Elevar’s free Event Builder Chrome Extension gives you the power of tagging your website without all of the coding. You’re literally three clicks away from amazing insights that used to take days to generate. Anyone can do it – seriously!
How Will Elevar's Event Builder Help You?
More User Insights
Your Google Analytics will go from being a pageview only tool to a supercharged behavior analytics tool that will ooze insights for you to take action on.
Save You Time
The days of having to wait weeks – or gasp, months – for your site to be “tagged” are gone. Whether it’s 1 or 100 tags, you’ll save hours of time and gain weeks worth of insights.
Become The Expert
Are you a GTM beginner? We’ve got you covered. We’ve packed years of learning to handle the complicated stuff for you – no experience with GTM required.
Take The Pain Out of Tagging Your Website
to Help Maximize Your Marketing ROI

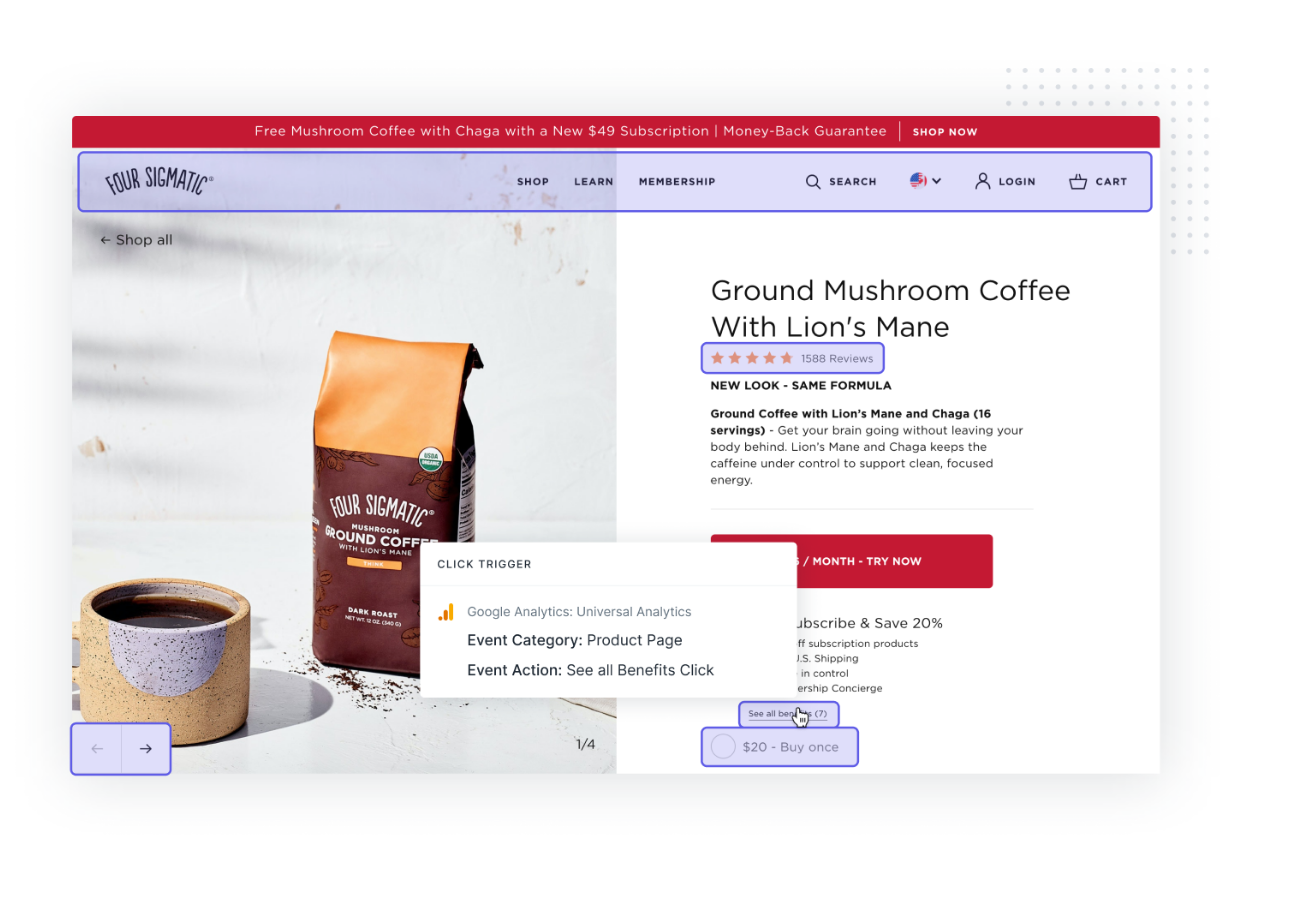
Create & Visualize Your Events
No need to dig into your source code to find the right CSS selector to build your triggers. You don’t even need to know what that sentence means!
If you can move your mouse to a feature on your website and click – then you can create an event with our Event Builder. Plus you’ll see exactly what is already tagged on your website and the analytics events associated to each tag.
Import Directly to GTM
First, you tag the actions on your website that you want to track. Then we give you two options to import these into Google Tag Manager for you.
Once imported you’ll see all of your Google Analytics event tags and triggers have been created for you – automagically!


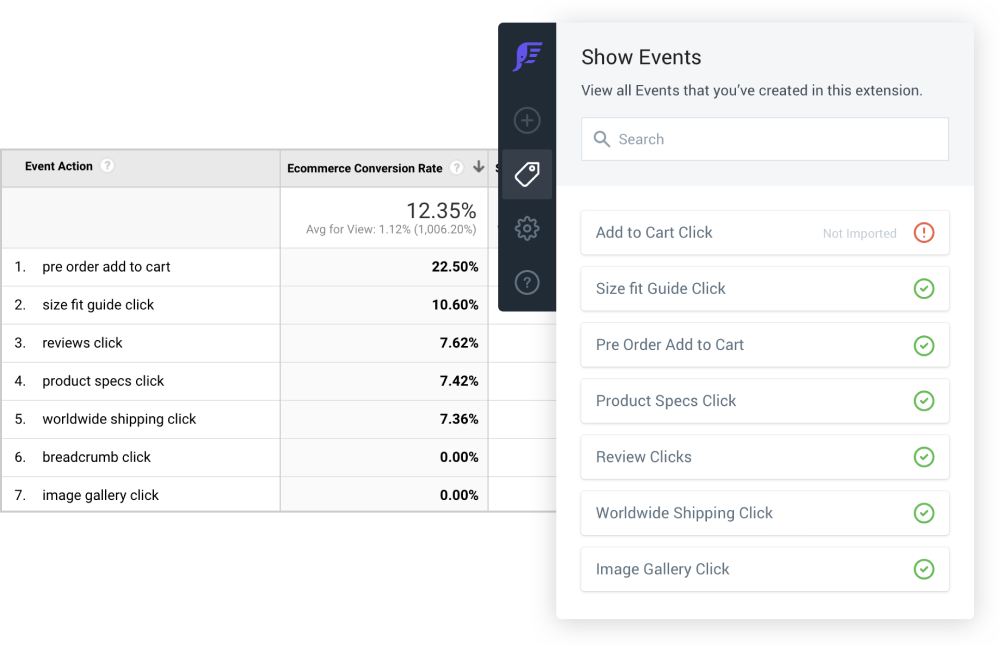
Take Action on Insights
Publish your tags in GTM and watch your event data begin to populate in Google Analytics.
You can then extract insights from this data to discover what user actions on your website are helping (or hurting!) conversions.
Start tagging your website in 30 seconds
No credit card info or complicated setup required.
Over 2,500 eCommerce Stores Trust Elevar With Their Data




FAQ
How does this really work?
You point and click what you want to track. We then take the code that you selected and automatically create a GTM trigger. Then we take your event name, etc and build a Google Analytics event tag type in GTM. We link these together and provide you with a file you can download and import directly to GTM.
Our paid plans have an integration with GTM that allows for automatic importing.
How do tags help me grow my business?
If you’re like most then you rely on Google Analytics to analyze your website performance. Typically this is just pageview data. By creating event tags that sync to your Google Analytics account then you will have click and behavior based data on your users.
For example: are clicks on reviews or promo banners leading to a higher conversion rate?
Is it really free?
Yep! You can download and install for free and use on any website that you’d like.
Do I need to have a GTM account to use this?
Technically no you don’t. You can tag any site => download your event tags => and then send them to someone with access to GTM to import for you.
Are there premium features?
Yes! While we will always have a free version, our paid upgrades unlock features like automated tag and data layer monitoring, event analysis, funnel builder, and automated API importing to GTM for tag creation. You can view all plans here.