How To Setup Facebook Conversion API for Shopify
Learn everything you need to know about implementing the Facebook Conversion API with your Shopify store.
In this guide you will learn:
- Why Setup Facebook Conversion API
- How FB CAPI works with your standard pixel
- Conversion Events Supported with FB CAPI
- Parameters Required by Facebook for Conversion API Events
- Impact of iOS14 Tracking Restrictions On Shopify Stores
- Options To Implement Shopify With Facebook Conversion API
Why Setup Facebook Conversion API
Why is there such a big push by Facebook (and maybe your marketing agency partners) to get the FB Conversion API setup for your store?
- “Signal Loss” for Facebook. Browsers are becoming less reliable for consistent conversion tracking due to 7 day cookie expiration on webkit (i.e. Safari) browsers, browsers blocking all tracking by default, etc
- iOS14 and iOS17 impact placing even more importance on the 8 conversion events being accurate (more on this below)
- AdBlockers are growing in usage, with some estimates stating that up to 27% of users have ad blocking enabled
- Conversion discrepancies between your Shopify orders and Facebook purchases
It’s not uncommon for most FB accounts to be short ~ 10-20% of actual orders on your Shopify store due to issues like # 1 and 3 above.
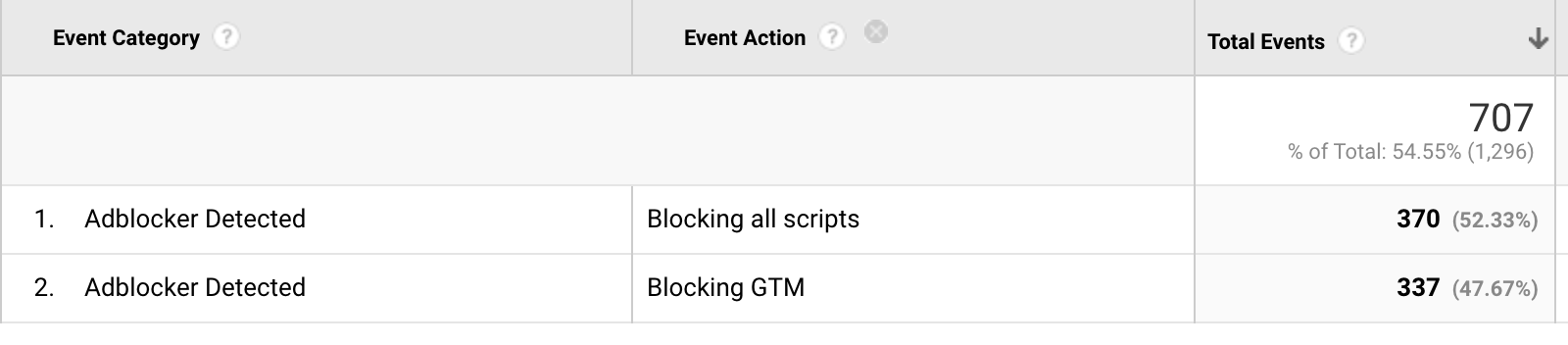
In fact, we even quantified the amount of Ad Blockers running on customer sites this past Q4.
Why?
We had no data-backed answer to the question “Why are purchases so much lower in Facebook?”.
One customer fluctuated between 5-15% of daily transactions placed by users with ad blockers enabled:

You might be wondering how we got data to GA when ad blockers were enabled by users?
Answer: server side tagging. More on this below.
Utilizing the Facebook Conversion API can help improve this accuracy while respecting user consent preferences.
In this related guide I discuss the impact cookies, ITP, and privacy regulation changes have on Google Analytics, Facebook, and A/B testing.
How Does Facebook Conversion API Work With Your Pixel
The Conversion API is not a replacement for your standard pixel tracking.
Facebook has a “pixel” that you install on your website that collects various data about the user and their interaction on your website.
Facebook relies on:
- Data from this pixel to track the user and their activity
- Data from conversions to track ad performance
These are not necessarily the same.
Facebook wants you to run your FB pixel in parallel with their Conversion API so both sources of data are available in your FB business manager.
Here’s a visual:
![]()
Why run these two in parallel?
The answer goes back to the “why”:
Fix the 10-20%+ gap with between your Shopify orders and Facebook purchase events recorded.
Plus with Facebook’s Aggregated Event Management changes in response to the iOS14 rollout, this accuracy is even more important.
Here is Facebook’s overview on this:
The 8 conversion events per domain will be ranked based on priority. If multiple events are completed by a user (i.e. “add to cart” and “purchase”) only the higher prioritized event will be reported.
Bottom line: the Facebook Conversion API does not replace your standard FB pixel. It needs to run in parallel with your pixel to help ensure maximum event reporting accuracy.
“But, won’t my purchases be duplicated inside of Facebook if the pixel sends a purchase conversion and I send a purchase conversion via Conversion API?”
If you do not include the required parameters in your conversion API event that Facebook needs to deduplicate then yes you will send duplicate orders.
For an event to be deduplicated automagically by Facebook:
- In corresponding events, a Facebook Pixel’s eventID must match the conversion API’s event_id.
- In corresponding events, a Facebook Pixel’s event must match the conversion API’s event_name. An event name example is “Purchase”.
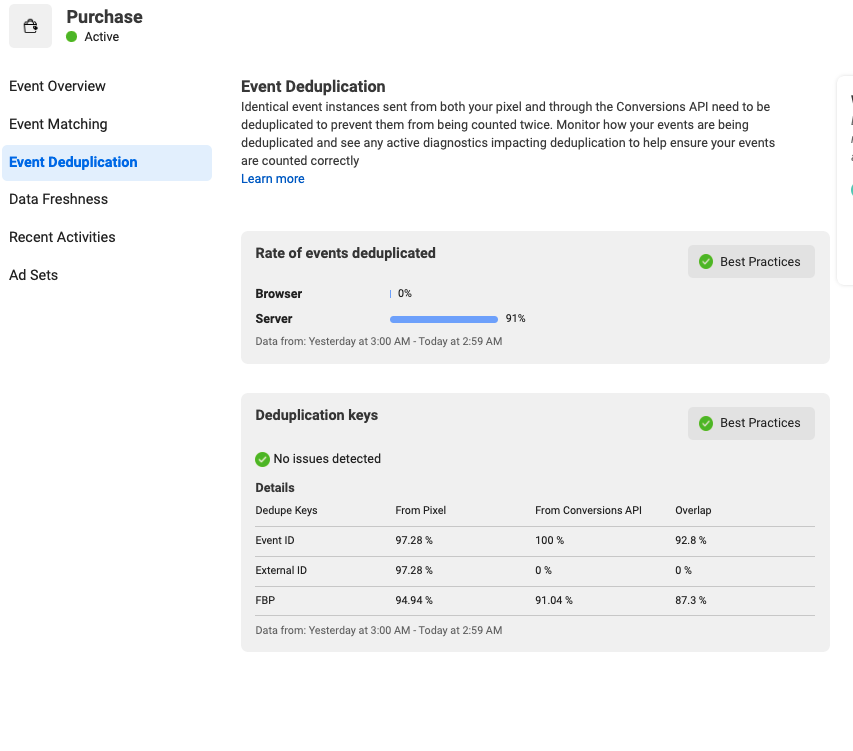
Here’s what this deduplication looks like for one of our customers setup with FB CAPI via Google Tag Manager:

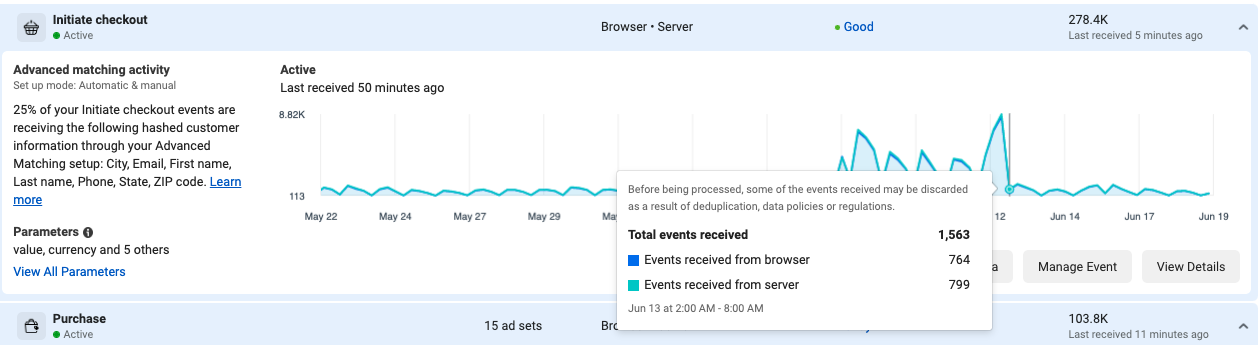
And here’s the general trend line of events:

As long as these two parameters are included in the pixel and server side conversion then Facebook handles the rest. You can learn more about how this works here.
Conversion Events Supported with CAPI
It’s easy to assume that the conversion API == purchases.
However the conversion API can support all of your event conversions.
Events like product view, add to cart, email signups, custom conversions, etc.
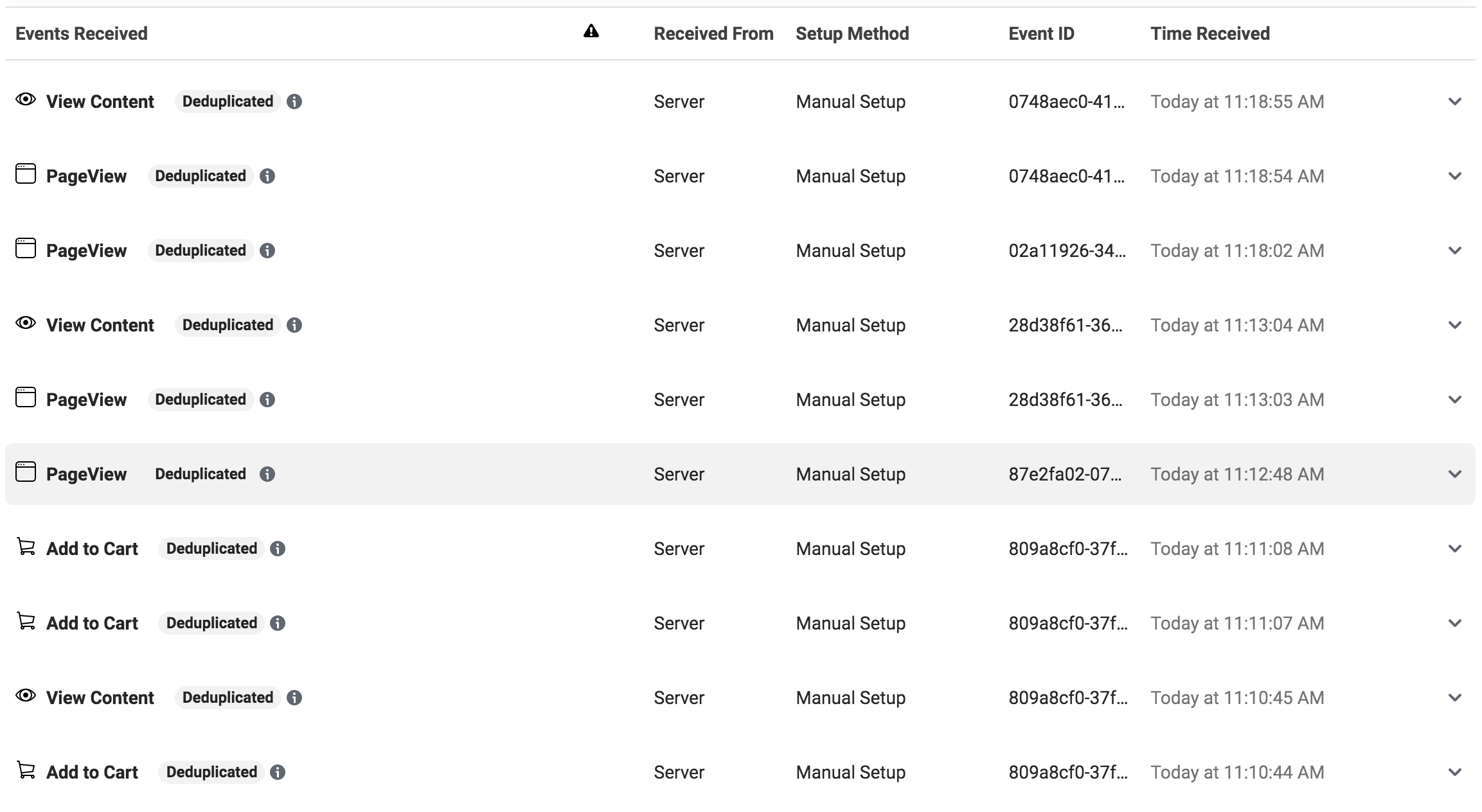
Here’s an example from a customer of ours that sends these events with pixel and server:

With Facebook’s announcement in response to iOS14 that they will no longer utilize the 28 day conversion window and all accounts will use a 7 day click window, it’s going to make campaign ROAS even more difficult for marketers.
Especially if you rely on prospecting to new users that don’t convert within 7 days, but ultimately convert later.
We recommend the following conversion events at a minimum:
- Email Signup
- Product View
- Add to Cart
- Initiate Checkout
- Purchases
This ensures you have accurate data across all of your conversion metrics that can be used in a top of funnel analysis for campaigns like:
- Cost per product view
- Cost per add to cart
- Cost per email signup (and compare to revenue per email)
- Etc
These can then be compared to the average revenue value for these events to help with ROI evaluation.
Plus these can help feed your value optimization reporting and maximize your bid strategy performance by giving Facebook all of your conversion events.
Parameters Required by Facebook for Conversion API Events
In addition to sending your standard parameters like revenue, currency code, product data, etc, Facebook also requires the following data sent with conversion API server events:
- At least one customer parameter (like email, browser & IP address, etc)
They also recommend sending:
- fbp and fbc parameters which are the values set from their cookie
- External_id which is most similar to a customer ID
These are used to help match clicks to conversions.
Impact of iOS14 Tracking Restrictions On Shopify Stores
I’m going to focus on what I know with this change with regards to event tracking.
If you’re interested in a deep dive on the specifics of Facebook’s announcement from a growth marketer POV, check out this article from Common Thread Collective.
A fair warning though: Facebook’s overview is not very specific to Shopify or eCommerce.
So there are A LOT of unknowns with specifics to our industry.
We don’t really know the full impact of users clicking on ad from Facebook iOS app that then leads to Safari/Chrome/etc website….primarily because all of the event tracking and reporting has become nearly invisible to many marketers.
Event tracking overview:
- You’ll be limited to maximum of 8 conversion events. This is combination of events from your tracking (like purchases, add to carts), and custom conversions (from URL matching etc).
- If multiple events are completed by a user (i.e. “add to cart” and “purchase”) only the higher prioritized event will be reported. This is where the accuracy of event tracking to me comes into play the most. With Facebook moving to Value Optimization and you are missing a % of events then this could skew your ROI reporting.
- In my opinion, I believe that email and SMS signup conversion reporting is so much more important than what the industry has seen previously. With FB removing 28 day click, 28 view-thru, 7 day view-thru conversion windows, the necessity of analyzing performance of campaigns against non-purchase events is that much more important. For example if you know that every email is worth $1.50 and it costs you $0.75 to acquire an email for a campaign then you may ramp spend in similar manner you did if these were the purchase conversion values.
The bottom line for us at Elevar and our customers is this:
We are going to put as much focus as we can on ensuring all conversion events (product views, add to carts, purchases, etc) are tracking as accurately as we can support.
Options To Implement Shopify With Facebook Conversion API
You have options which is the most important thing!
Here are the main ones:
- Zapier
- Native Shopify Integration
- Elevar Server-Side Integration
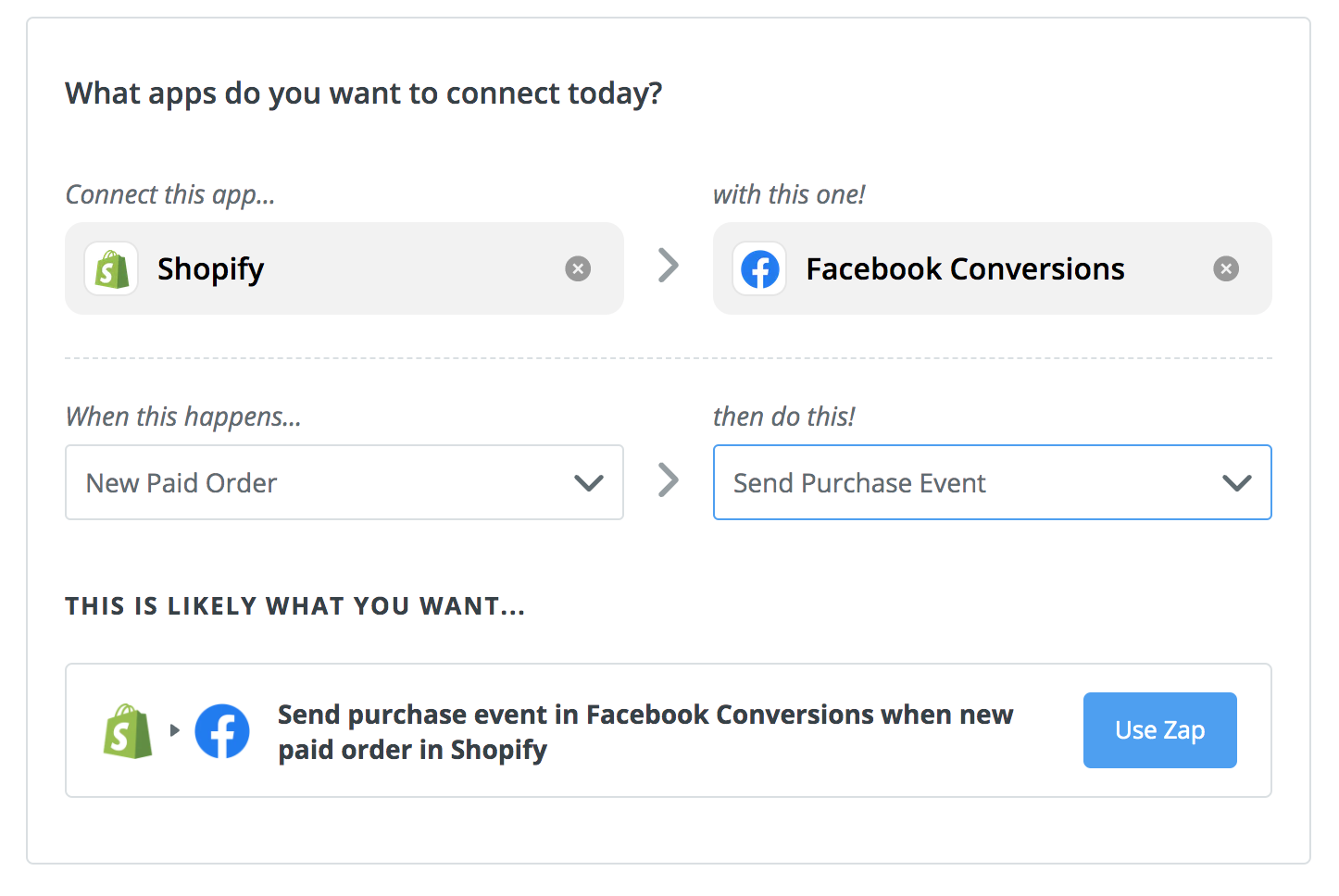
Option 1: Zapier
If you already use Zapier then you are familiar with how it works. You simply connect your Shopify store with the Facebook Conversion and choose your trigger.
 The relevant triggers available are primarily:
The relevant triggers available are primarily:
- New order
- New customer
This is a quick and simple integration but lacks the ability to track conversions across your entire store (like add to carts, etc) or deduplicate with your pixel.
Bottom line: This is a not a viable option.
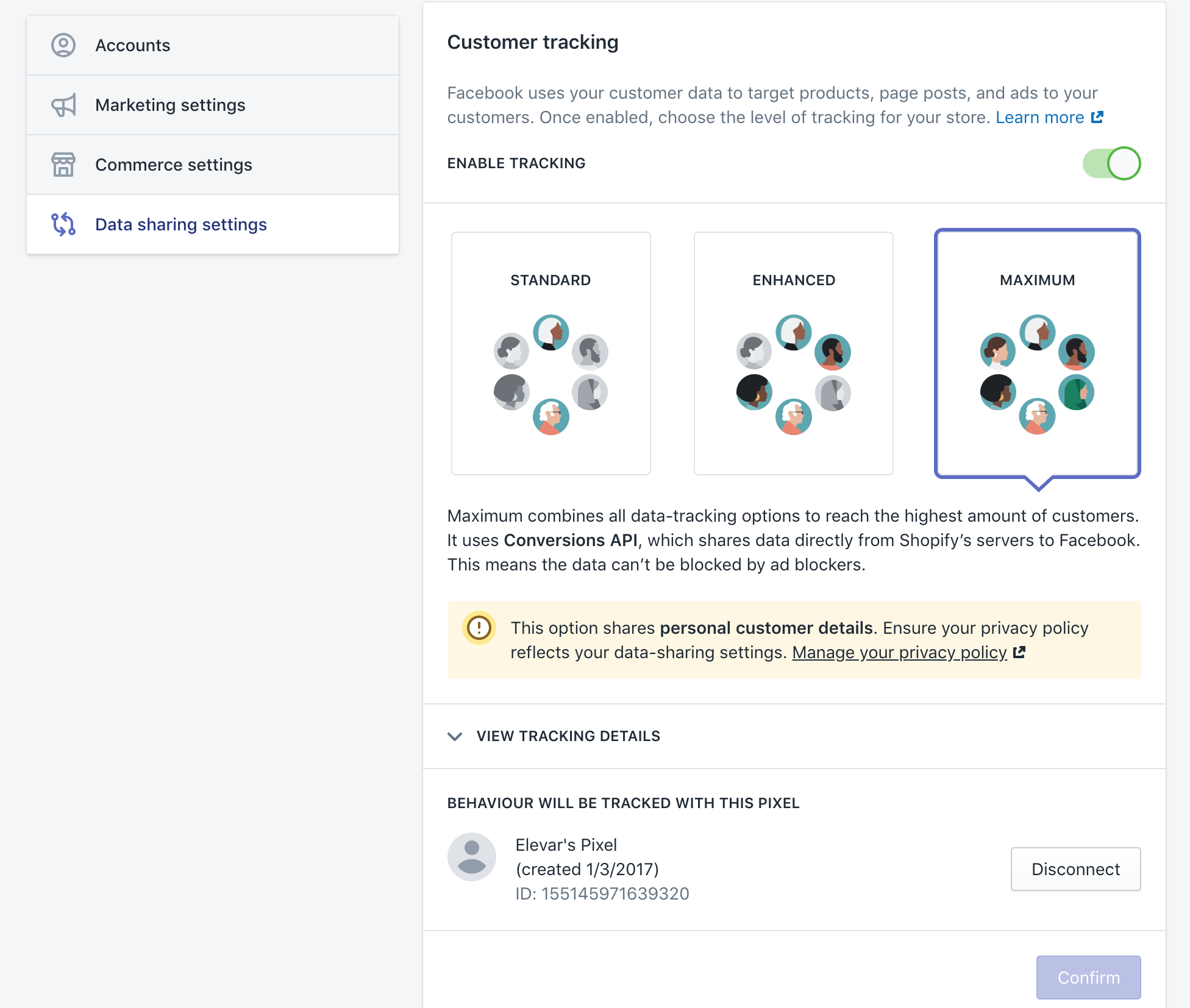
Option 2: Shopify
There are three options to choose from in Facebook pixel settings:

The Maximum option includes the conversion API for all sitewide events like pageview, product view, add to cart, initiate checkout, and purchases.
Since this is changing frequently, we are keeping this list of potential gotchas updated as we learn more:
- 3rd party checkouts like Recharge are not supported with this integration. So you’ll need to implement Facebook CAPI through Elevar on your ReCharge checkout to ensure these events are included.
- Privacy management: it’s not clear how this works with consent management. For example if a user opts-out of tracking on your site, this appears to still send data to FB.
- It does not reset cookie expiration periods set in Safari
The pro’s are obvious: it’s a simple one-click integration. Set it and forget it like the standard pixel has worked for years.
Things to consider:
- Product ID management / data you need to customize with the pixel or conversion events. If this is something you required before this update then it’s likely this integration won’t work for you (unless your requirements change)
- Do you need subscription or other events sent to CAPI?
- Do you need to remain compliant?
- How do you want to handle your split checkouts (Recharge, etc) that also have a FB pixel?
Option 3: Server Side Tracking via Elevar
The reasons that our customers have asked for a fully managed server-side integration with Facebook CAPI and Shopify are simple:
- The need for merchants to move to an environment where all of their tracking is managed “server side”, not just Facebook. Google Analytics, Google Ads, Snapchat, Affiliates etc are all going to need this same type of server side tracking configured to prevent the same issues impacting Facebook.
- We send the fbp and fbc cookie values to Facebook, the other integrations do not (read more here why this is important)
- Centralized place for all tracking to have privacy compliance in place
- The need to send all conversion touch-points from users – not just purchases – to help improve attribution analysis
- The ability to send purchases from other channels (Shop Pay, Facebook Shop, etc) besides just the online store (this is done via our Elevar webhook integration)
- The ability to setup automated error and data monitoring for all tracking
- Move tracking to your own 1st party context on your own subdomain (e.g. marketing.getelevar.com) to help combat ad blockers
For the vast majority of merchants on Shopify, their native integration will likely be the best and fastest way to implement Facebook Conversion API.
But for merchants require more control how their Facebook integration is setup, you will need to utilize Elevar’s server-side tracking.
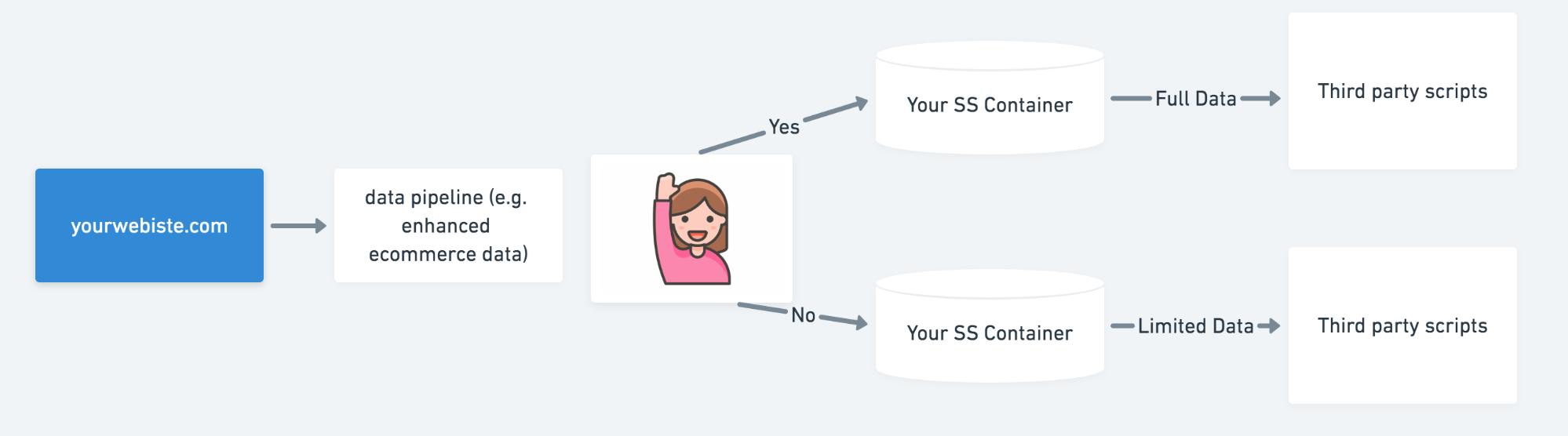
Here is a visual on how this server-side tracking process works:
![]()
In this example, the SS container is a server that routes data from your website on a 1st party domain (e.g. www.yourdomain.com/elevar), and enables you full control over all of your tracking.
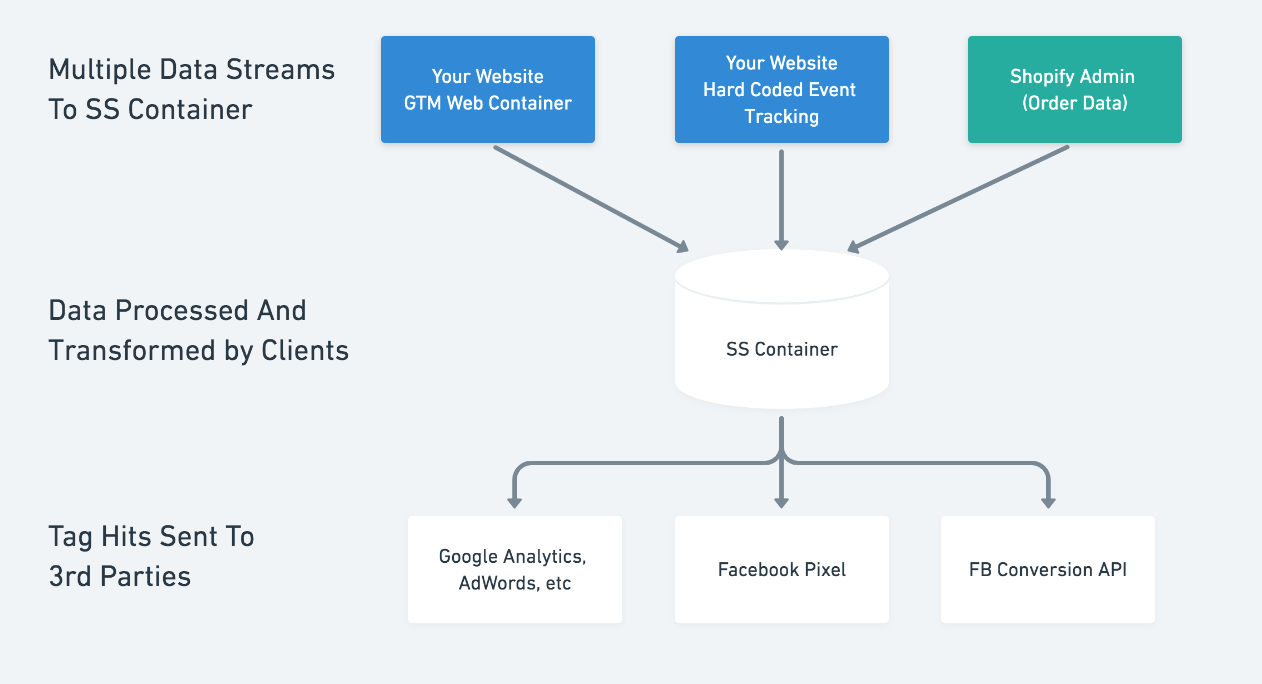
If you prefer to use your own GTM server-side container then you have the ability to send data from multiple places to use in your tracking:

Both options allow you to manage privacy consent in one data pipeline that feeds to all of your marketing tags.

Most channels are releasing updates to allow you to send conversion data even if the user has opted out (or never opted in).
Here is Google Ads/Marketing platform overview on this process for maintaining conversion ROI while respecting user privacy.
Translated: if the user opts out then you can still send conversion data to Google that does not infringe on user privacy. It’s a win/win. User is protected. You get your conversion for ROI analysis.
What To Do Next
The great thing about moving forward with implementing the Facebook Conversion API with your Shopify store is that you have options.
Here is what we recommend:
- Talk with your marketing agency/team to determine what your requirements are for Facebook tracking.
- Do you have to consider subscriptions, upsells, other channels like Facebook or Instagram Shop?
- Consider future of tagging in 2023. Do you want to move all of your tracking (not just Facebook) to a server-side environment?
- Look at other channels you might look to scale – do you have order discrepancies with these that are impacting your business?
If any of the above are important to your brand then we recommend taking a look at Elevar.
Take a look our detailed step-by-step integration guide and video to see how our integration actually works.
Plans start at $50/month – view our app store listing to get started.
Or you can book a call with us today and we can discuss your specific needs and how we are managing with other customers.



Great article from you guys as always!
Browser-side tracking becoming less and less reliable here in Europe, with GDPR, adblockers etc etc.
So we wanted to set this up using your option 2 above, the new Shopify builtin server-side stuff.
However the Shopify setup needed scares me. They basically force you to hand over authentication information for Facebook Account, Business Page, Ads Account, Commerce Account, Catalog, Pixel, you name it. And then goes ahead making a product feed and who knows what else.
We have all this set up years ago already and working just fine. I fear Shopify might step on some of our working stuff.
All I really wanted was the server-side conversion API tracking.
Perhaps just moving this all from Shopify to GTM is the best option for now.