Implement Video Tracking via Google Tag Manager
Use native variables and triggers to push user behavior events to Google Analytics.

In this article I’m going to cover:
- How to implement video tracking via Google Tag Manager
- How to create a custom event and custom metric to push this data to Google Analytics
- How to create a metric that displays the total % of users who started a video per page
Native GTM video tracking only covers YouTube videos (for now) but is a really cool feature!
To me, Zappos pioneered product videos in eCommerce and this is only going to continue to grow in customer expectations.
So if you’re thinking about growing your product video foundation, creating videos as part of your content strategy, or already have a bunch of videos showcased on your website then you need to put this data capture process in place.
How to Setup Video Tracking in GTM
Step 1: Enable built-in variables
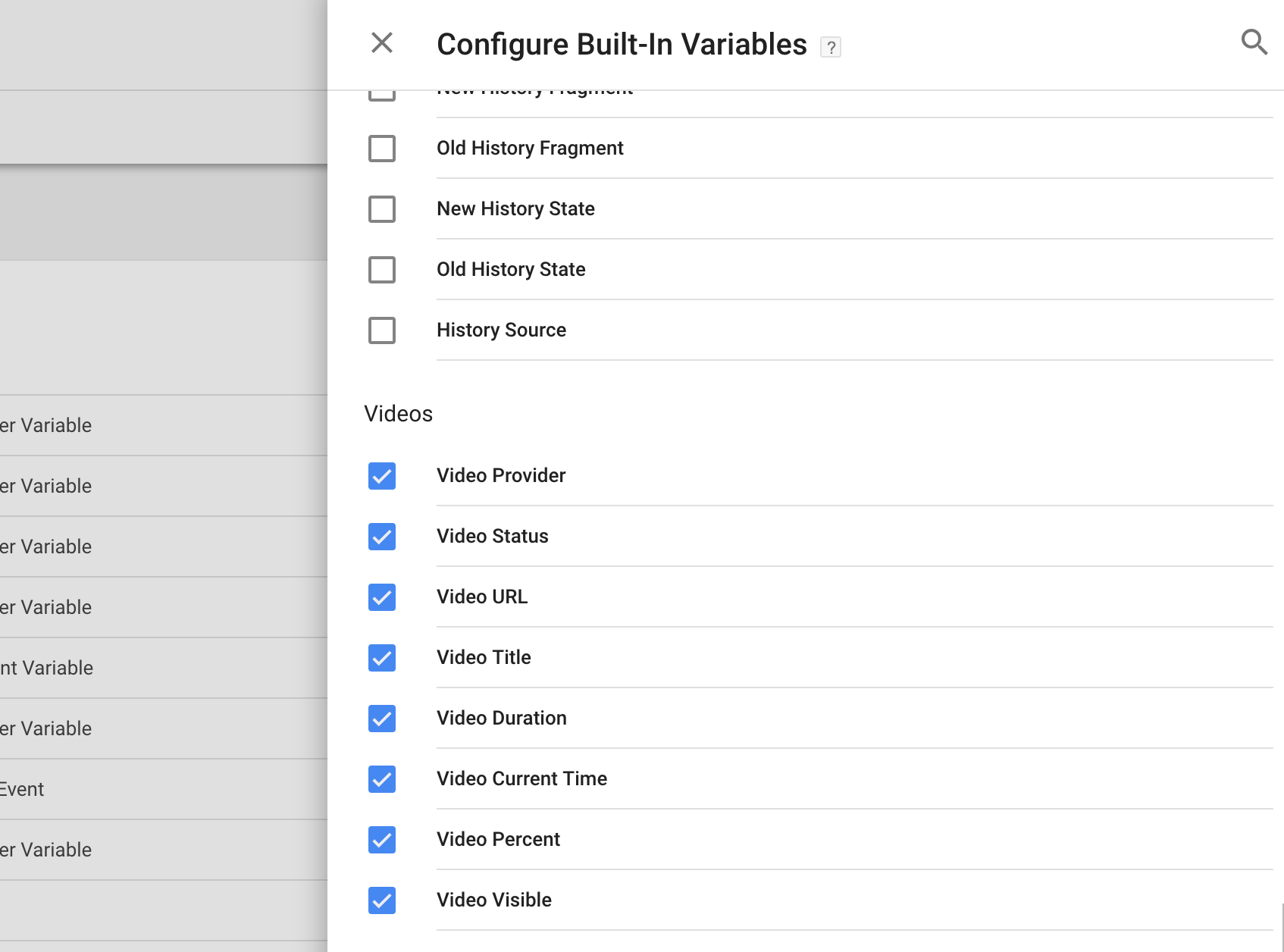
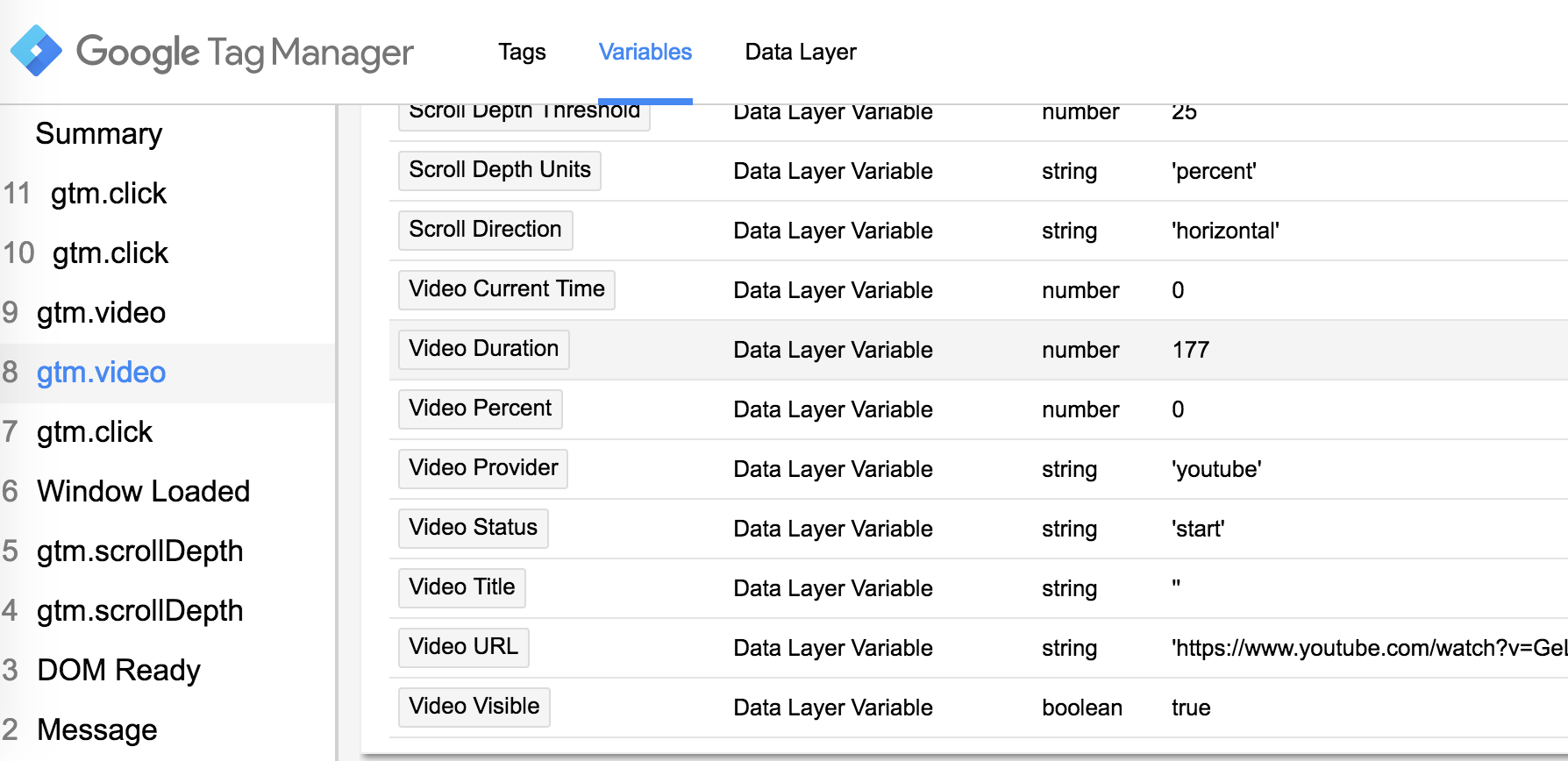
Go to GTM > Variables > Built-In Variables > Configure > Add all of the video variables shown below:

These variables are defined by:
- Video provider: self explanatory here (e.g. “youtube”)
- Video status: start, stop, pause
- Video URL: the URL where the video is hosted
- Video title: this is the user friendly meta title of the video
- Video duration: the total length of the video
- Video current time: the timestamp of the video in it’s current state when a trigger fires this variable
- Video percent: the current % complete of the video when a trigger fires this variable
- Video visible: this is a true/false variable…is it visible in the screen viewport
Step 2: Create two separate video triggers
In this step we’re going to great two triggers:
- One trigger that only fires the first time a user starts a video
- One trigger that fires on your % thresholds
You might be thinking – what’s the point of creating two separate…why not just one?
The idea is to allow for better reports on video interactions affecting data across all channel and conversion reports vs being constrained to only event hit reports.
I want to view a report that gives me something like this for all of my pages:
On my homepage, I had 500 pageviews in the last 7 days and 39% of users watched a video.
If I used a trigger that fired every time a user started, stopped, and completed a video then my “39% of users” metric would be inflated because the event is firing > 1 time on the page.
Hopefully that helps clarify my reasoning!
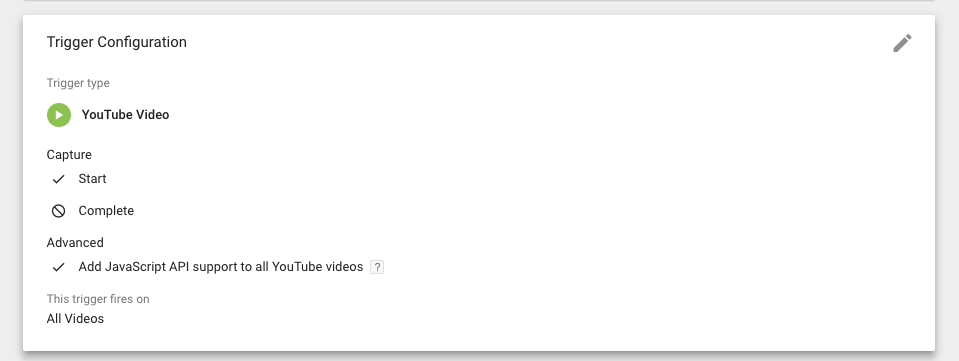
Trigger # 1: Video Starts Only:
To get started with this step, go to GTM > Triggers > Add New Trigger > Select YouTube Video
You’ll then have the following configuration options displayed below to choose from:
- Capture
- Start
- Stop
- Pause
- Progress – % or time threshold
- Advanced – Add JavaScript API support to all YouTube videos

Once you’re done, go ahead and save and you’re done with this trigger.
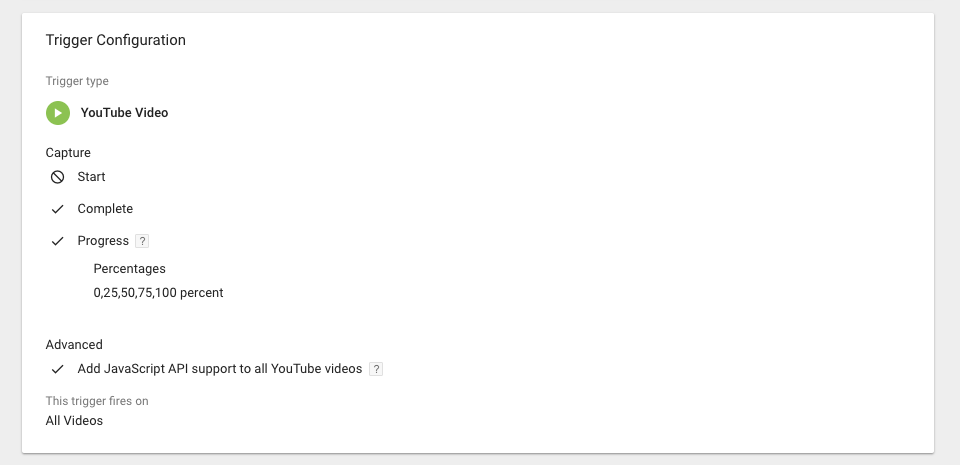
Trigger # 2: Video Tracking:
Now we’ll create our second trigger that captures everything except the start of our video:

Keep in mind that the progress % threshold is very subjective to your business & video strategy.
For example, I’m interested in seeing what video % completion rate is most likely to result in transactions, add to carts, etc.
If I know that users who view only 25% of the video is the sweet spot maximizing my conversion rate then I will use this in a number of different ways. Test auto-play, cut down on lengthy video production (to cut costs), etc.
Once your capture data set, go ahead and save and you’re ready to move on to the next step.
Step 3: Create custom metric and calculated metric for video starts
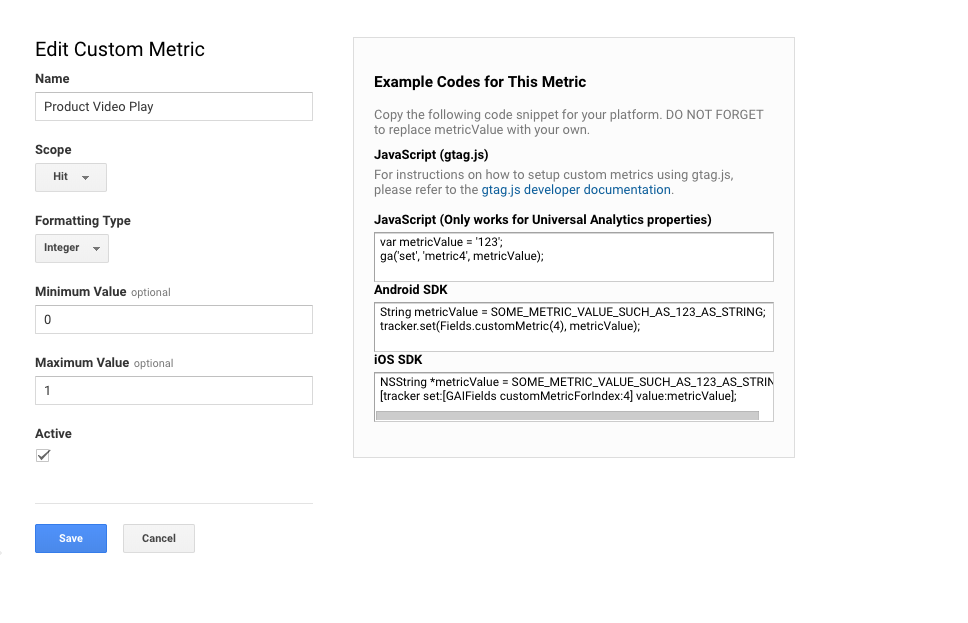
Go to Google Analytics > Property > Custom Definitions > Custom Metrics
Then create a new “hit” scoped metric with integer format and set the minimum value to 0 and max value to 1 like this:

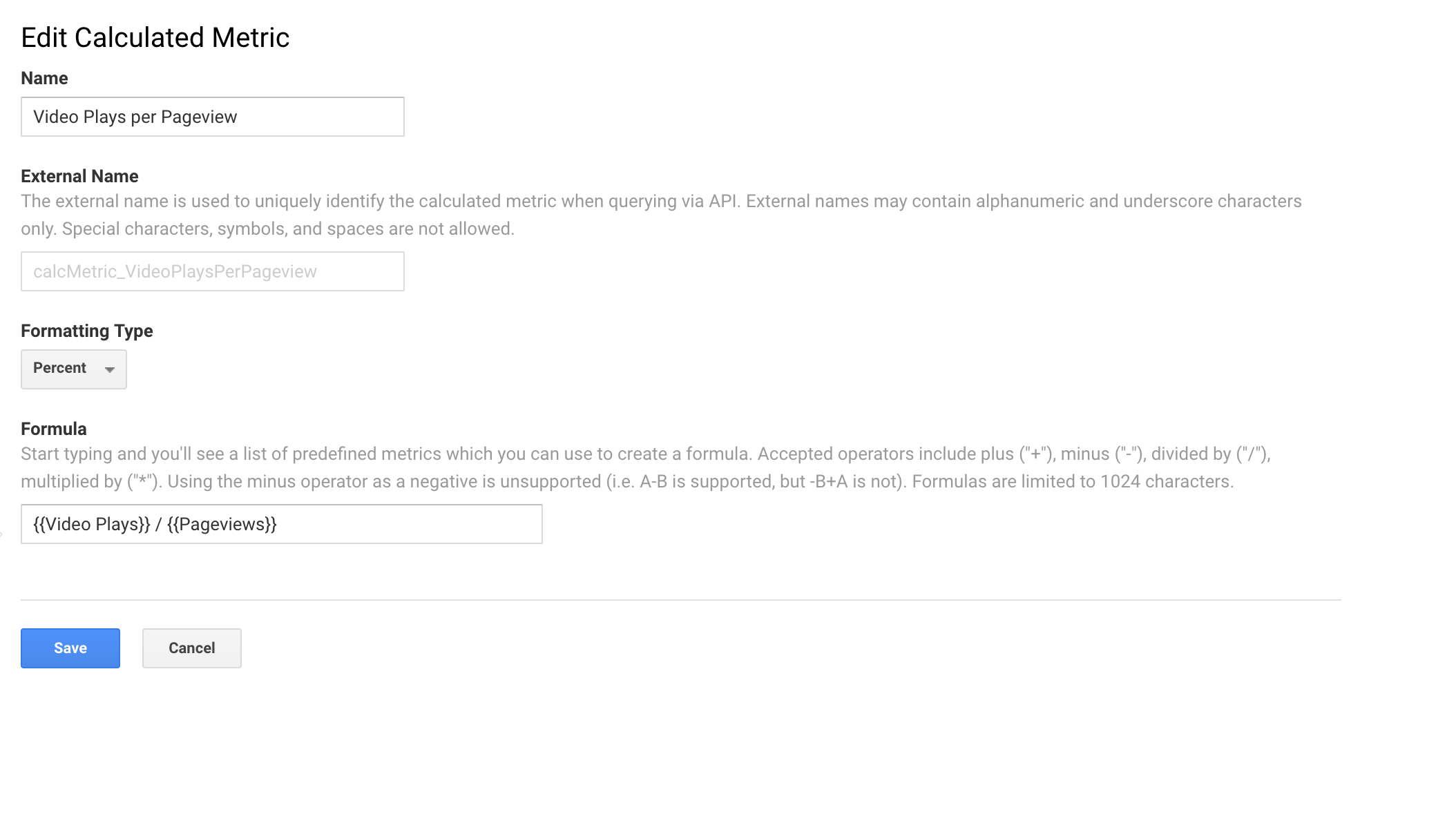
Next, create a calculated metric in Google Analytics so you can get data like:
The segment of users who watched videos on this page resulted in 10x more assisted conversions and 3x more last-click conversions than non-video watchers.
Go to Google Analytics > View > Calculated Metrics
Create a new calculated metric by typing in the new custom metric you created in the previous step (Video Plays) and divide it by pageviews. You can begin typing in this field and the autocomplete will kick in:

Step 4: Send data to Google Analytics
The last step to complete before you can start pulling insights out of this data is creating two new Universal Analytics event type tags in GTM:
- One tag that fires upon the start of a video
- One tag that tracks the % complete, pause, and completion events
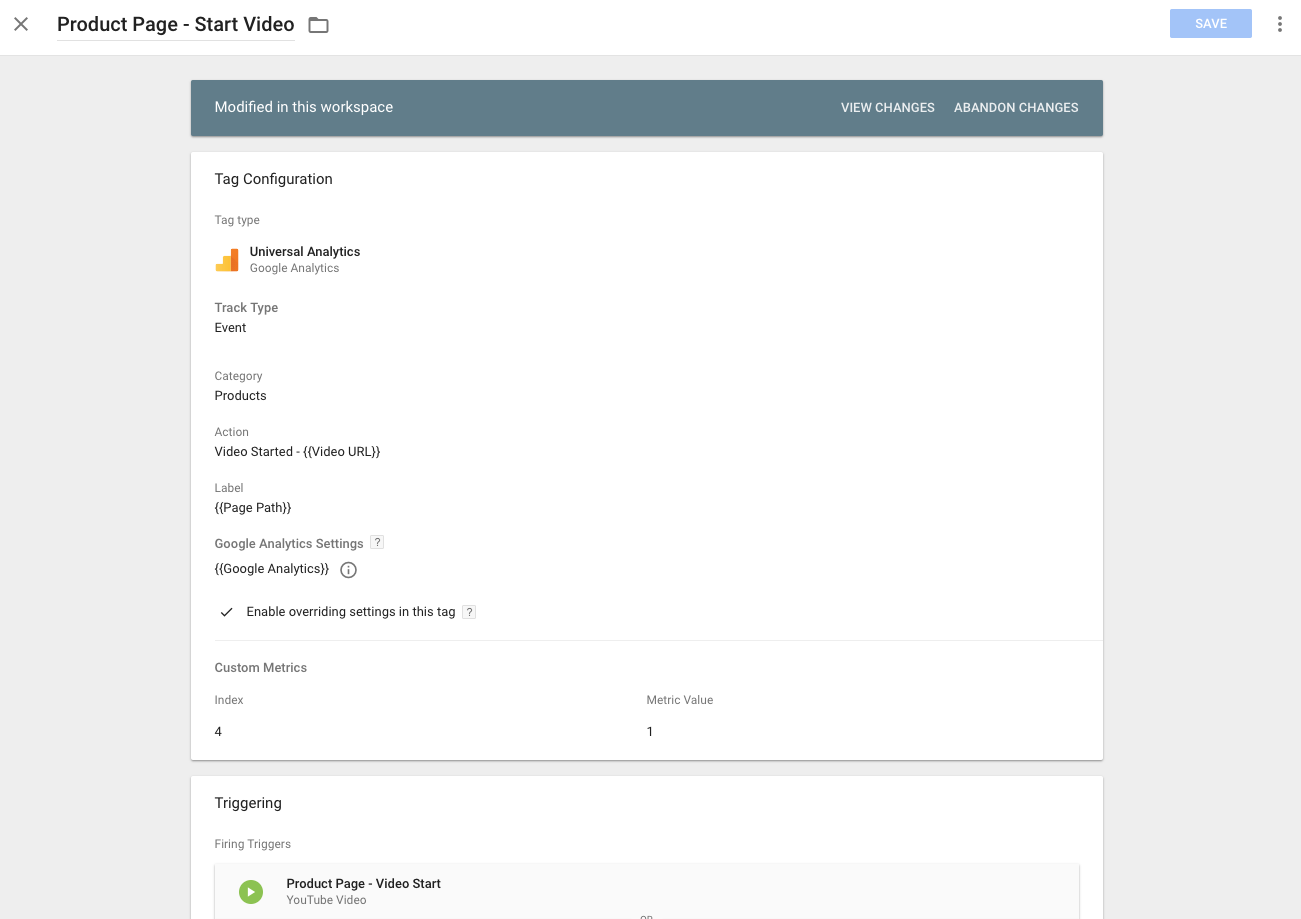
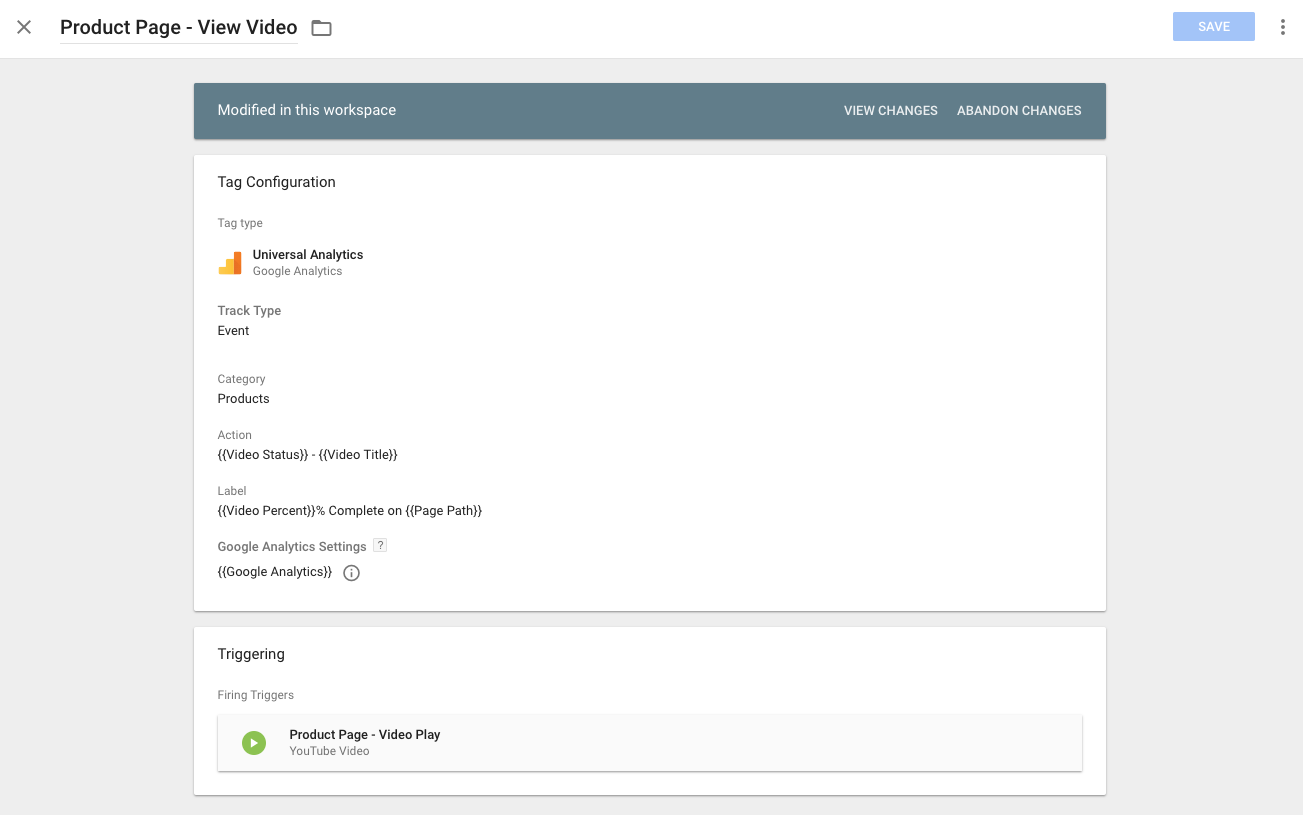
In GTM > Tags > New Tag > Universal Analytics tag > select “Event” as the Track Type and configure your start-video tag like this:

You’ll notice I am overriding my Google Analytics variable settings to configure my custom metric tracking the video play.
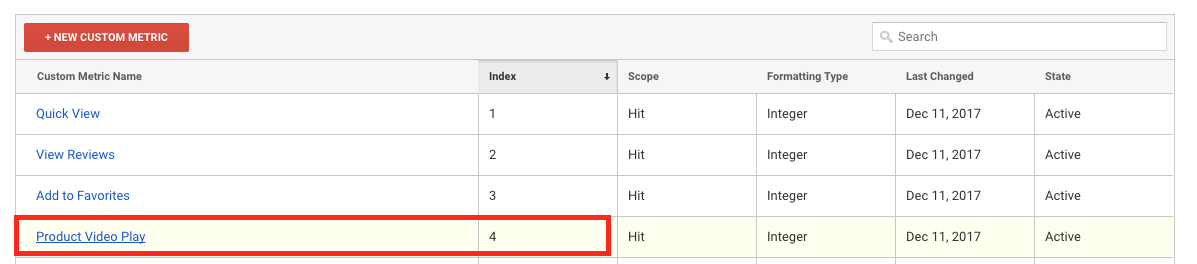
Here’s where to find the custom metric index # that you created in step 3 above.
Go to GA > Property > Custom Metrics:

Once you’ve completed your tag and selected the “Product Page – Video Start” trigger then you’re ready to create your next tag.
Our second tag will look very similar but without the custom metric:

Once you’ve configured this event tag and selected the “Product Page – Video Play” trigger then you’re all set!
If you’re curious on the reasoning behind my event category, action, and label variables setup, here you go:
- Category: Products – this is because my setup is for product videos that appear on product pages only. Yours might be sitewide so you’ll want to change this to fit your situation.
- Action: the {{ Video Status }} gives me the “start” or “stop” status of the video and the {{ Video Title }} which will allow me to easily pivot/sort in my reports
- Label: {{ Video Percent }} is going to give me the % complete of the video (e.g. 34% complete) along with the {{ Page URL }} it’s on in case the video exists on multiple simple/parent product pages.
Step 5: Test your tags
Once you’ve completed the four steps above then go to GTM and click the “Preview” button.
Navigate to a page URL on your site that has a Youtube video embedded.
Once you see the debug window in the bottom of your browser click play on your video and you should see your new variables populated and hopefully your tags firing as well 🙂

That’s it! If you’re seeing data and your tags are firing then you’re good to publish and start watching the data roll in.
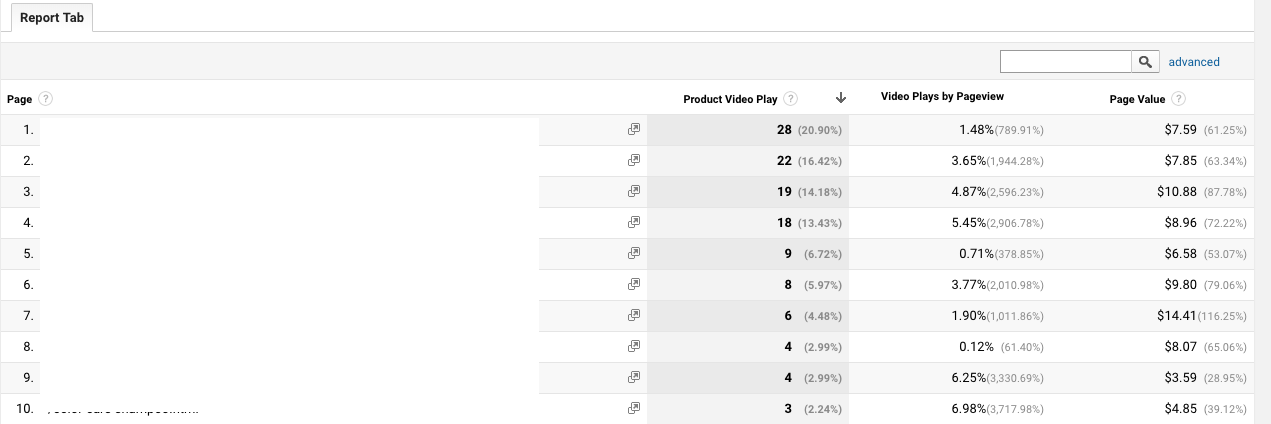
Here’s an example of a report using the custom and calculated metric which you can’t get with just events.

You can really start measuring the impact of videos per page 🙂
Should You Create Videos for Your Products?
The answer is – test it!
If you aren’t certain that you can afford, sustain, or support videos across your product catalog then try creating only a select few first. Choose products that receive a good amount of traffic, a/b test the display of these videos, and measure the impact that video viewership has on transactions.
Scout Bags is a great example of implementing product videos that serve the purpose of showcasing the “parent” products without having to create unique videos for every individual child product page that comes in a different color/pattern.
Even Baymard institute agrees that “In Scale” product imagery or videos is a must!
As a user – you get to visualize the product’s shape, size, etc, which is great.
What do you think about product videos for eCommerce – do you think it’s worth it?
If you follow the steps above and implement a custom metric that fires a hit every time a user plays a video, then you can analyze the effect video views have on conversions in a very similar manner as a “look to book” conversion rate (i.e. the # of product views => conversions).
PS – don’t forget about the potential Youtube video organic traffic you might receive as well as part of an overall eCommerce video strategy :).
What do you think about videos + eCommerce? Let me know in the comments below.
Related Articles:



If I have video embedded from other platform like Daylimotion. How I do it?
I’m no longer certain the place you’re getting your information, however good topic.
I must spend some time learning more or figuring out more.
Thanks for wonderful information I used to be in search of this info for my mission.
I have read so many content about the blogger lovers except this piece of writing is actually a nice article, keep it up.
Hello colleagues, its great post on the topic of cultureand entirely explained, keep it
up all the time.