How to Create Site Speed Report in GA4
Learn how to recreate your site speed performance report from Universal Analytics inside of GA4

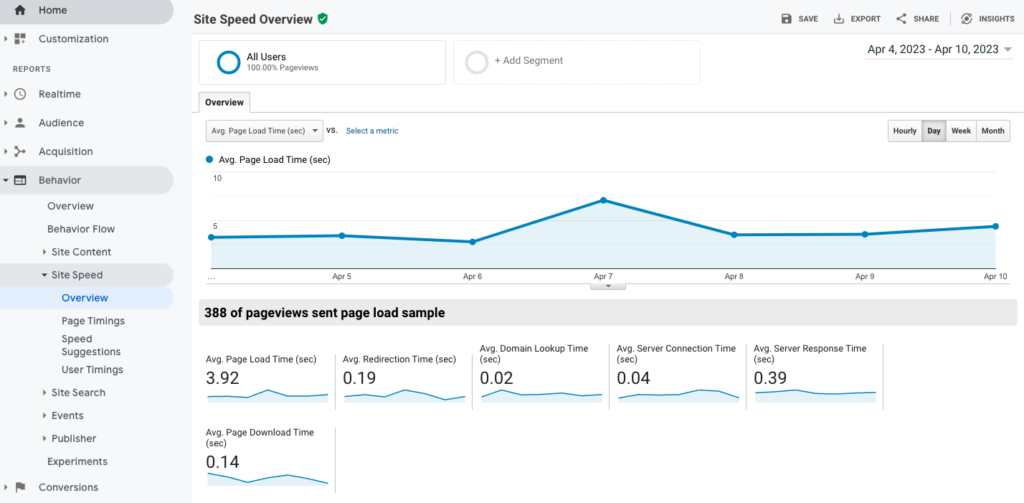
Do you rely on the site speed performance report in Universal Analytics?

If so then you’ll need to recreate this in GA4 since this is not an out-of-the-box report with GA4.
The steps to complete this are:
- Import pre-built container into your GTM web container & update the GA4 event tag to point to your GA4 Base Tag
- Create custom metrics in GA4
- Publish container and validate it’s working
- Create report in GA4 custom reports, Data Studio, Big Query, etc
Step 1: Import Container
This contains the setup outlined by David Vallejo in his great GA4 site speed blog post here.
Download the container from this Google Drive link.
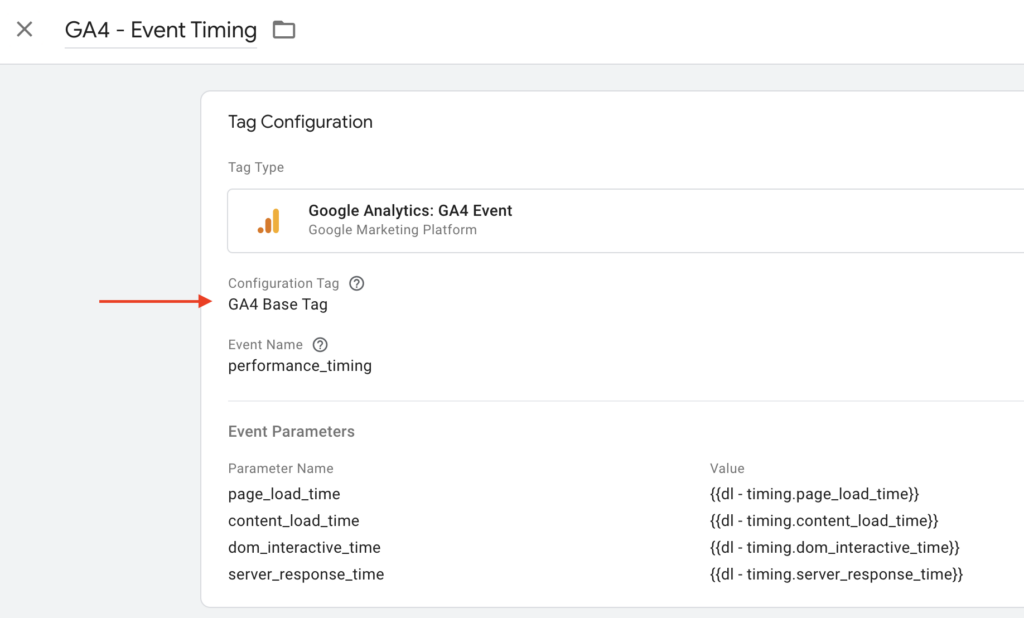
Go to the GA4 Page Speed tag and update the base container to point to your pre-existing base tag:

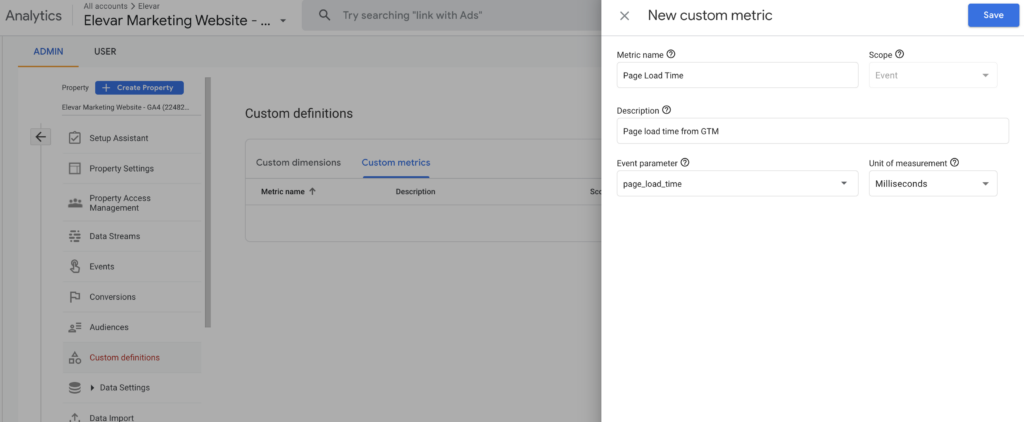
Step 2: Create Custom Metrics in GA4
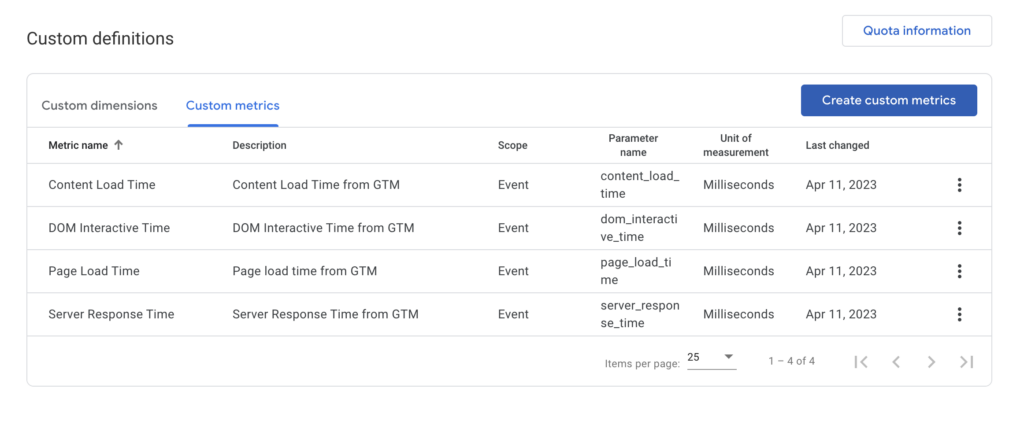
Go to your GA4 Property > Custom Definition settings and create the 4 metrics shown here:


Step 3: Publish GTM Web Container & QA
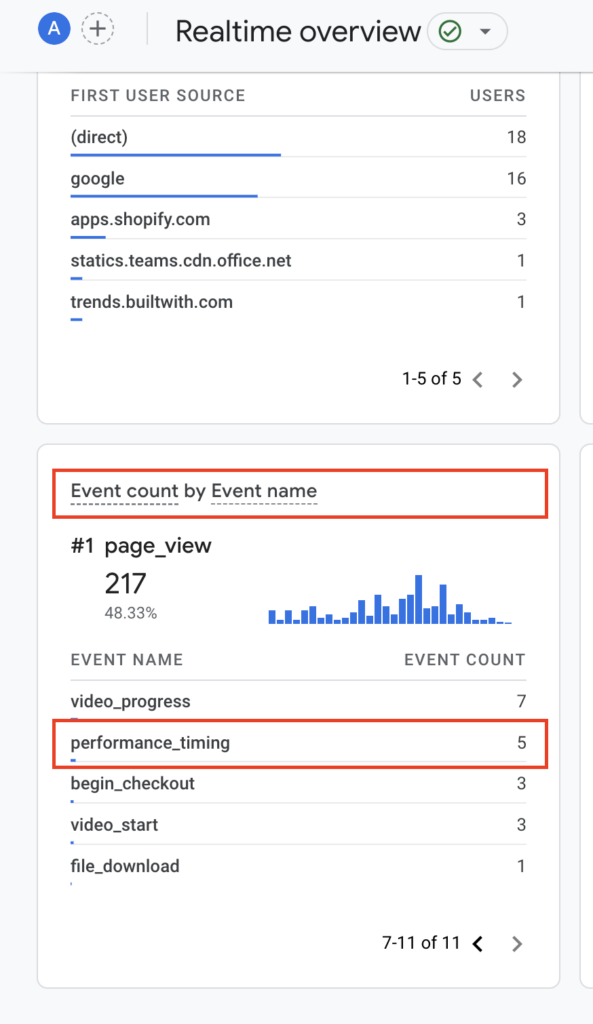
After you publish you can go to GA4 > Real Time Reports > Events and verify you see the Performance Tuning page

Step 4: Create & View Report
You’ll need to wait a day before you can start to view and analyze the data.
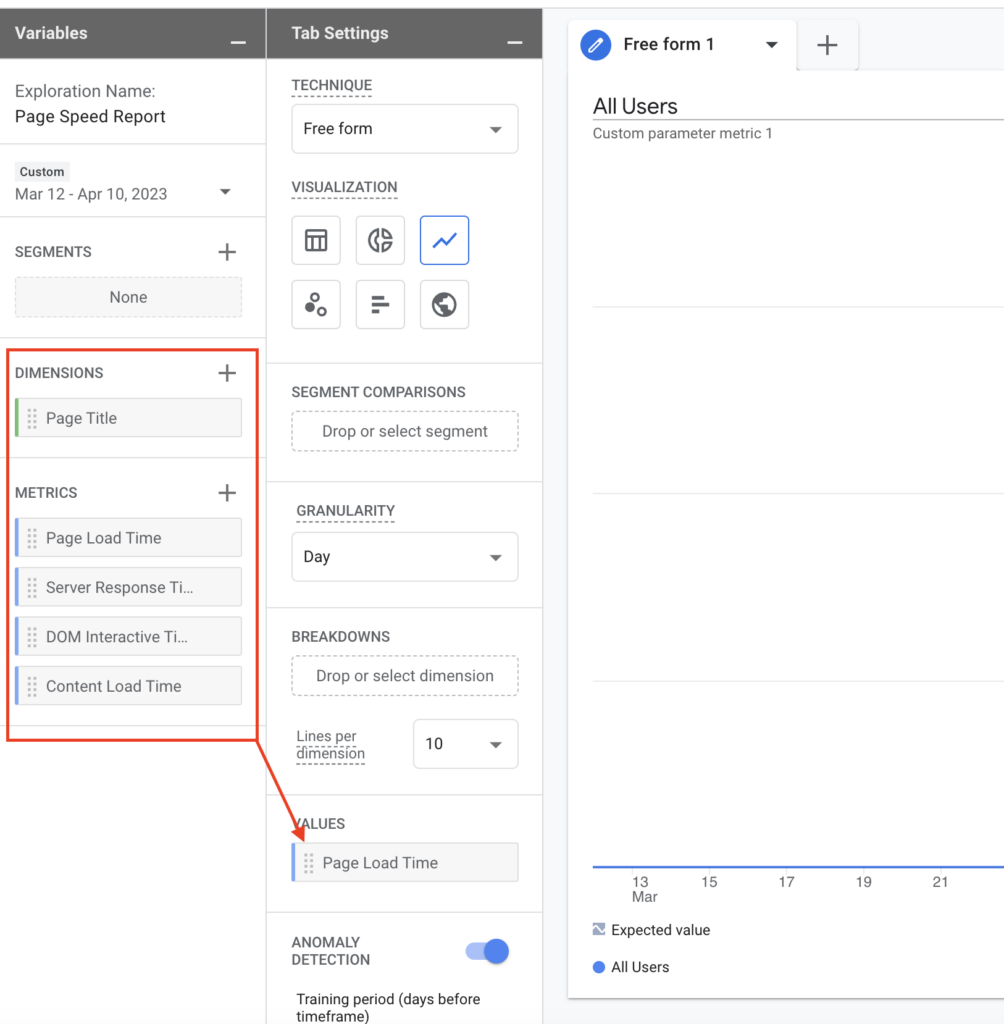
You can try to create a custom report in GA4 like this:

Or pull into Data Studio, Big Query, etc.
That’s it!



Leave a Reply