How to Set Up Taboola Pixel/Web Tracking via Google Tag Manager
How to Implement Taboola Pixel/Web Tracking via Google Tag Manager
If you would like to implement Taboola Pixel/Web tracking via GTM, follow these easy steps to publish.
Prerequisites
Install Elevar's Data Layer & Shopify Source on your store. Follow our guide on How to Implement the Shopify Source.
Step 1: Download the Pre-Built Taboola Tags
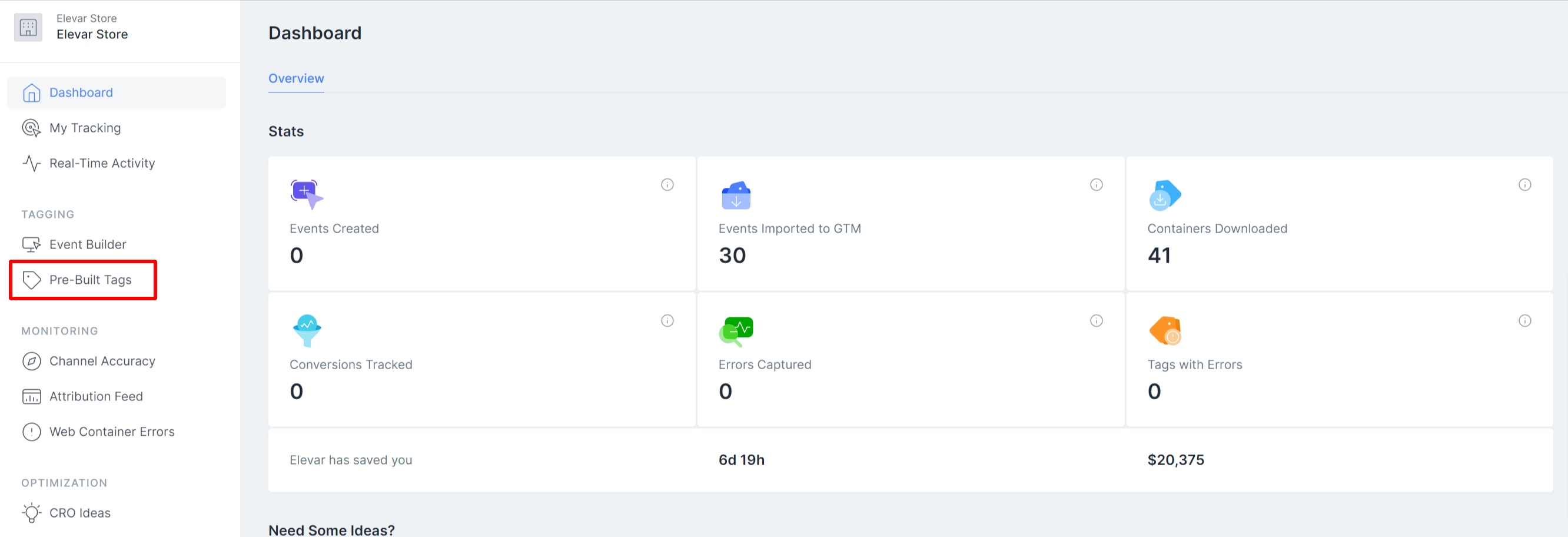
In your Elevar App, navigate to Pre-Built Tags

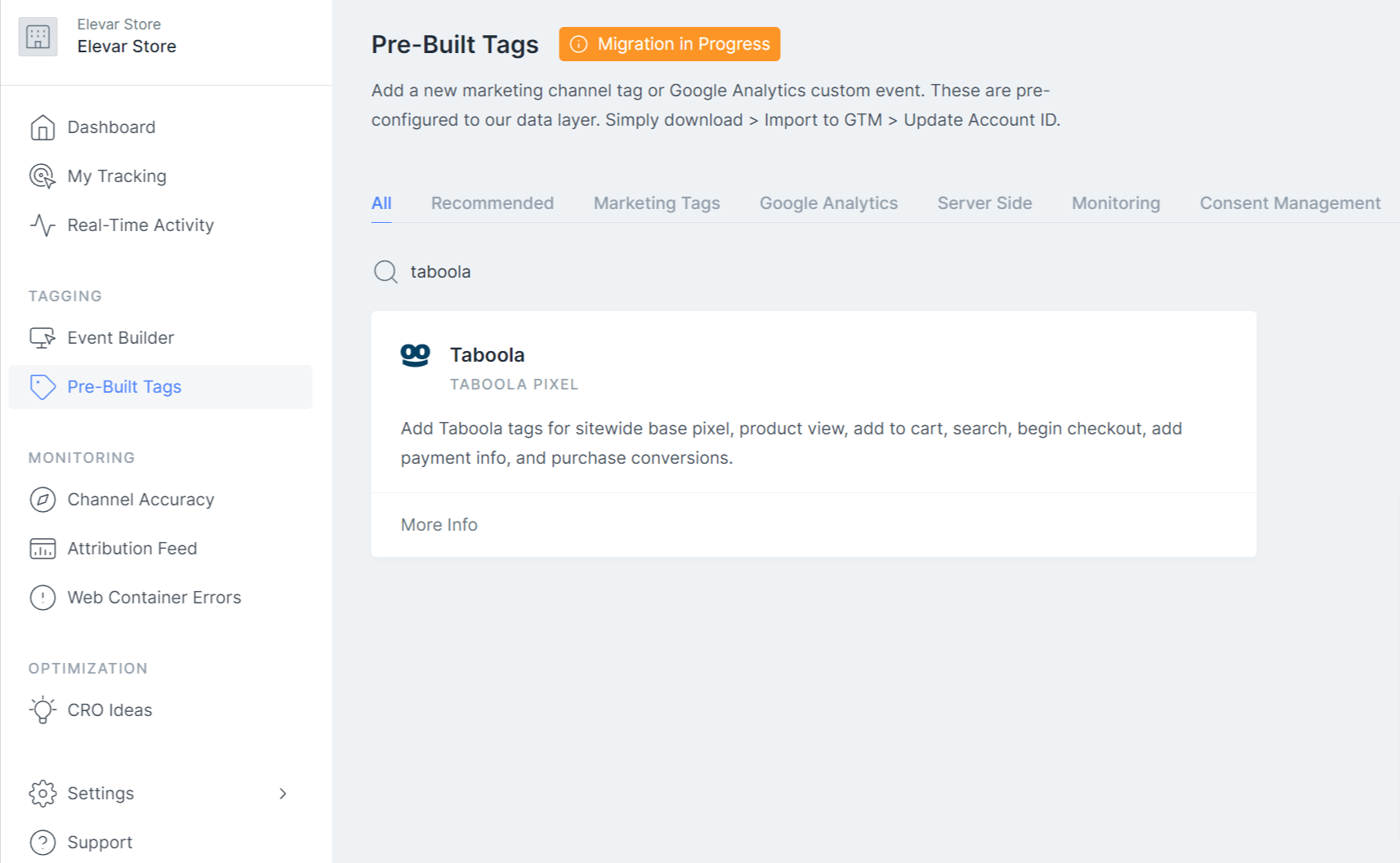
Search for Taboola > Click into the Taboola Container

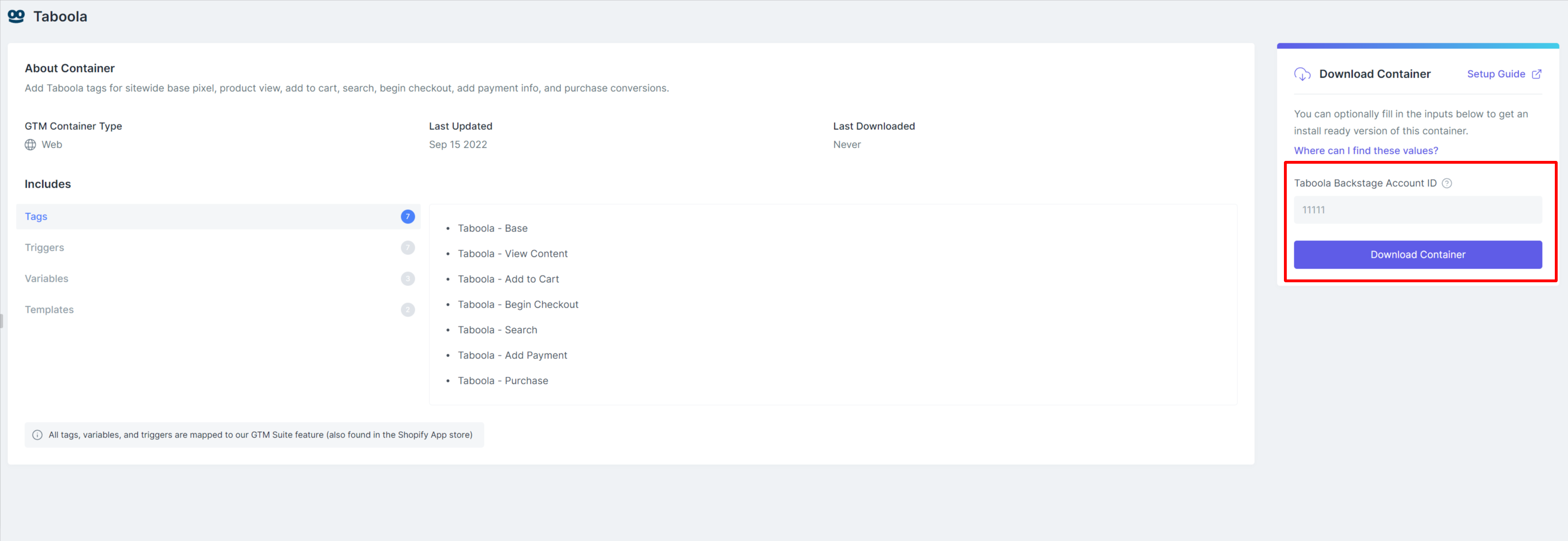
Add in your Taboola Backstage Account ID [How to find this?] > Select Download Container

Step 2: Import the Pre-Built Taboola Tags into GTM Web
Log in to your Google Tag Manager Account > Select your GTM Web Container
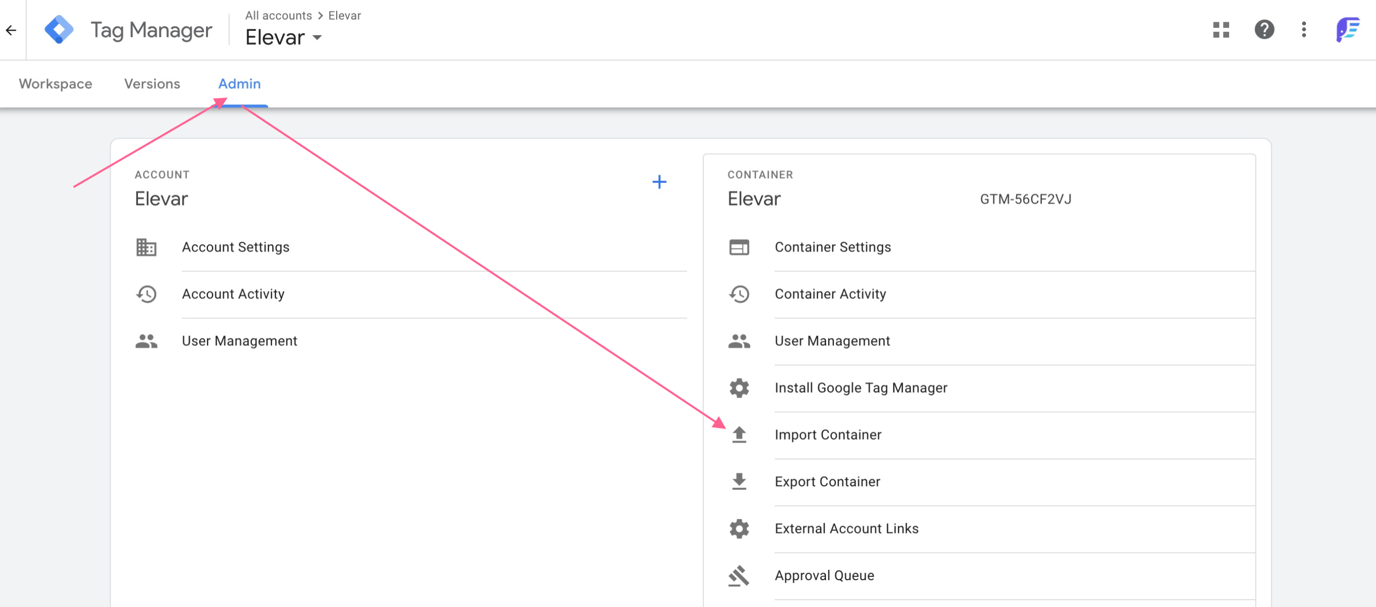
Select Admin > Import Container

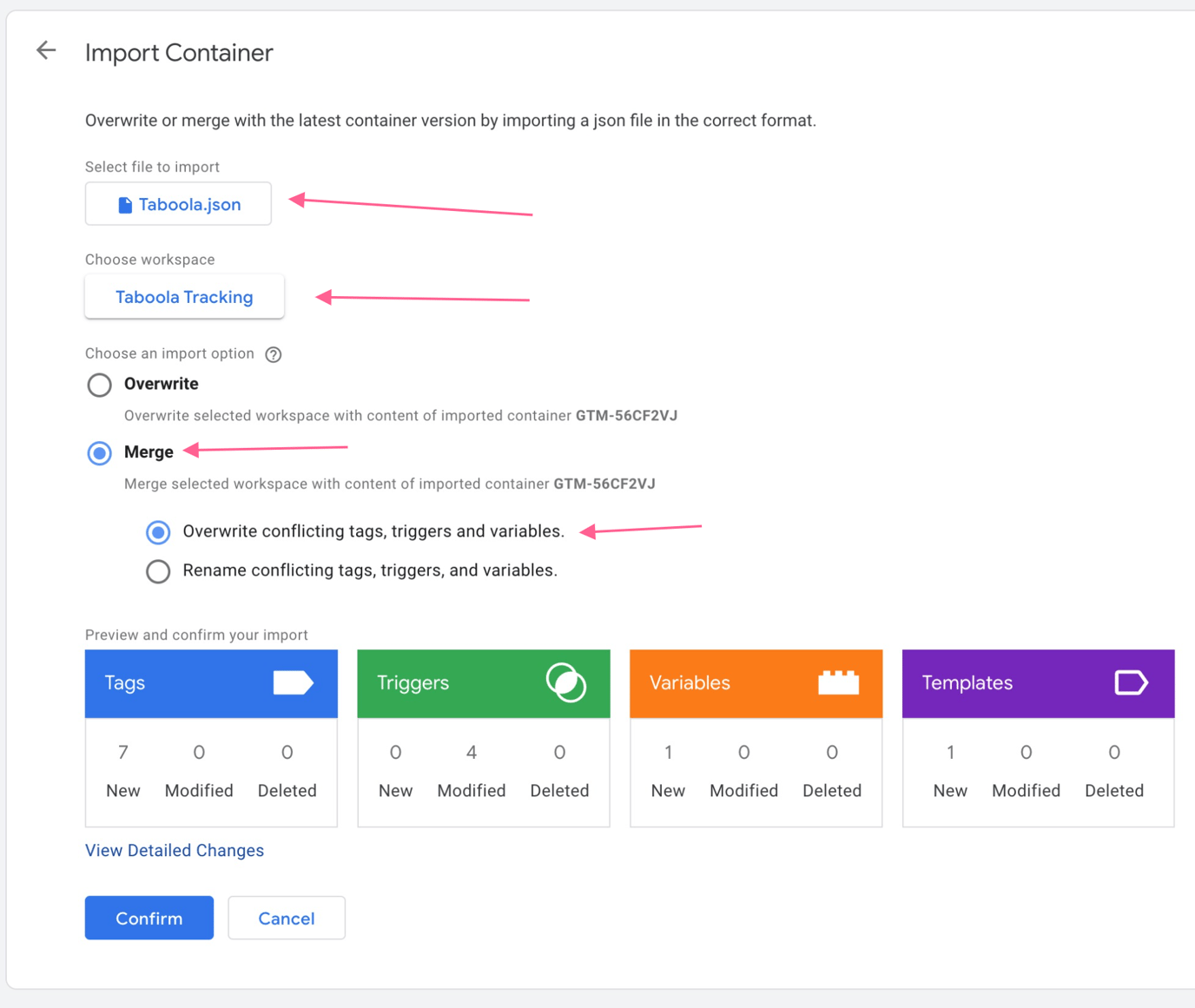
Select to import the file that you just downloaded in Step 1. Choose a New Workspace and titled it Taboola Tracking. Then choose Merge > Overwrite. Your import will look similar to the below:

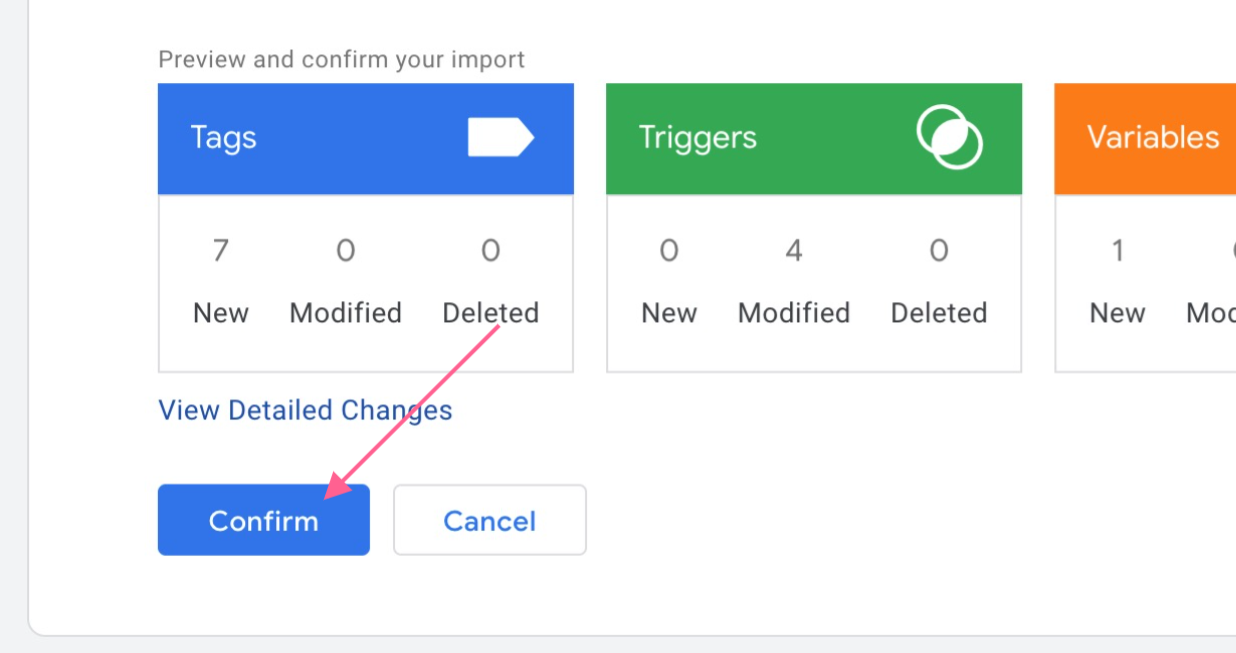
Select Confirm to import the tags

Step 3: [Optional] QA the new tags with Google Tag Manager's Preview Mode
Follow our guide to QA your tags in Google Tag Manager (GTM) preview mode.
Step 4: Publish the Pre-Built Tags
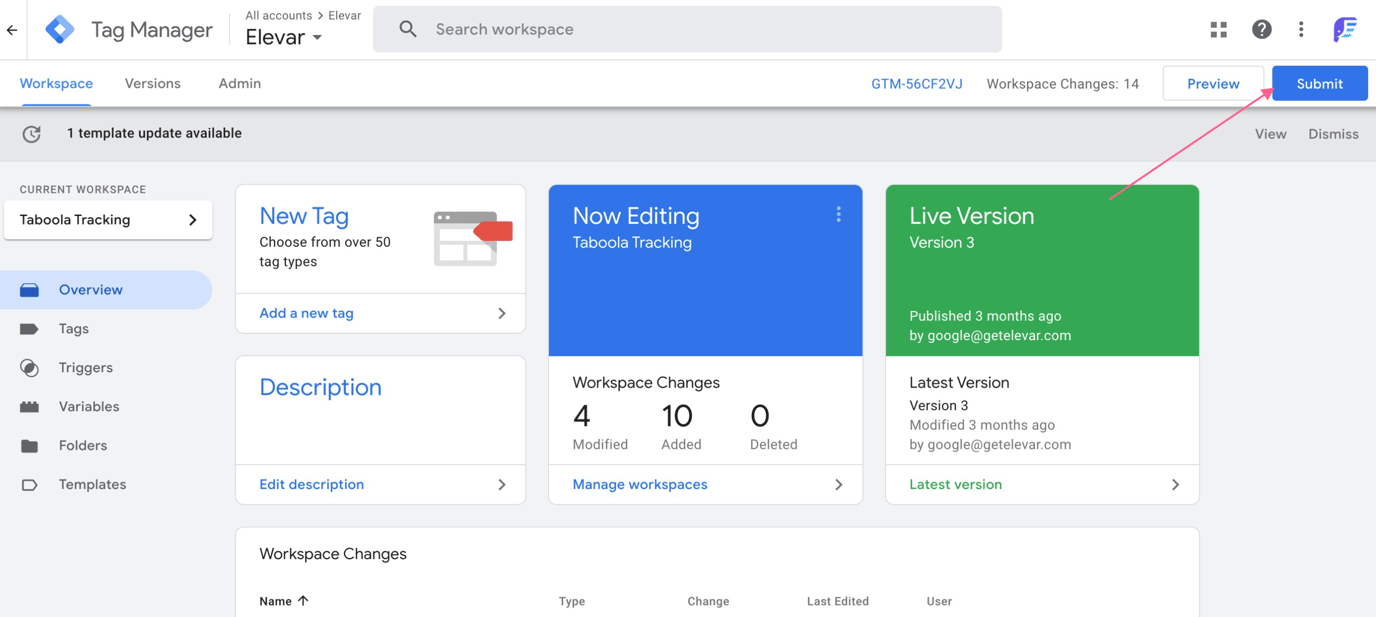
In your Taboola Tracking workspace, select Submit

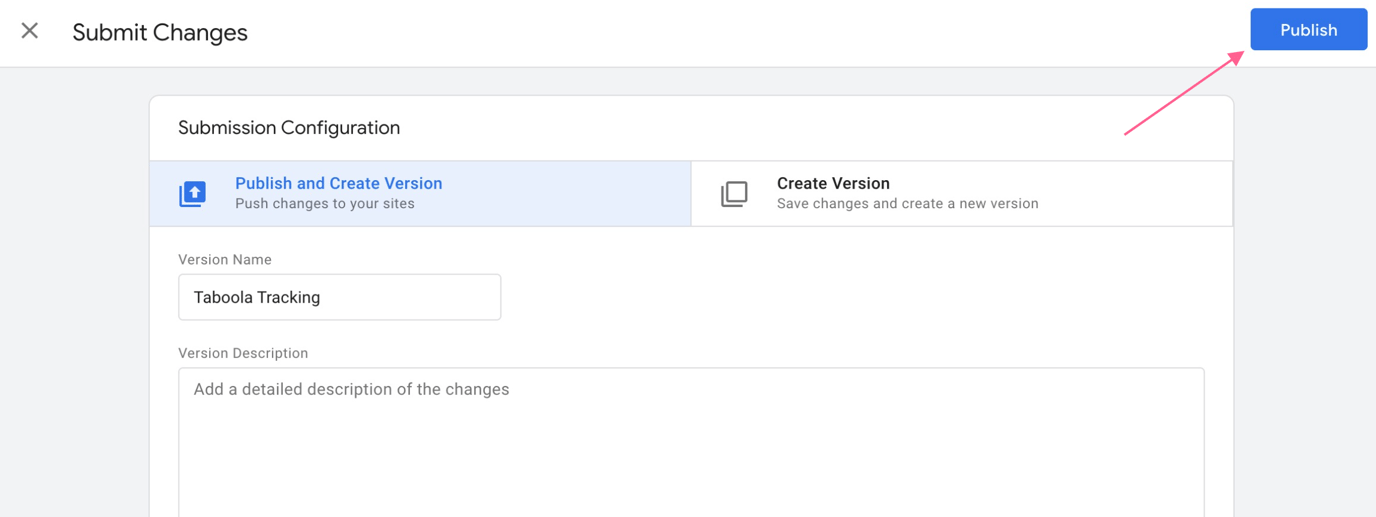
Select Publish

Step 5: Remove Previous Taboola Tracking
That's it!
Updated 5 months ago
