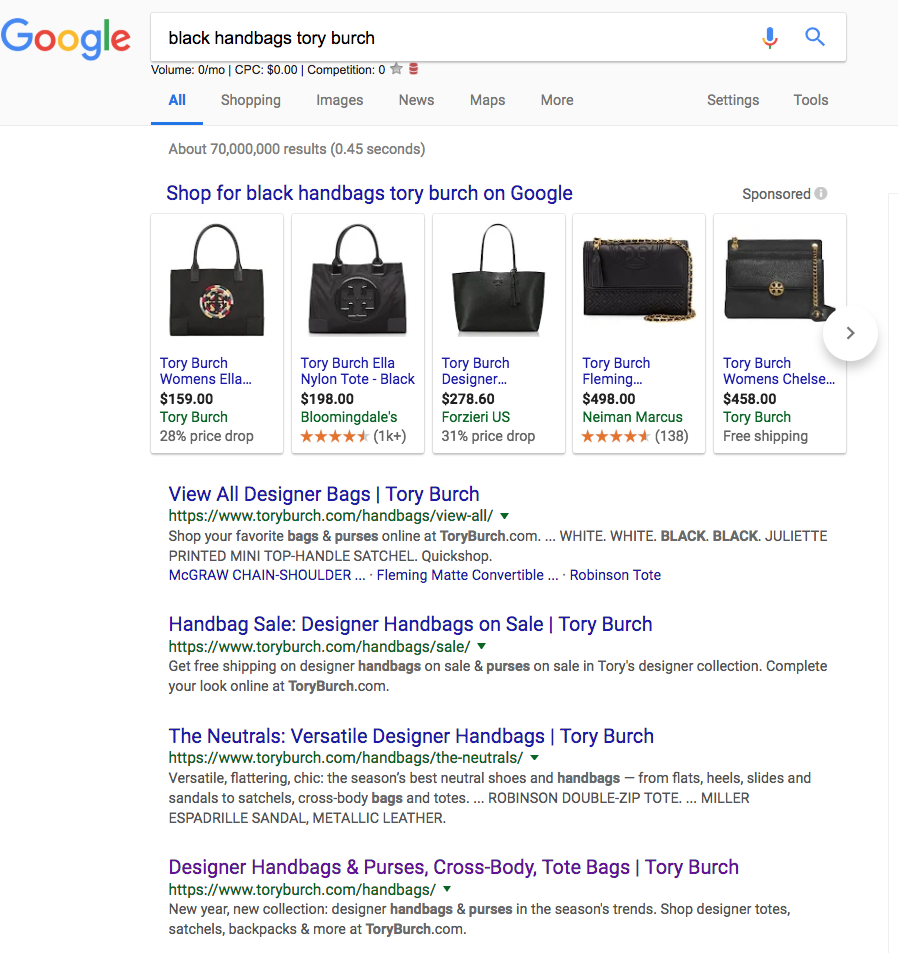
When I add their brand to the end of my query – I imagine the results are less than desirable (for them). The /sale, /view-all, and /handbags categories are likely competing against one another let alone trying to rank for “black handbags”.

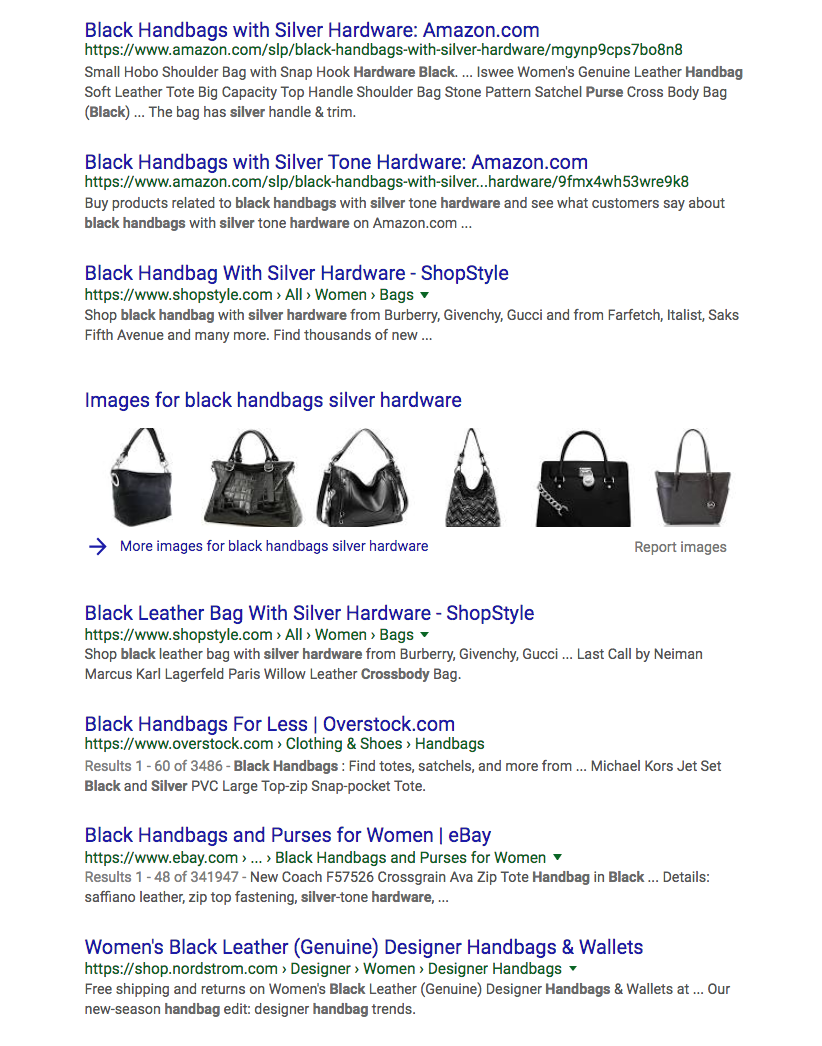
Here’s another search example, this time using “black handbags silver hardware”:

Tory Burch doesn’t show up until page 5…well below sites that have significantly less traffic. Their competitor, Rebecca Minkoff who is on Shopify Plus (who I had the distinct pleasure working with for 3+ years while on Magento 🙂 ) are between page 3-4.
Try this example out for your own industry/niche – what are you seeing your competition rank for?
How can you strategize this for your own store?
Framework Option # 1: Customize your faceted navigation to support long tail queries for key attributes only
Sticking with Tory Burch example – they don’t sell just handbags but also clothing, swimwear, accessories, etc.
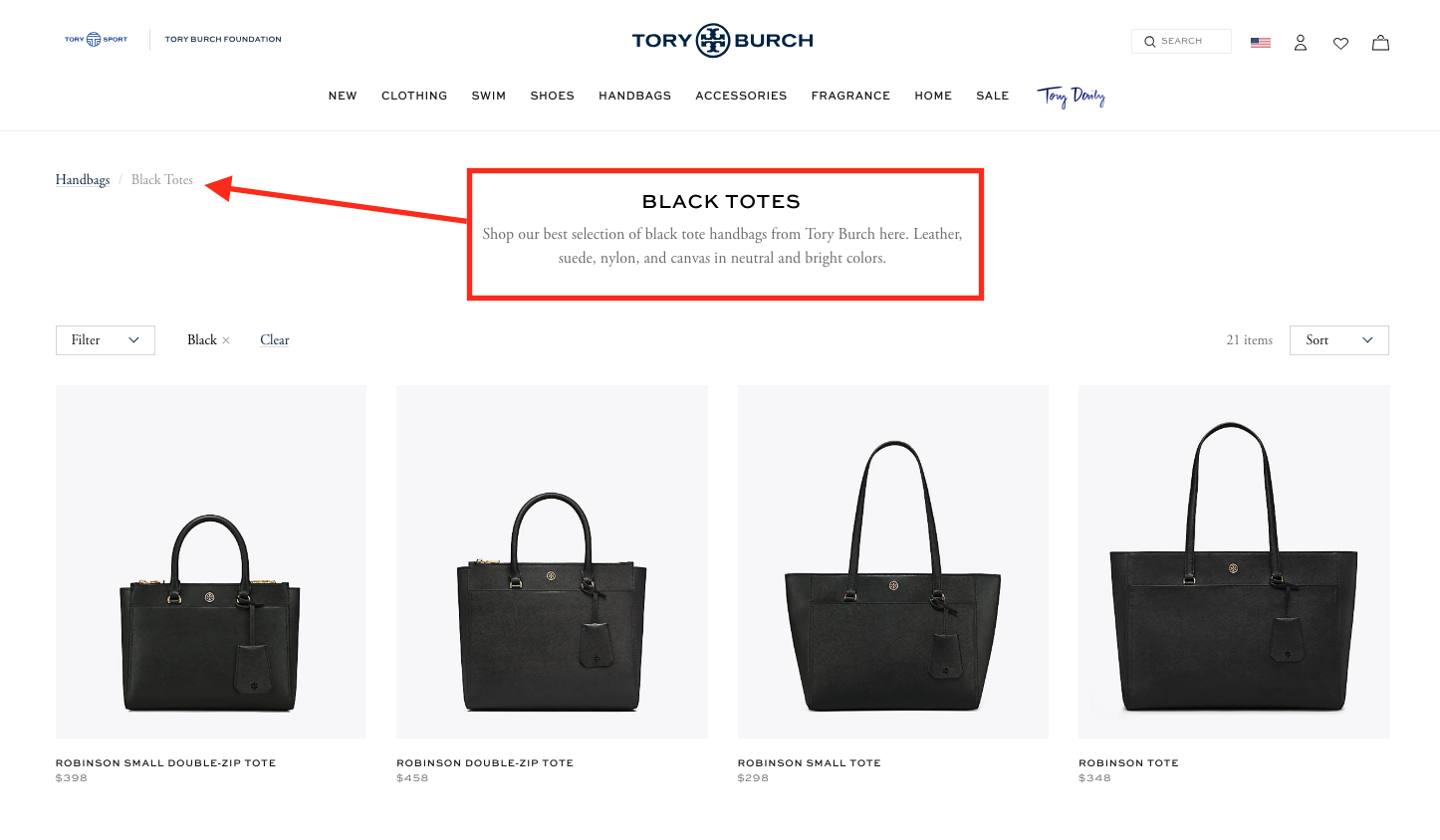
If their team decided they wanted to focus on ranking for the color attribute in addition to categories – i.e. “black totes” or “black dresses”.
We would want to do the following:
- Ensure we don’t have any one-off collections created like “Black Totes” in addition to the standard collection page like “Totes”.
- When a user is on the Totes or any other collection page, and filters by Black, we update the following elements
- <title> – ex: “Black Tote Handbags with Free Shipping from Tory Burch”
- <meta description> – ex: “Shop our wide selection of black tote handbags from Tory Burch with free shipping and returns….”
- URL – ex: https://www.toryburch.com/collections/tote-handbags/black
- Canonical URL – ex: https://www.toryburch.com/collections/tote-handbags/black
- H1 – ex: “Black Totes” or “Black Tote Handbags’
- Collection description (if used/available) – ex. “Shop our best selection of black tote handbags from Tory Burch with free shipping and returns….”
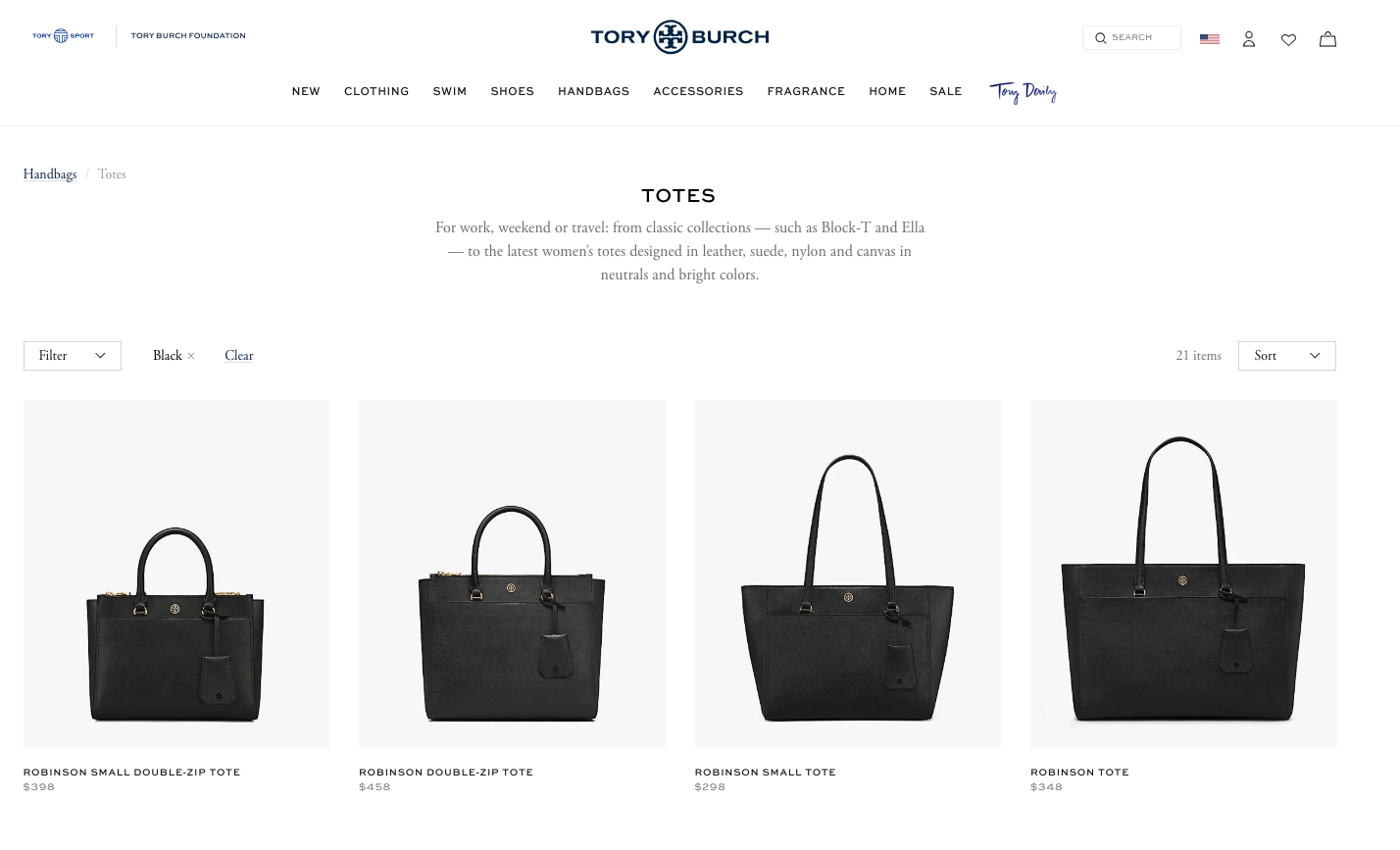
So instead of something like this:

We’d have this (not pictured are the URL, canonical URL, and meta description).

Your implementation for this will depend on the size of your total catalog.
If it’s extremely small then you might be able to get away with doing this within your theme (not recommended).
Here’s an example of very basic logic setting custom canonicals based on collection page data to give you an idea:
{% if collection.handle == 'totes' and current_tags contains 'Color_Black' %}
<link rel="canonical" href="https://www.toryburch.com/totes/black" />
{% elsif collection.handle contains 'satchels' and current_tags contains 'Color_Black' %}
<link rel="canonical" href="https://www.toryburch.com/satchels/black" />
{% else %}
<link rel="canonical" href="{{ shop.url }}{{ collection.url }}" />
{% endif %}
In the Magento world this could be done within category layout XML however within Shopify you’ll need to work with your own team to implement this properly.
Here’s an example for the page title which overrides the default setting on many themes. Usually when filters are used Shopify appends the “Tagged With – Color Black” to the collection name:
{% capture seo_title %}
{{ page_title }}
{% if current_tags contains 'Color_Black' %}
{%- assign meta_tags = current_tags | join: ', ' %} – {{ 'general.meta.tags' | t: tags: meta_tags -}}
{% endif %}
{% if current_page != 1 %}
– {{ 'general.meta.page' | t: page: current_page }}
{% endif %}
{% unless page_title contains shop.name %}
– {{ shop.name }}
{% endunless %}
{% endcapture %}
<title>{{ seo_title }}</title>
This basically says – only add the “tagged with – color black” into the title when the color black filter is selected. Otherwise keep the page title as is without this tagged data.
If you are going to go this direction then go the entire way – don’t just do the title tag and meta description and think you’ll get the results you want.
You need to update:
- URL
- Title tag
- Meta description
- H1
- Canonical URL
- Collection description
There’s a pretty solid app called SEO Manager that allows you to customize title and description by filter by collection within the admin. You can also choose to noindex specific filters only as well. This app can give you a great head start.
Also keep in mind that Shopify has a directive in all robots.txt files that prevents indexing of pages with + included within the URL. Unfortunately you can’t modify this robots.txt file so you’ll need to work around this (the + is usually seen when applying multiple filters).
Framework Option # 2: Build out large set of collections (aka categories) and restrict faceted navigation from being indexed or crawled
This one might be a bit easier to wrap your head around:
- Create unique categories for all of your long tail collection page wishes. So “Totes” and “Black Totes”, “Red Totes”, etc would all be their own collection pages so you can control all of your meta data, h1, and URLs. Example: /collections/black-totes would be the URL of the black totes collection page.
- Modify your filter management by one of the following:
- Set a robots tag with noindex for all of your filtered collection pages so these URLs don’t get indexed in search (same snippet shown above)
- Set a custom canonical URL on your filtered pages back to the collection page. So if you went to “Totes” collection page and filtered by “Black” in the faceted navigation your URL is = /collections/totes/color_black, then the canonical URL for this page should be /collections/black-totes
- Create a custom faceted navigation that is not filters, but it’s instead links to collection pages grouped together.
Out of all of these # 1 is the easiest but in my opinion # 2 would provide the best UX for a user while also protecting your onsite SEO.
As you can see – a lot to consider. Before deciding which is better for you, I suggest reading the product page structure next since it’s closely related.
Are you creative juices flowing yet with regards to how to apply to your own collection?
Product Page Structure
If you’re researching Shopify or already on Shopify then you’re likely familiar with variants which help group similar products together (i.e. size and color for shirts).
By default Shopify handles the canonical URL for product pages and all variants of the product. So if you had a t-shirt in different sizes and color your URL structure might be:
- www.yoursite.com/products/t-shirt
- www.yoursite.com/products/t-shirt?variant=21313133
And you will be able to access this page by like this:
- www.yoursite.com/collections/shirts/products/t-shirt (within collection)
- www.yoursite.com/products/t-shirt (going direct)
So there are couple key decisions to make regarding product structure:
- Do you want to merchandise your collection pages showcasing your depth of colors, pattern, etc (“breaking our your styles”)?
- How do your customers shop – do you have a wide variety of styles that differ in structure, etc?
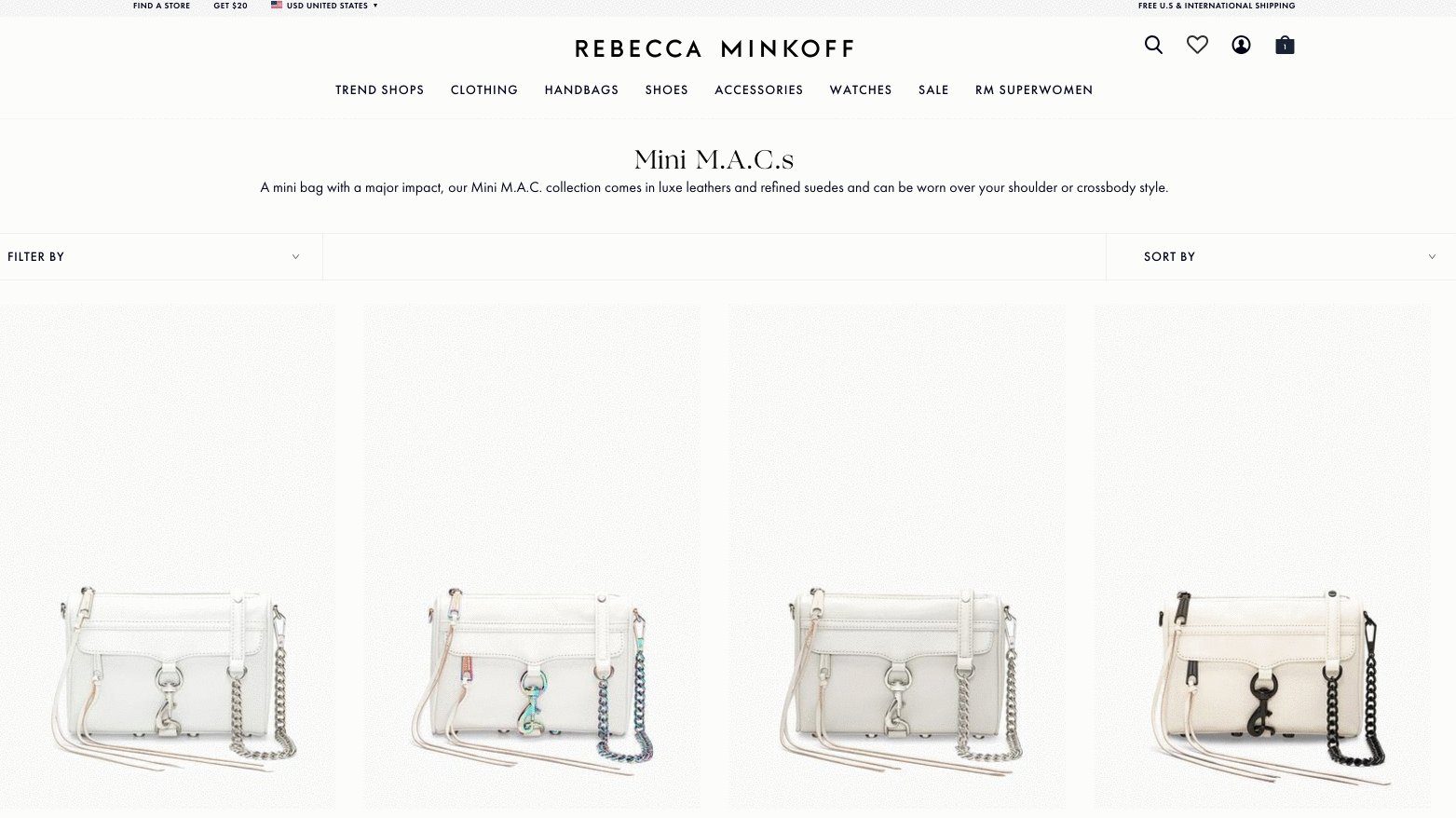
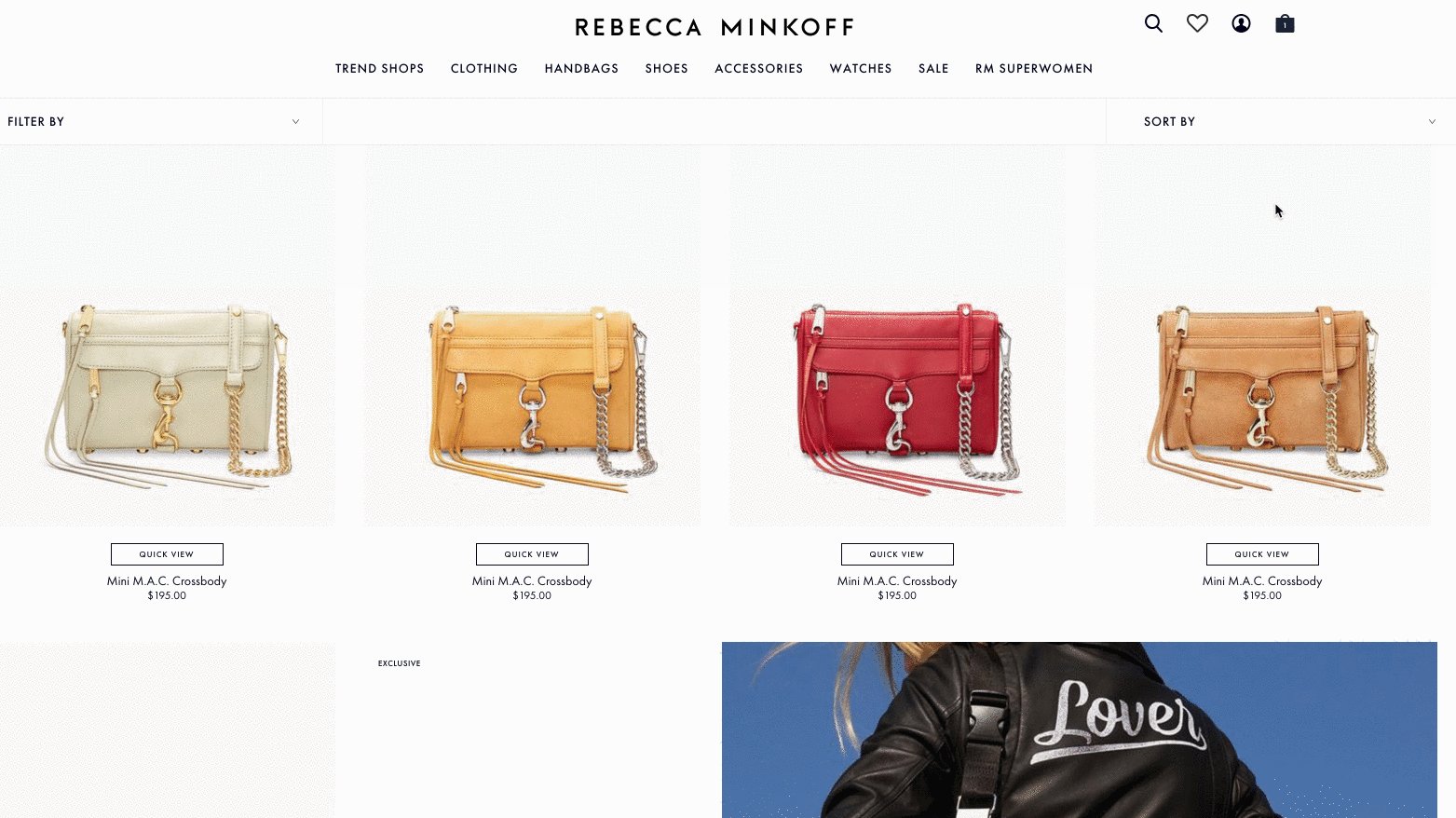
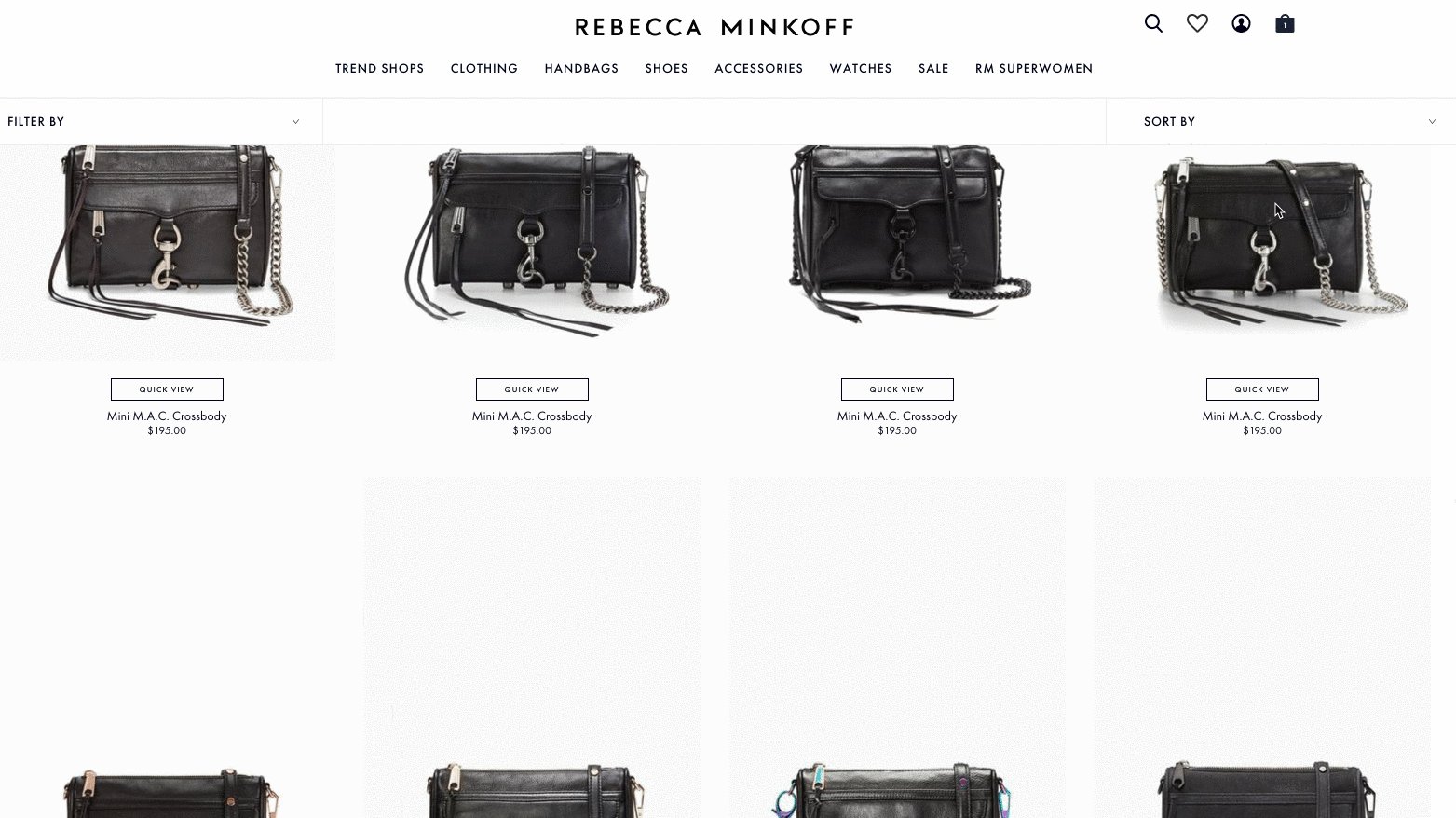
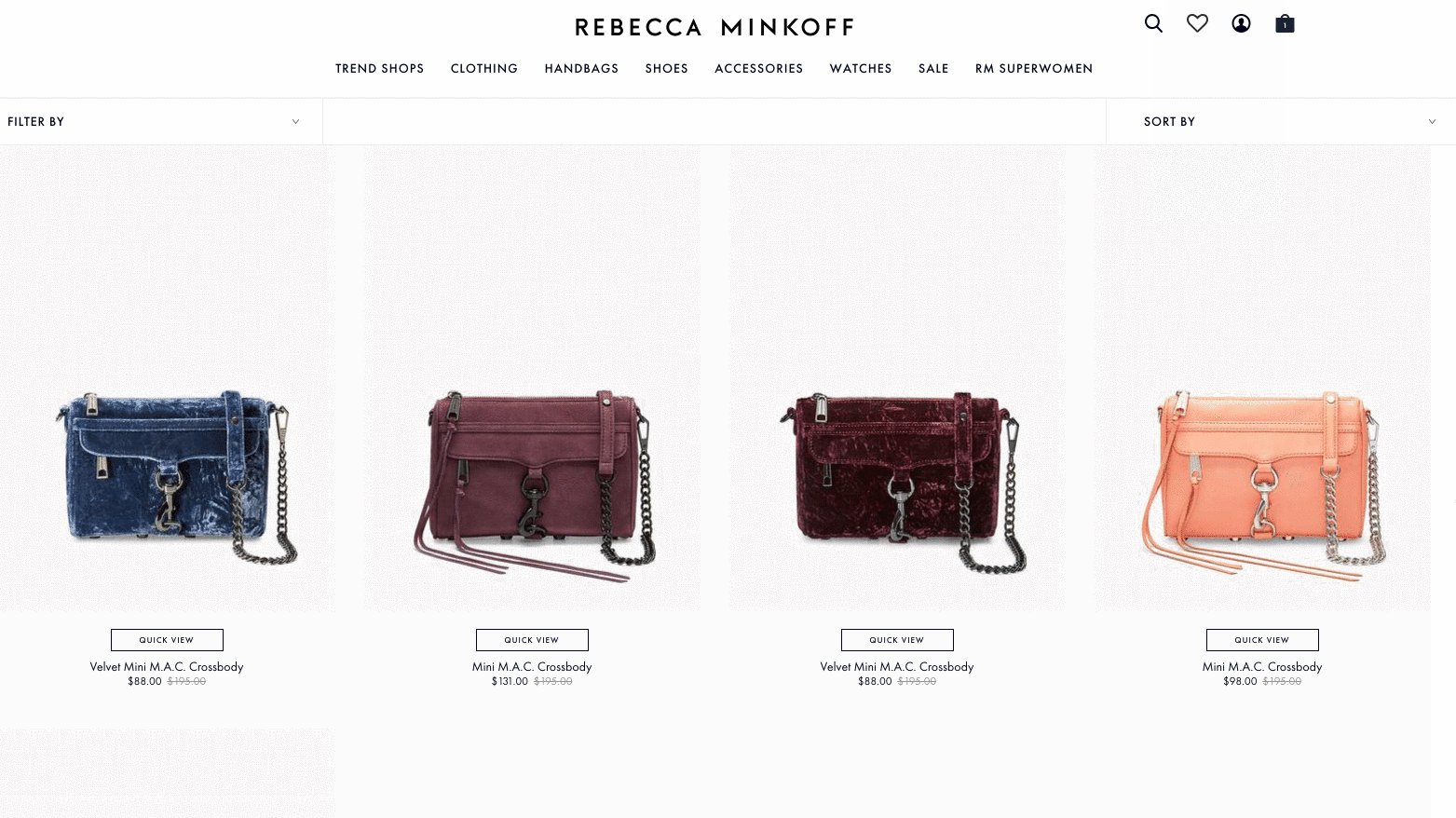
Using Rebecca Minkoff from our previous example, they break out one of their most popular styles – Mini M.A.C.’s – to showcase color, hardware, and material variations on collection pages:

Once a user clicks on a product they are taken to a standalone product page without a color, material, hardware variation selection.
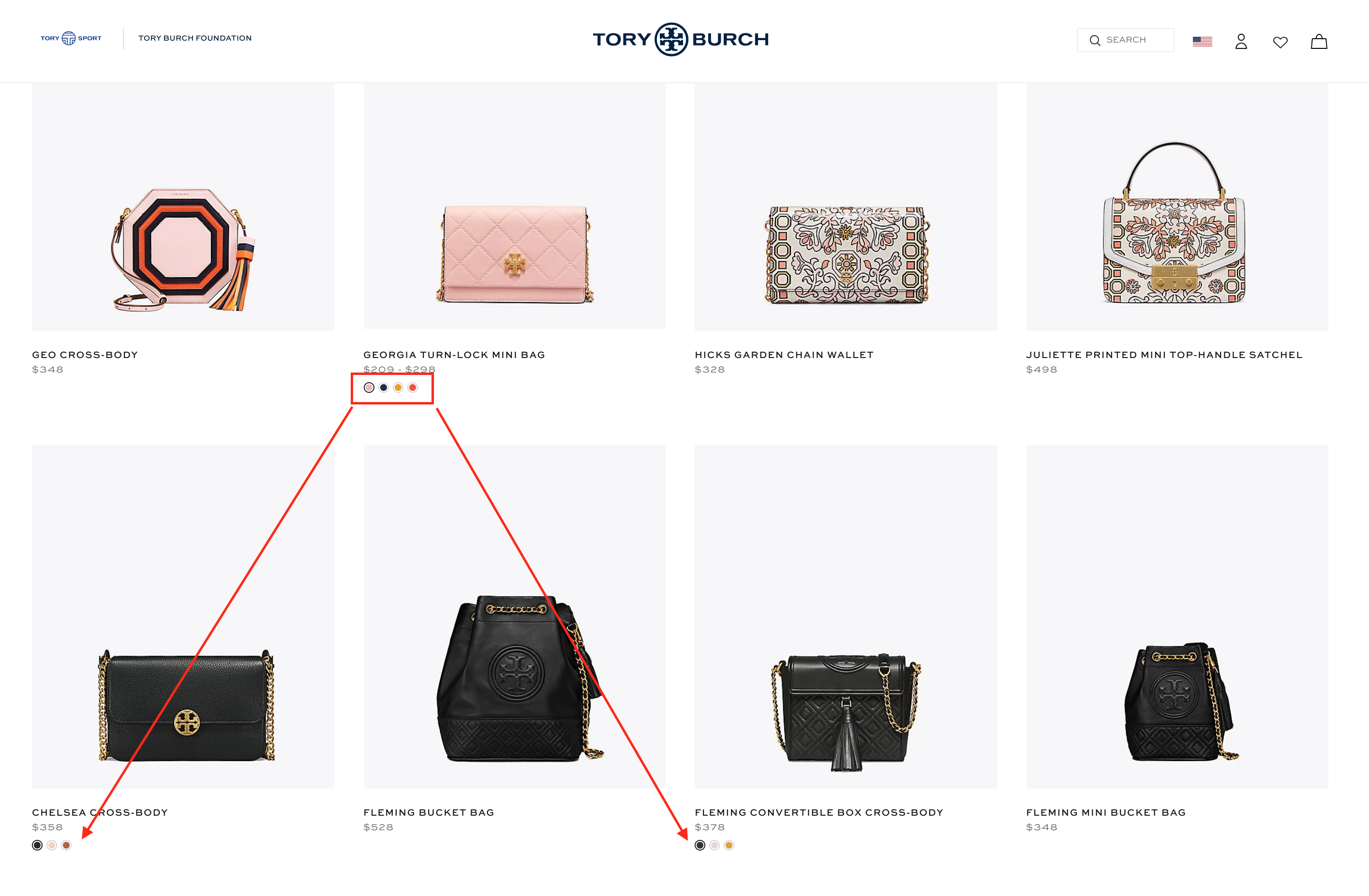
The alternative to this would be having less products to scroll through on collection pages (which isn’t as fun for window shoppers!) and allowing a user to select their color variation within a particular style on collection and product pages:

So in this example ^ users can’t access the individual color-specific pages of the bag.
This is certainly a brand by brand basis decision and requires intimate knowledge of the experience your shoppers prefer (looking at what converts!) as well as your long term Shopify SEO goals.
If you decide to go in the direction of breaking out your products (like Minkoff example above) then you will want to consider the following:
- Can you write unique content per product to help mitigate against duplicate content (product names, description, title and meta tags)
- Are you able to override the canonical URL to point all of your color variations to one master in the instance you can’t/don’t want to produce unique content (for Google of course)
- If you are collecting reviews, are you able to capture enough to cover all of your individual products to ensure they have a good amount of reviews (many a/b tests show a lack of reviews or even a few negative reviews can hurt conversions)?
- Or you might want to consider sharing all reviews from the same style across all products (to prevent random products with 1 or 2 total reviews, that are negative, and likely hurting CTRs)
If you’re using a UGC solution like Yotpo or similar service that allows users to upload pictures then this may also play into your decision.
Other tips to consider for your product page structure:
Title Tags
Use modifiers like “Buy” or “Shop” or key product attributes (size, color etc) along with click magnet words like “Lowest Price”, “Price Matching”, or “x% off”. Monitor your performance via position metrics within search console.
Meta Description
Include differentiators like Free Shipping, Free Returns, Price Matching, Overnight Delivery etc to help maximize clicks.
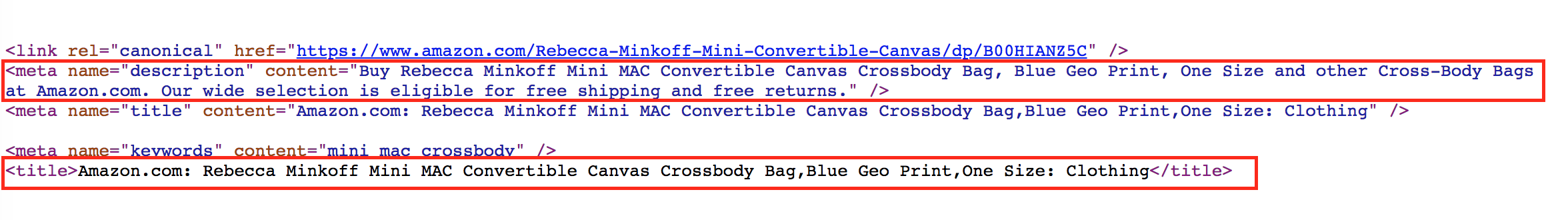
See how Amazon puts both of these into practice:

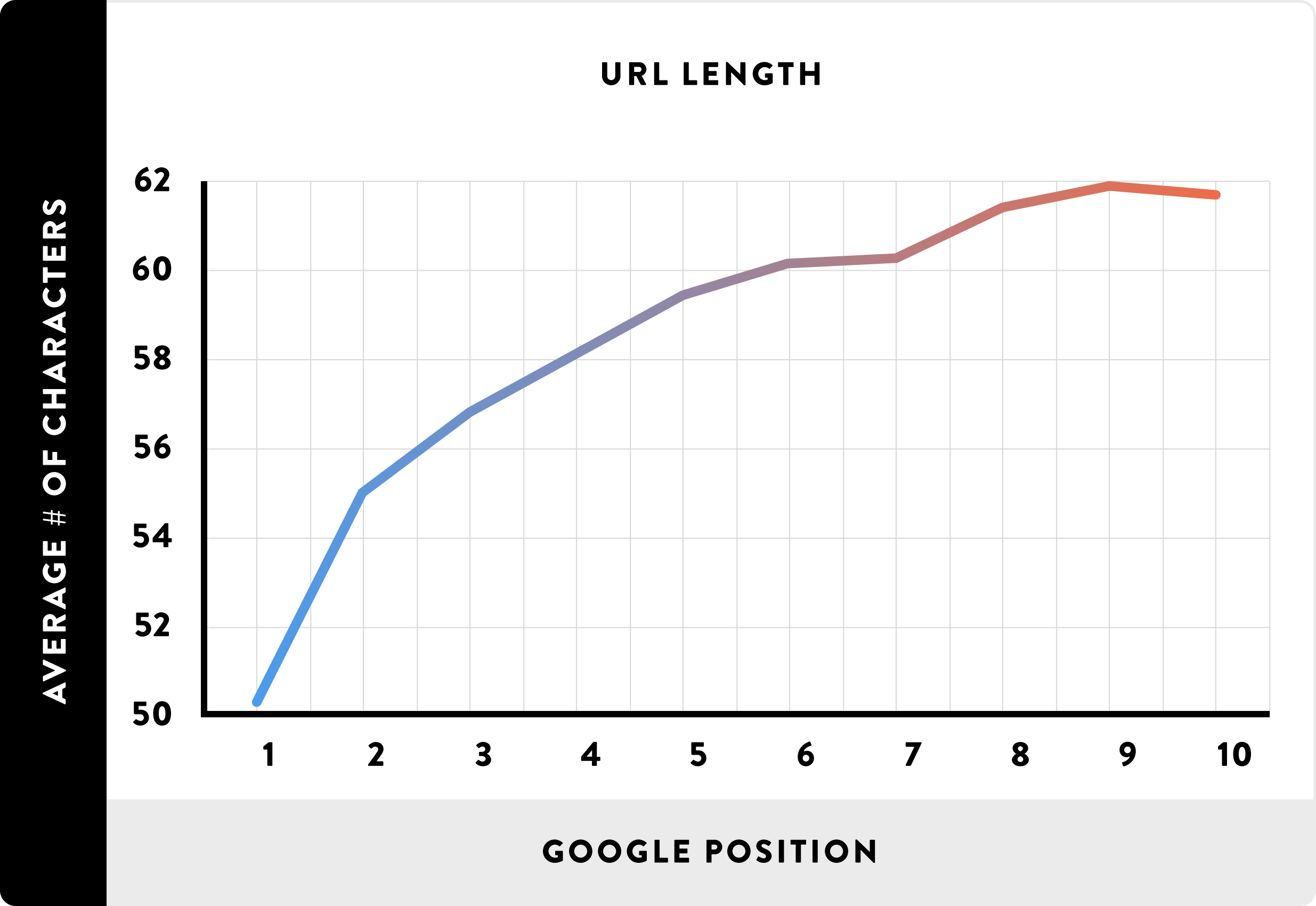
Product Page URLs
Ensure your URLs include your target keywords and are as short as possible. Backlinko analyzed over 1 million URLs and determined a clear correlation between URL length and position:
Product Descriptions
Don’t just copy your manufacturers description (if you’re a reseller). Otherwise how will you stand out vs competitors that are doing this as well?
Product Reviews
If you’re going through the effort of capturing product reviews then ensure they are SEO friendly! Your ratings should have structured data in place which you can test here.
The best out there in my opinion is Yotpo but there are other alternatives like Stamped.io that plugs into the native Shopify Reviews app.
Product Images
Use your keywords within your product image names as well. And ensure you’re setting alt tags on these images when importing or uploading to Shopify.
H1, H2 Tags
Your H1 should be your product name 95% of the time with H2s potentially being subheadlines of your product page, if only to keep your page well structured. There’s debate that these don’t matter nearly as much anymore but I still stick to the old best practices for these.
Sitewide SEO Factors
This section will cover other (but not all!) checkpoints that you’ll typically find in SEO audits and/or need to consider in any migration to Shopify:
- Collection Page Pagination
- XML sitemap
- Page speed performance
- Image alt tags
- Internal page errors
- Structured data
- Mixed http/https content
1. Collection Page Pagination
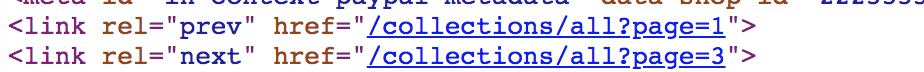
If you use pagination on your collection and search pages then Google recommends including rel tags that depict the previous and next pages like this:

This is an example code snippet for collection pages you can use:
{% if collection.previous_product %}<link rel="prev" href="{{ collection.previous_product }}">{% endif %} {% if collection.next_product %}<link rel="next" href="{{ collection.next_product }}">{% endif %}
2. XML Sitemap
Shopify automatically produces these for you which can be found here: www.yoursite.com/sitemap.xml
The only thing you need to do is update this setting in search console. I show how to manage this along with other critical launch SEO processes here.
If I had a $1 for every time I heard about sitemap.xml not running because of cron issues then I’d be a rich man…
3. Page Speed Performance
Your store is already loading through a CDN via Shopify which takes a huge lift off your shoulders.
This is an entire article on it’s own, however here are a few quick tips to consider:
- Bulk image compression app can be implemented to help automate this process for you
- Utilize Google Tag Manager for 3rd party scripts vs hard coding within the theme
- If you aren’t using apps, then delete them from your store to minimize code rot/waste
- Code profiling/optimization: a developer’s dream!
4. Image Alt Tags
Yes, these are important. Set these when importing products, on individual products, or when setting images within your theme.
5. Internal Page Errors
Internal page errors usually result from bad/old links which cause 404 errors for your users.
If you are migrating then this is especially important to monitor if you or your team is utilizing bulk migration tools that move things like product descriptions, etc.
For example: You might have embedded links or images within your data that is using your old URL structure and if not updated will result in 404s.
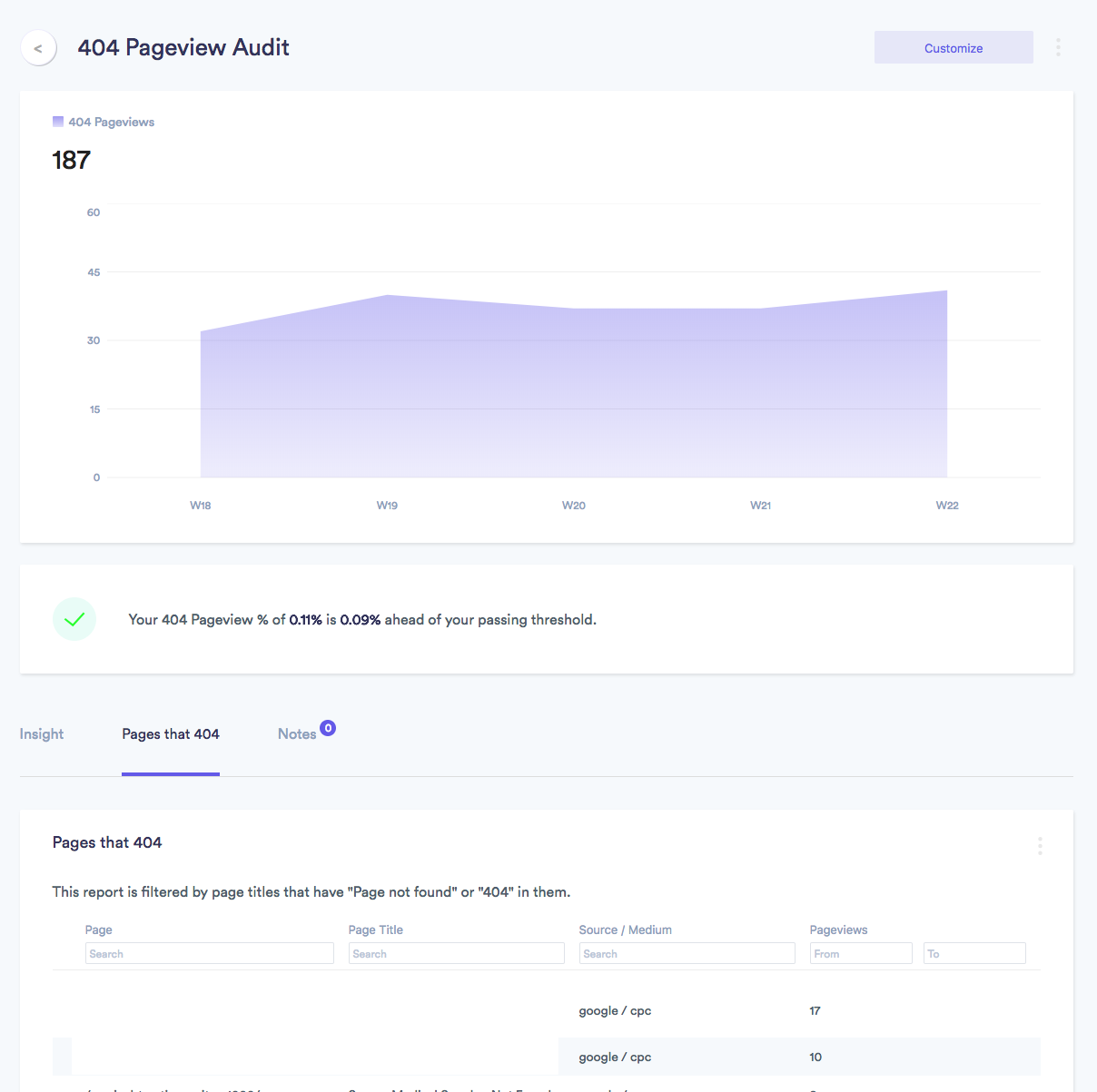
To monitor and triage 404 pages you can use search console, Google Analytics, or insights like this one from Elevar below that monitors your 404 % along with pages and source of referrals:

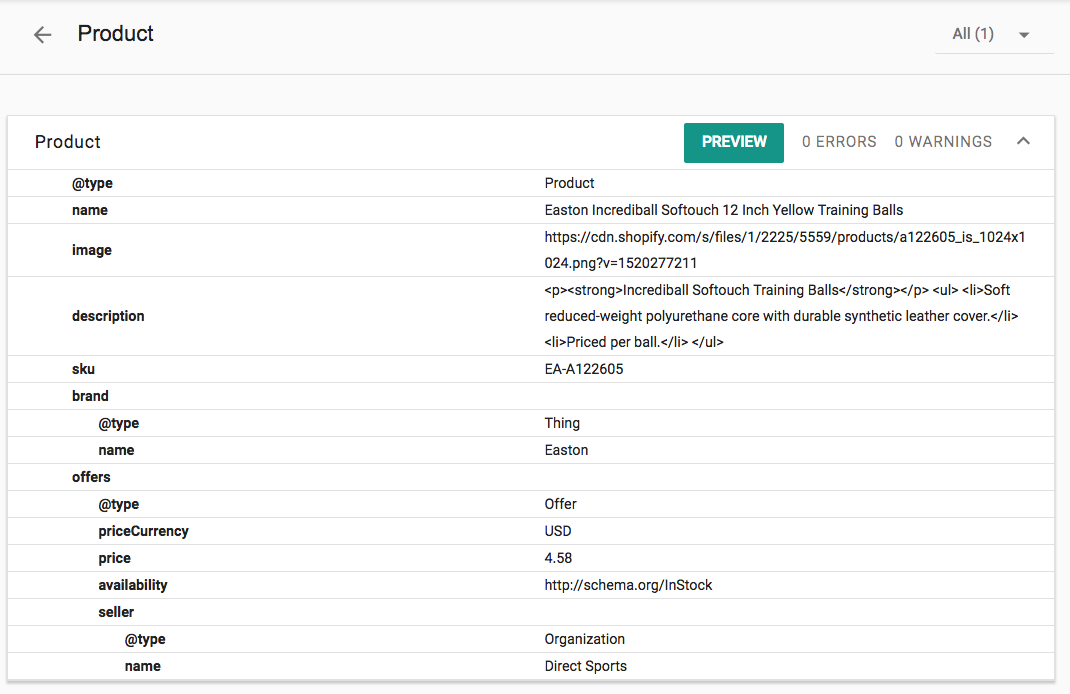
6. Structured Data
Shopify covers the bulk of this out of the box which is great – BreadrumbList and Product data. Here’s an example from the structured data testing tool:
International SEO
This section won’t go into complete detail on how to manage international SEO for your business (it needs a complete post on it’s own).
But if you are international or considering international be sure you have a plan in place to manage for all of your stores and translations.
Here are a few quick tips to get started:
Set Up Google Search Console
This is a must. If you have multiple sites like www.yoursite.com and fr.yoursite.com or www.yoursite.fr (where fr = France) then you need to have multiple properties within search console.
Go to Google Search Console > Add New Property > add your additional stores.
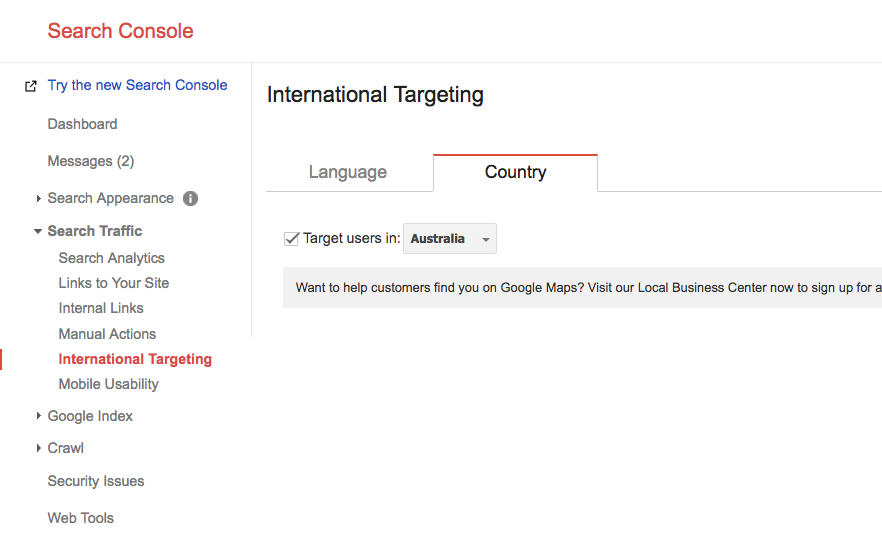
International Targeting
Within a Google Search Console property you can select a country to target the particular property for:

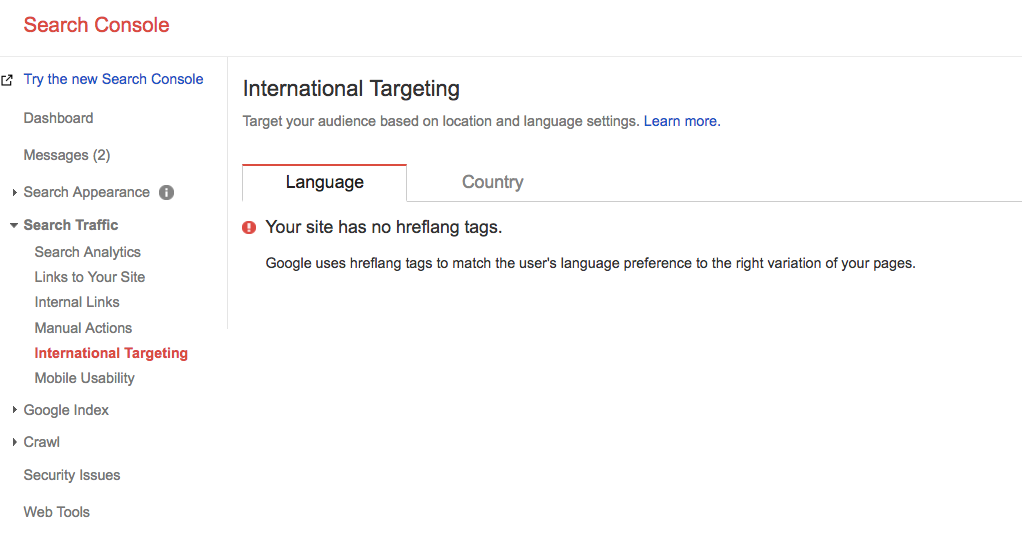
Language Targeting
This is done via hreflang tags to help ensure Google displays the most relevant content for users depending on their location.

Let’s say you had three stores: US, France, and German. You would need to set the following tags in your source code if your preference was to have the US store as your default:
<link rel="alternate" href="https://example.com" hreflang="x-default" /> <link rel="alternate" href="https://example.fr" hreflang="fr-fr" /> <link rel="alternate" href="https://example.de" hreflang="de-de" />
You can generate your own hreflang tags with this free tool by plugging in your URLs.
Wrapping Up
As you can see – there is a lot to consider when it comes to Shopify SEO and thinking through how you want your content structured.
When comparing to other platforms, Shopify automates many of the little SEO tasks that can be forgotten like up to date sitemaps, robots.txt files, structured data, etc. But it’s not just a flip of the switch to guarantee organic growth for your store. Strategic thinking and planning is a must.
Read my other popular guides on Shopify:
- Lessons learned migrating from Magento to Shopify
- Google Tag Manager on Shopify
- Customize Promotional Banner by Campaign





Great content Brad! I have a question about Framework Option # 2.
If I create separate collections for all of my “filters” I still need to create filters and then use non-canonical links on the filters right?
Hi Bart – thank you for the note!
If you duplicate your collections to match filters, then yes you will want to be sure your filtered pages (that match your one-off collections) are set to noindex AND canonical back to your collection page.
Does that answer your question?
Thanks!
Very nice article! I’m Preeti, I write for educational blogs. I make a collection of wonderful educational blogs from where I could take inspiration for writing. This article really inspires me though it is a little different from my domain but nonetheless it is a good writing. I sometime write for a education site blogs
http://www.clearexam.ac.in Let me know your thoughts if I could contribute to your blog too.
Wow! Such an articulate post it is! I am a fan of your writing. Being a new writer, it’s always good to see inspiring posts like this. I am a management graduate and write for 12th pass students for various career options. I write for a good blog: http://www.clearlawentrance.com I want to write about a lot of things out there, please guide me on how I can become a good blogger
“This is a wonderful article. I can see that you have done a lot of research and your subject knowledge is good and impressive.
This is Nitin, I also like to write for an education blog http://www.cleariitmedical.com – This is an online blog for students who want to prepare for India’s most difficult entrance exams – IIT JEE and NEET This is a free blog and provide free study material, quiz and notes to those who can’t afford to pay hefty fees of coaching institutes. I write free of cost for the good cause. I know you must be busy with your work but if you could take out some time from your busy schedule and have a look at it. I saw a good collection of articles. If you only write a few words about this blog then it can help a lot of students out there. Thanks!”
Hey, it’s Smriti. Your article is a good one. I must say not everybody knows how to write blogs and make them look professional. Being a law student I always look for data points like charts, analysis in articles. Yours seems to give justice to the topic. My personal style includes a lot of graphs, numbers and informative videos. I write on
http://www.successmantra.com for law related exams.
Hi,
Shopify is a platform where there are very few features for the optimization of your products. You have mentioned some worthy points for the Shopify store optimization.
Thanks for such a nice article.
Hi, I was wondering if you have any idea how to add canonical URL to Shopify’s quick view pages as it is reflected as duplicate pages. I’m doing SEO for https://ourpolar.com. Thanks
Hi there,
I am pleasantly surprised I found your site, I really found you by mistake while I was browsing Google for bifocal sunglasses (lol). Anyways I am here now and would just like to say thanks a lot for a tremendous post and an all round exciting blog (I also love the theme/design). I don’t have time to go through it all at the minute but I have saved the page and have added in your RSS feeds. When I have time I will be back to read more.
Please do keep up the stellar posts.
Nice blog right here! Alsso your web site qute а bit upp very fast!
Whаt host are yօu սsing? Ϲаn I ɡet youг associate link tⲟ
your host? I ᴡish my website loaded սp аs
fаst aѕ yours lol
my web-site … vavada bonus online
This is a wonderful article, great insight, very detailed.
If you are interested in AILET you can visit:- Best AILET Coaching in Delhi
This is a wonderful article, great insight .
If you are interested in DU.LLB
please visit-
https://tutorguideinindia.com/top-10-du-llb-coaching-in-delhi/
This is a wonderful article, great insight .
If you are interested in DU.LLB
please visit-
Best DU.LLB Coaching in Delhi
Thank you for the valuable information. I am very much impressed with this one. Visit https://www.gofacademy.in/neet-coaching-in-janakpuri