GA4 on Shopify – How To Launch Google Analytics 4 in Minutes
Launch the new Google Analytics 4 tracking for your Shopify store in less than 10 minutes.
In March, 2022, Google Analytics announced that they are sunsetting Universal Analytics properties in July 2023 and all Google Analytics users will need to use GA4.
Plus, all historical data in Universal Analytics will only be available for a limited time.
This means that if you want to have year over year comparison data in 2023 you will need to have GA4 tracking live by June 2022.
The good news is that GA4 is packed with features unavailable in UA:
- No sampling for standard reports
- The ability to change all reports from last-click to use first-click, data-driven, or other attribution models*
- Customer funnel builder
- Ability to customize your reporting interface and navigation
- Ability to combine multiple data streams
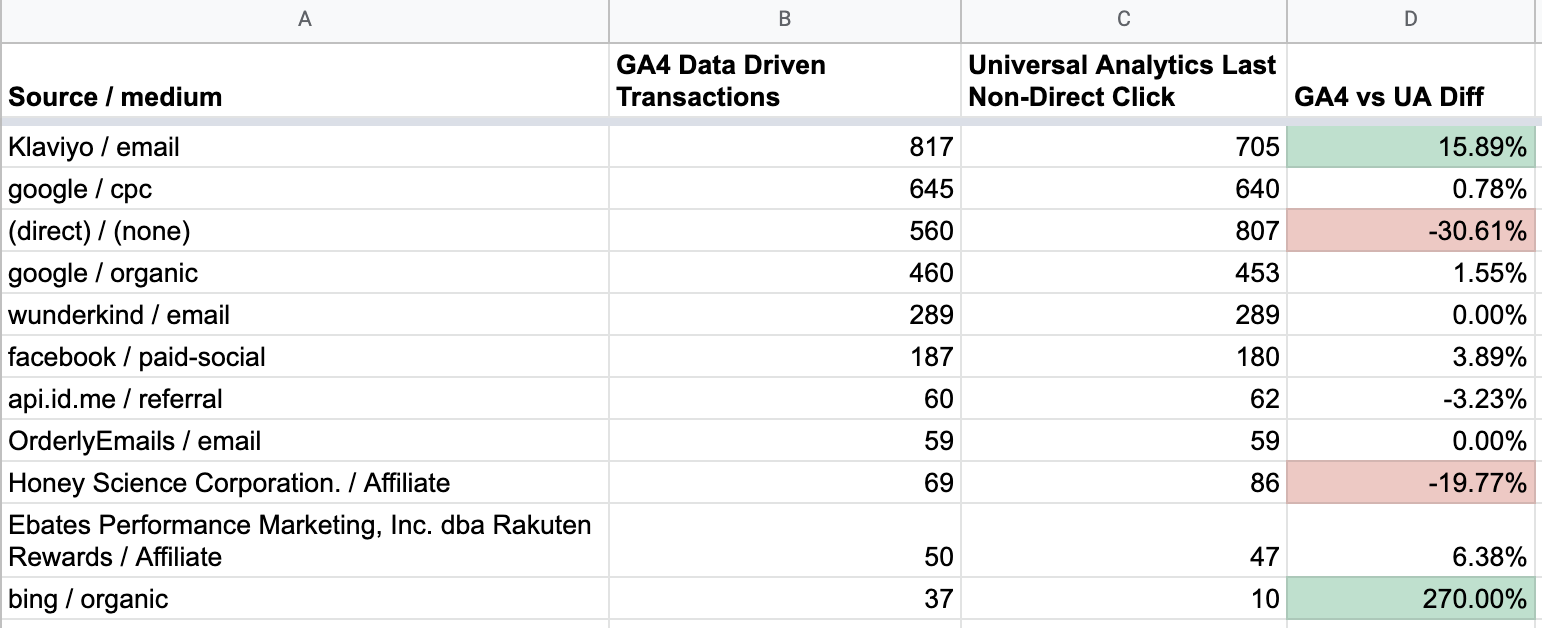
*Here’s an example of the revenue attribution difference on a GA4 property (using data-driven attribution) vs Universal Analytics property (last-click).

Quite the change in attribution!
When it comes to tagging for GA4, the biggest change is the move to utilizing events (think event actions) and event parameters (think custom dimensions or unique event values).
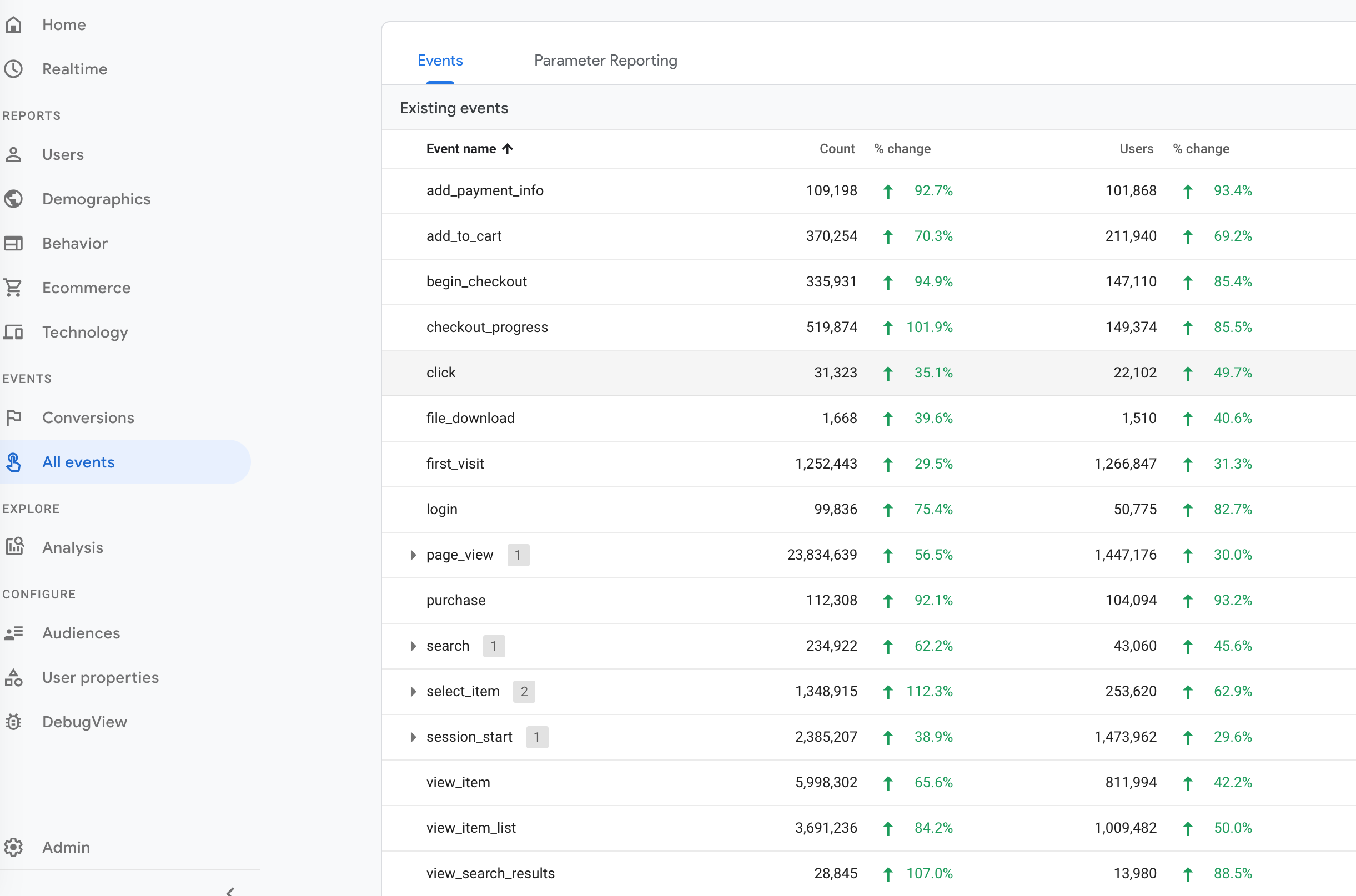
For example “pageview” is now an event called page_view:

These are similar to custom events in the Universal Analytics you are familiar with, however they are an even bigger focus in GA4.
Within each custom event you can define:
- Custom parameters (similar to custom dimensions) — think user type like guest or logged in
- User parameters — think LTV, customer ID, etc.
This can help you unlock more insights in the new reporting like the funnel builder.
The best way to describe the new funnel builder is that it’s like Goals in the old GA, however it’s retroactive and completely customizable.
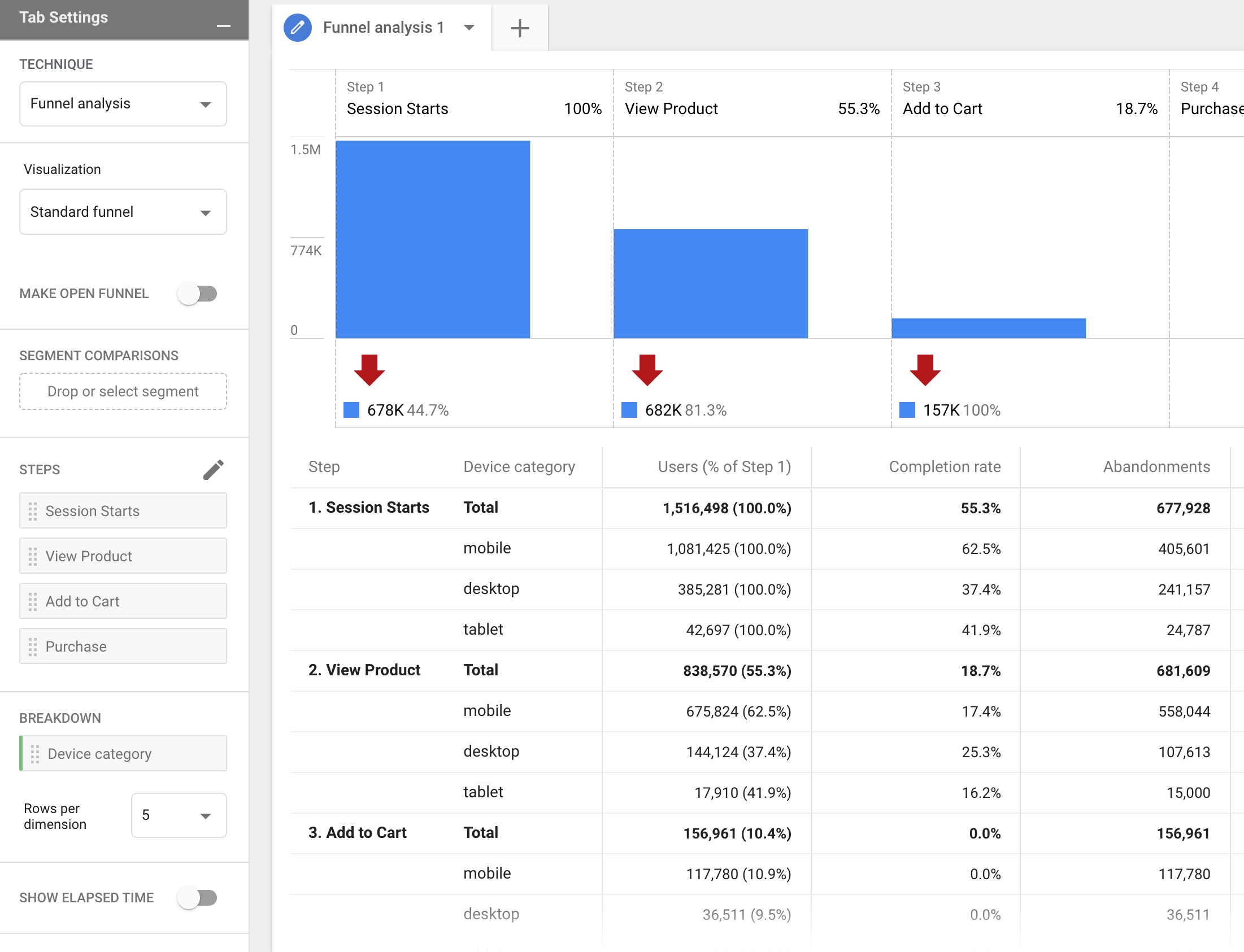
The image below is an example of a custom funnel that you can create that mimics the shopping behavior report.
Each of the steps can be anything you want.
Curious to understand the impact of your product videos?
You can create a funnel with session start => product view => video play => add to cart => purchase and break down by mobile vs desktop.

How To Publish GA4 on Shopify
Learn how to get a new Google Analytics 4 property setup and running for your Shopify store.
Watch this video OR follow the steps below to get started:
You’ll need to build out a fully functioning GA4 property that includes:
- Revenue data
- Source/medium attribution
- Product performance data
- User status (logged in, LTV, etc)
- Shopping funnels (add to carts, product views, etc)
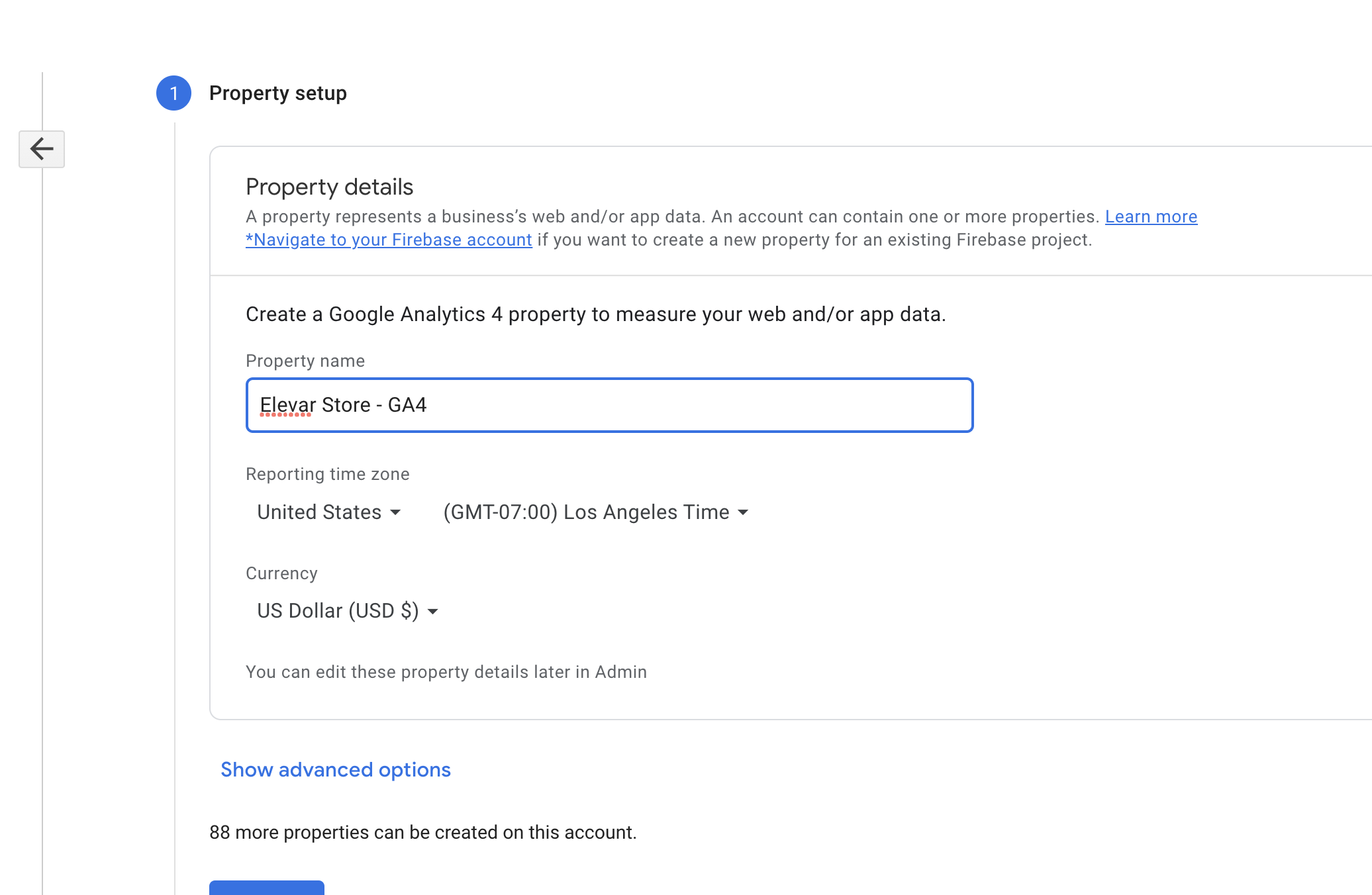
Step 1: Create New GA4 Property in GA
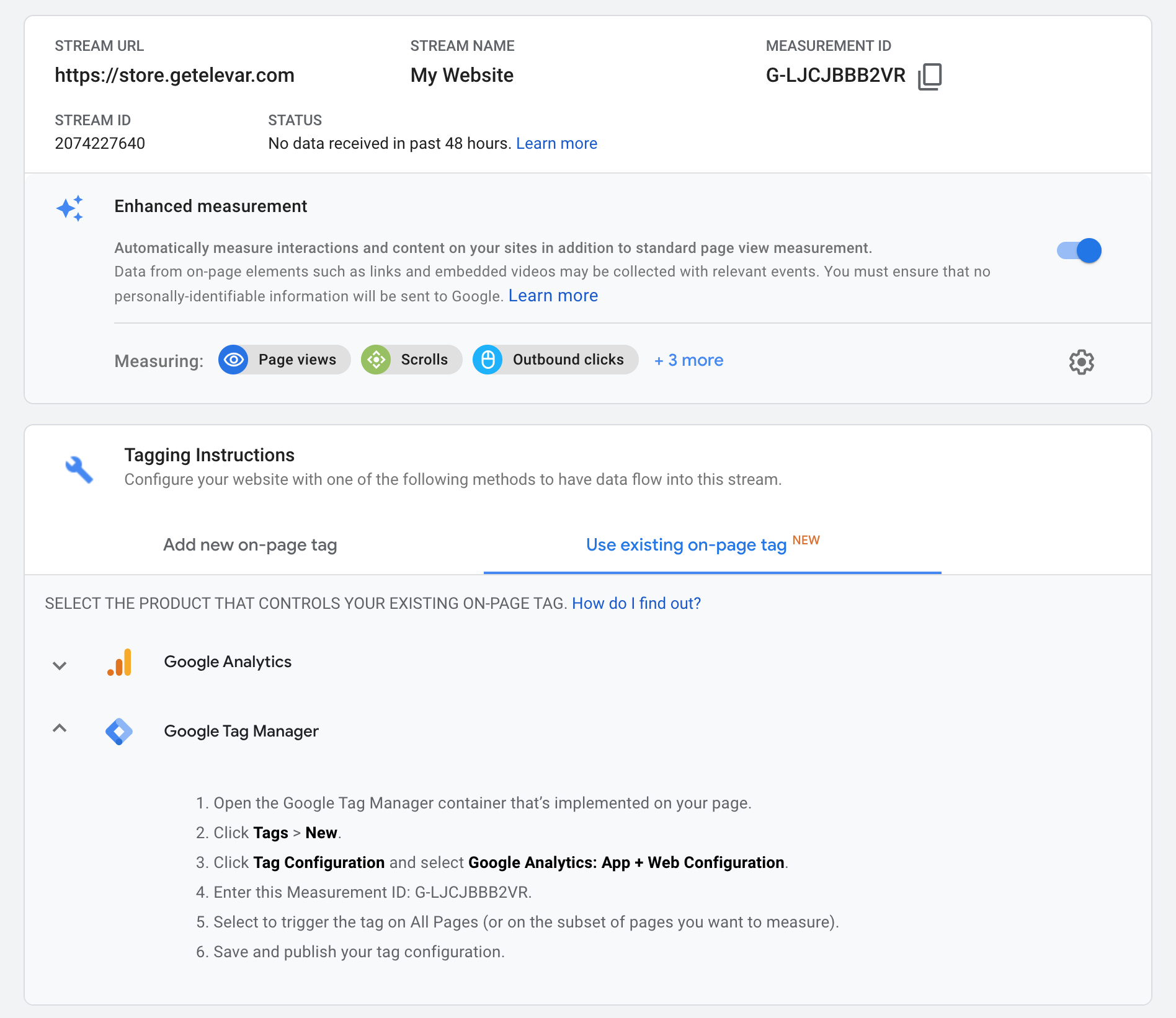
Go to Google Analytics > Admin > Create New GA4 Property:

Then you’ll be asked to enter your site URL and enable the enhanced measurement streams.
These are all of the built in events that this property tracks by default.
The last step is implementing the tracking code. Instead of the typical “UA-” you’ll notice the measurement ID starts with “G-”.

Step 2: Create Tags in GTM
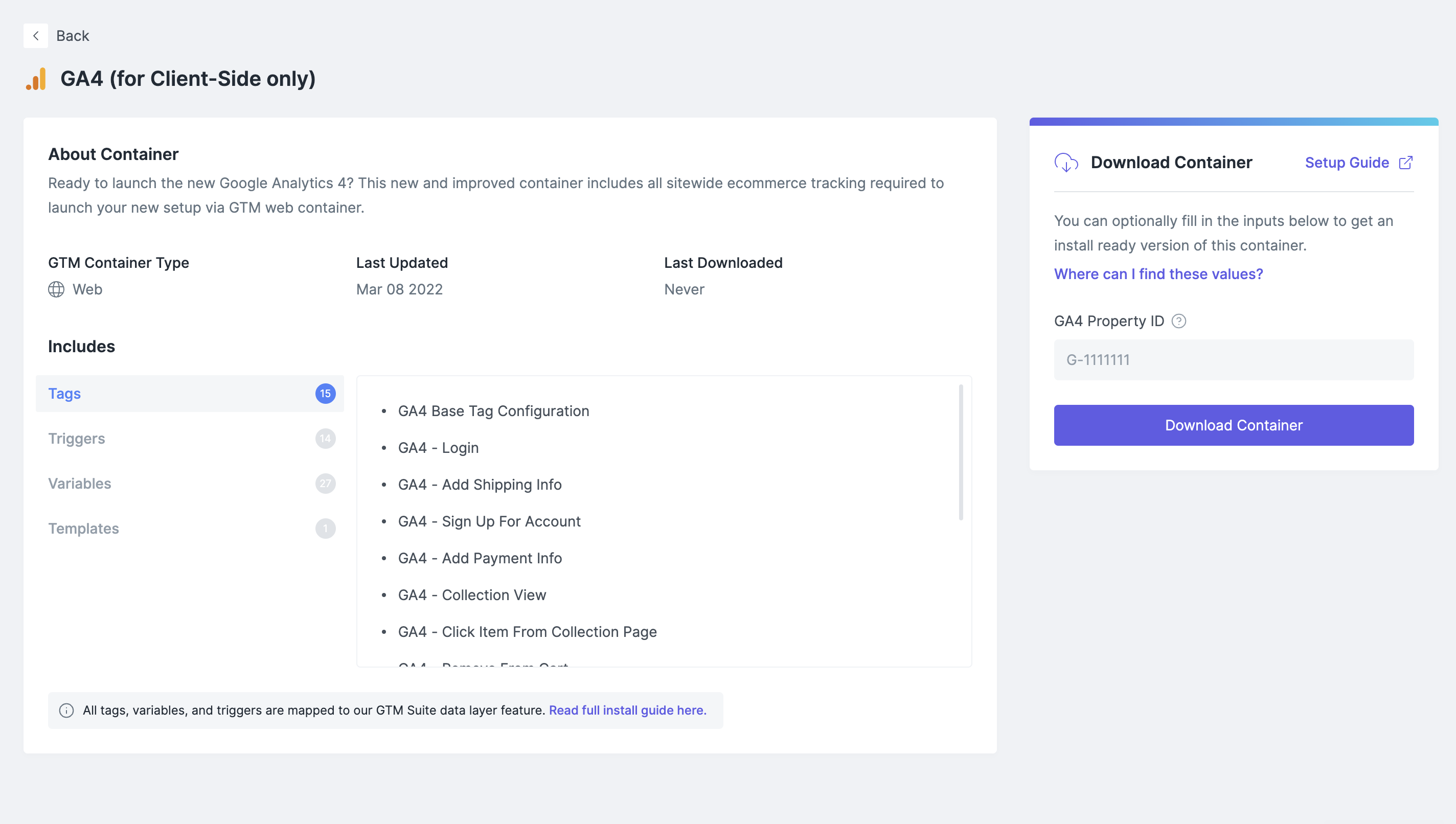
Inside of Elevar, you can download and import a container that has all of the following events pre-configured for you:
- Base Tag
- Pageview
- Login
- Sign up for account
- Collection view
- Collection view click
- Search results
- Product View
- Add to cart
- View cart
- Begin checkout
- Add shipping info
- Add payment info
- Purchase
- Subscribe

(Don’t have an Elevar account yet? No worries. Click here to create your Elevar account)
Once downloaded, go to your GTM web container > admin > import container.
Be sure you select merge – do not select overwrite on this import!
There is one variable you need to update in the user defined variables section:
Update the variable called *Update After Import* – GA4 ID with your measurement ID from step 1.
Click save.
Step 3: Customize GA4 Property Data in Event Tags (Optional)
If you are an advanced user and want to send custom dimension or user data with your hits (things like user status, page type, hit type, etc) then you can modify the tags that you just imported with this data.
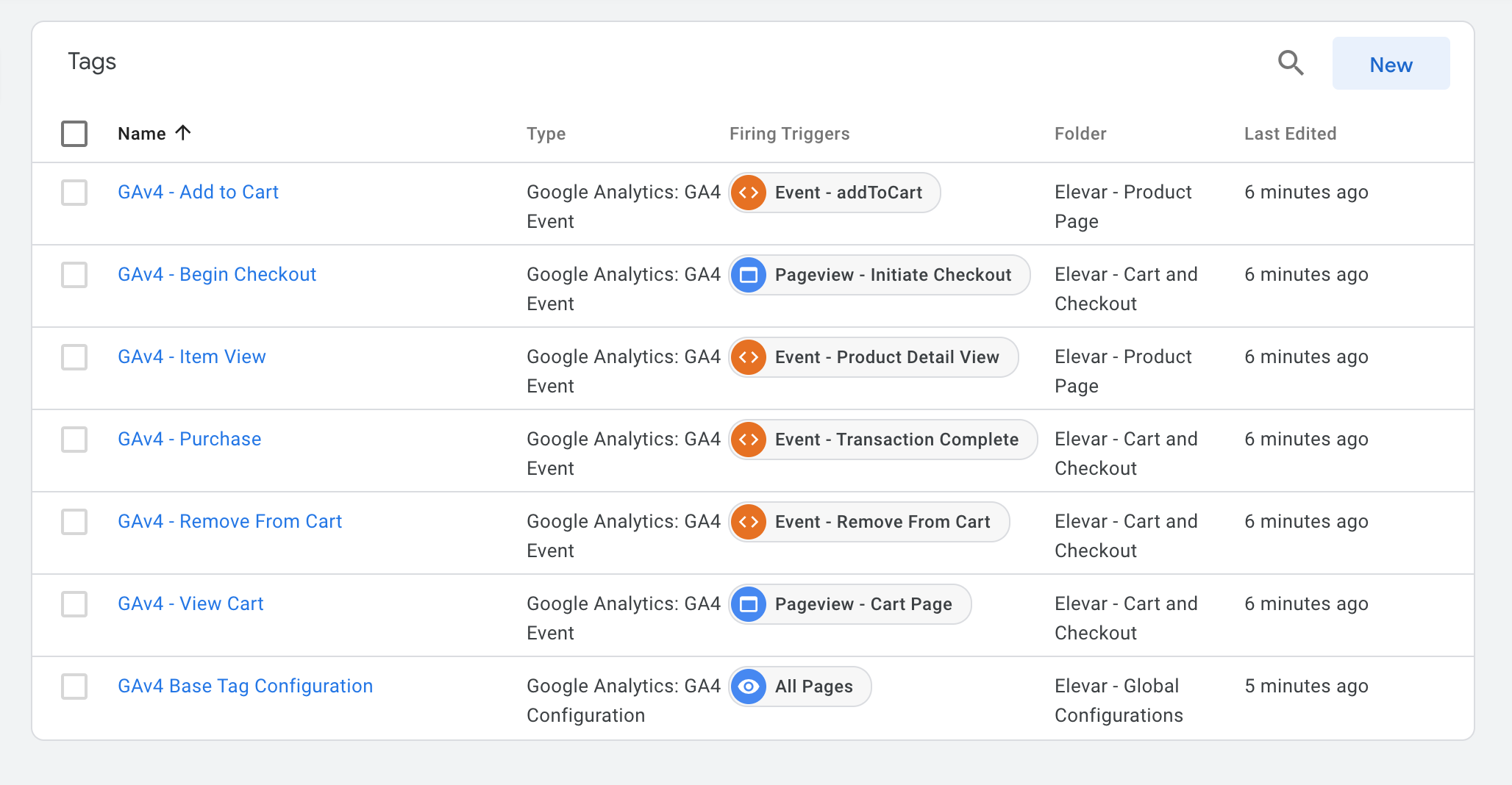
After you import the container you will have a base set of tags that looks similar to this:

You can click into these and modify the user or custom properties on each.
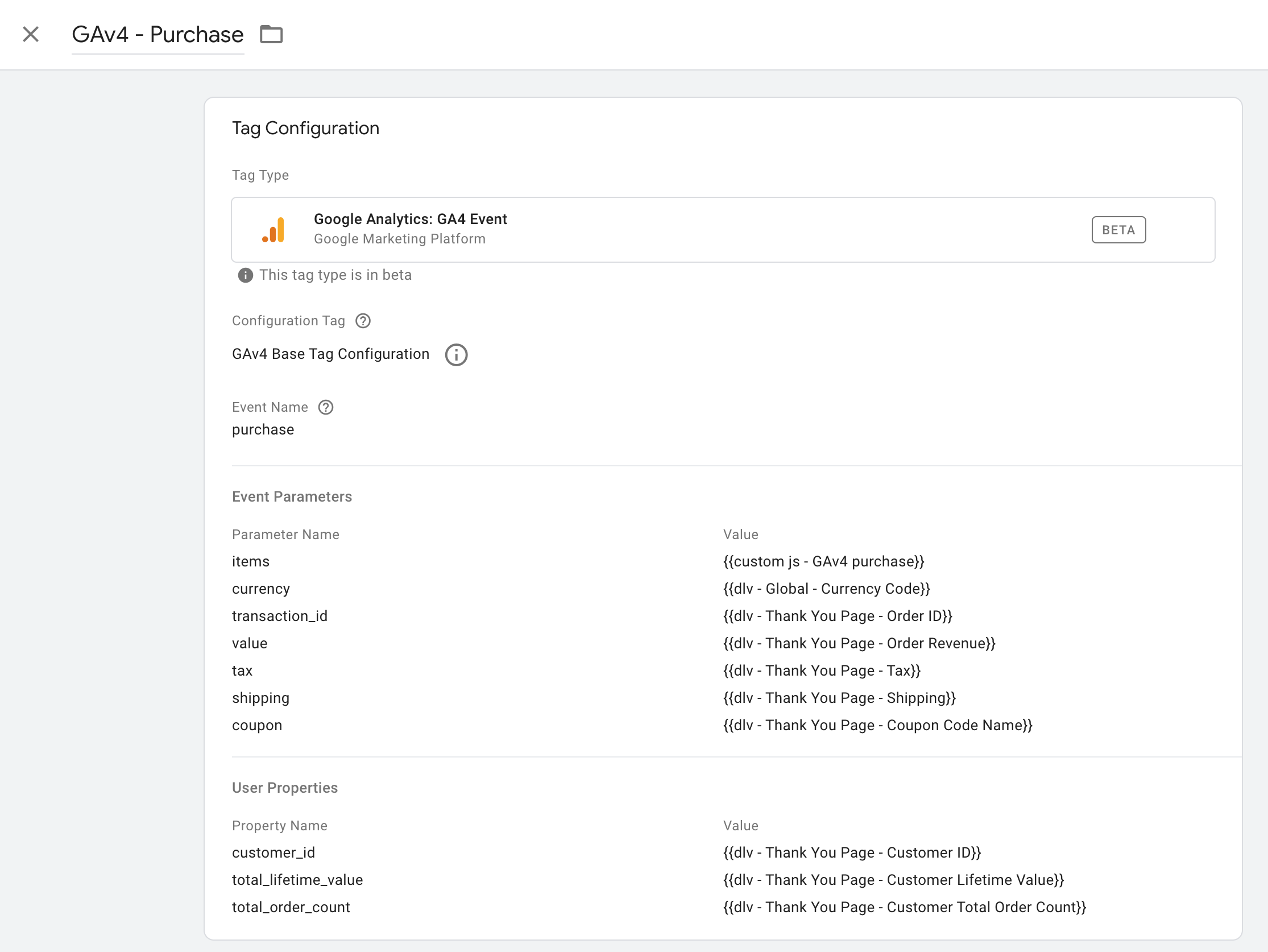
Here is what we have set on the purchase tag by default (note the user properties):

Read an overview from Google on base GA4 properties – however you can customize to anything you’d like.
Step 4: QA GA4 Tags in Preview Mode
Now you’re ready to test!
Go ahead and put your web container into preview mode.
Then browse your website and verify the tag triggers across your major pages.
You can click into the tag to view more details through the new GTM preview mode.
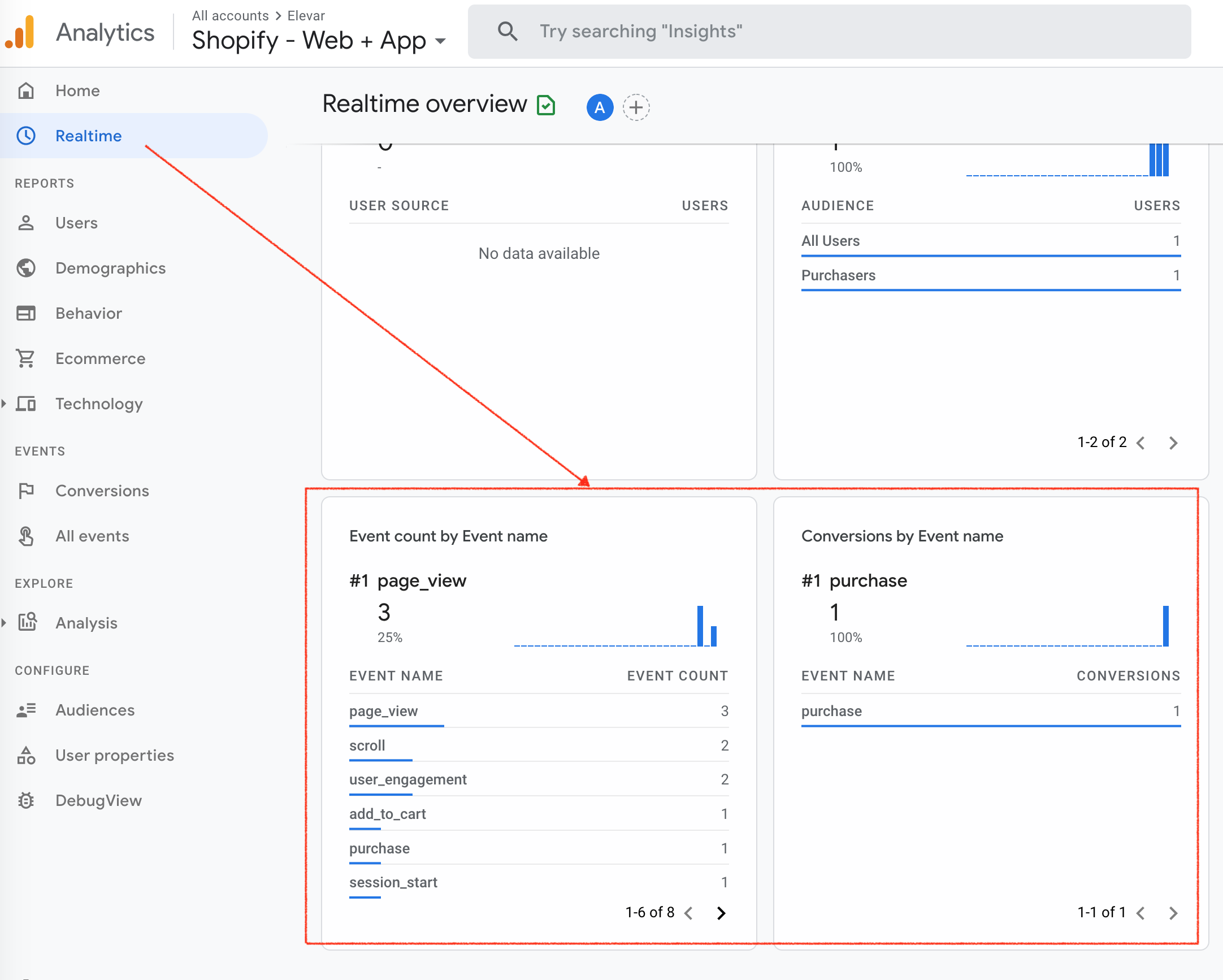
Or can go to your real time report inside of GA to see the tag data:

If all looks good then you are ready to go live!
Step 5: Publish GTM Web Container
When you are ready to go live all you have to do is publish the containers.
There is no need to worry about any duplicate data having this run in parallel with your primary Universal Analytics property.
Have any questions on how to configure? Let me know in the comments!
And if you have time, listen to a podcast on the GA4 rollout:



Hi Brad, Thanks for this article!
We are using Elevar with the “old” Analytics, and want to update, now that GA4 is beeing rolled out in Europe. A few questions where I couldn’t find the answer in your article:
– For the “old” GA, you recommended to add the tracking code via the shopify backend or insert it to the template code (not via Tag Manager). Just to be sure: This is not necessary with the new GA4? And can we still leave the code in shopify backend, or does it need to be removed to not interfere with the new GA4?
– Is it necessary to stop any tags in the old setup, or change anything?
Thank you very much for your help!
Stefan
Hi Stefan!
You can use the “old” GA with your Shopify setup. No need to move this to GTM. Then you can implement GA 4 with the GTM using our dataLayer and pre-built tag containers. Email us if you run into any issues at [email protected]!
Oh damn.. i just realized it was already automaticaly. hahah.. 😀 i dont have to setup anything anymore.
Hi, brad.
It’s me again. I have change the measurement id with my GA4.
But all event that created in GTM is not added to GA4 events. Did i do something wrong? can you please help. thank you..
Hey is it possible to use the new GA without GTM? I’m not yet familiar with GTM and would rather use other methods if possible. If not… I guess I better start learning GTM!
Do you have a container for wordpress form thank you page conversions?
Would we delete all the Google Analytics 3.0 info in GTM? Then update to 4.0 or can we keep both?
Hi Tim – we suggest running 4.0 in parallel only and keeping the existing universal analytics property running as normal.
Hey, Is this link for download not work anymore?
Regards
Hey Bart – link is fixed. Thanks for heads up!
Hi, is the download link still working or where else can i find the container file? It keeps showing the error page when I click on the link.
Thanks.
Hi I’d love download the container but the link doesnt work. I search on elevar but cant find it… Can you help ? thank you very much
Hi, Is there anywhere else I can get the link?
I have bed. Told by Google Experts not to implement G4 with Shopify. I assume it must be added to GTM since How Shopify sends to GA?
Must we use Elevar ?
I am tech person and Shopify Partner
Hi Brad,
First things first, thank you so much for the content you create, it’s clear you are one of the most knowledgable and forward thinking minds in the space. If the pre-built GA4 (for Shopify) container was still available I’d love to take a look but the link above seems to take to an error page. Have been taking a look at your recharge app as I dive into that complexity but if that container/tags was available I would be very grateful.
Best, -Jesse V.
Hi The link is leading to an error page, could you please help?
Hi, same here, donwload link is not working… 🙂 could you fix ist?
hi, this requires that there is an ecommerce datalayer already set up right?
and shopify does not do that by default right?
Searched this site for hours can cant find the download link refered to for the container. Has it been removed for some reason
I think you need to pay for it!
Ich just found a GA4 (v1.0) container that does not include all named events. Where do I find the other container?